|
|
6 månader sedan | |
|---|---|---|
| .vs | 6 månader sedan | |
| WpfApp1 | 6 månader sedan | |
| img | 6 månader sedan | |
| WpfApp1.sln | 6 månader sedan | |
| readme.md | 6 månader sedan |
readme.md
Стили и темы
Стили
<Window.Resources>
<Style x:Key="BlackAndWhite">
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Background"
Value="Red" />
<Setter
Property="Control.Foreground"
Value="Brown" />
<Setter
Property="Control.Margin"
Value="10" />
<Setter
Property="Button.FontFamily"
Value="Arial" />
</Style>
</Window.Resources>
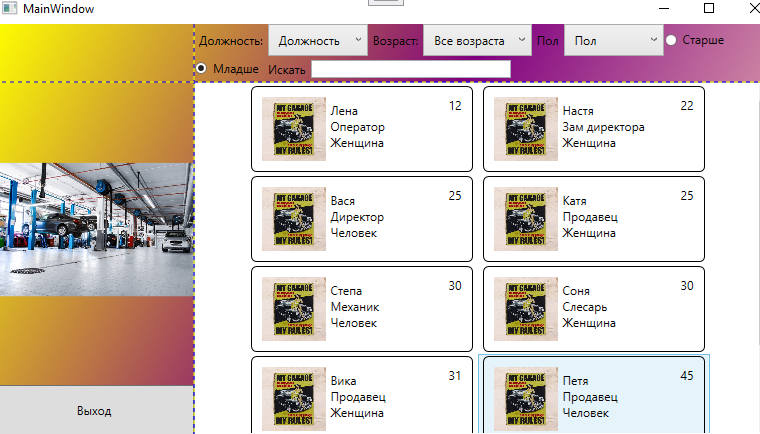
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0"/>
<GradientStop Color="Purple" Offset="0.5"/>
<GradientStop Color="PeachPuff" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
Value
<Window.Resources>
<Style
x:Key="BlackAndWhite">
<Setter
Property="Control.Background">
<Setter.Value>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop
Color="PeachPuff"
Offset="0" />
<GradientStop
Color="Orange"
Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
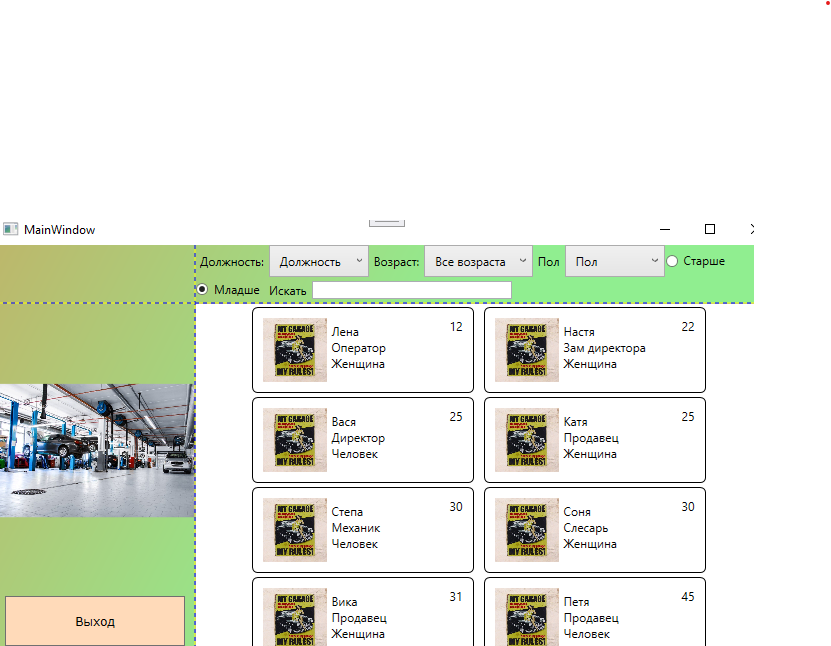
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightCoral" Offset="0"/>
<GradientStop Color="DarkCyan" Offset="0.5"/>
</LinearGradientBrush>
</Window.Background>
TargetType
<Window.Resources>
<Style
TargetType="Button">
<Setter
Property="FontFamily"
Value="Verdana" />
<Setter
Property="Background"
Value="PeachPuff" />
<Setter
Property="Foreground"
Value="Black" />
<Setter
Property="Margin"
Value="10" />
</Style>
</Window.Resources>
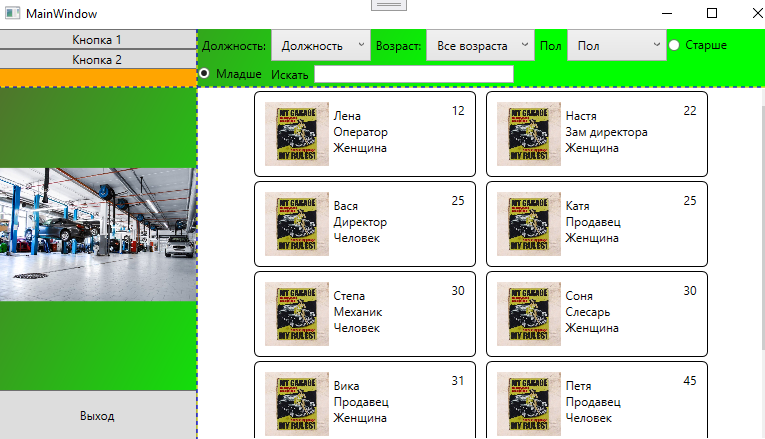
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="DarkKhaki" Offset="0"/>
<GradientStop Color="LightGreen" Offset="0.5"/>
</LinearGradientBrush>
</Window.Background>
Определение обработчиков событий
<StackPanel
x:Name="buttonsStack"
Background="Orange" >
<Button
x:Name="button1"
Content="Кнопка 1" />
<Button
x:Name="button2"
Content="Кнопка 2" Click="button2_Click" />
</StackPanel>
кнопка находится в MainWindow.xaml.cs
private void Button_Click(object sender, RoutedEventArgs e)
{
Button clickedButton = (Button)sender;
MessageBox.Show(clickedButton.Content.ToString());
}
свойство BasedOn
<Window.Resources>
<Style x:Key="ButtonParentStyle">
<Setter Property="Button.FontFamily" Value="Andy" />
</Style>
<Style
x:Key="ButtonChildStyle"
BasedOn="{StaticResource ButtonParentStyle}">
<Setter
Property="Button.BorderBrush"
Value="Red" />
<Setter
Property="Button.FontFamily"
Value="Verdana" />
</Style>
</Window.Resources>
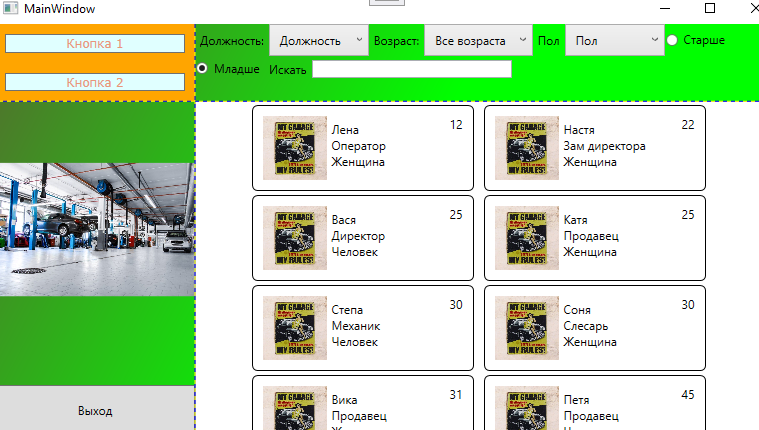
Cтили в С
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.LightCyan)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.DarkSalmon)
});
button1.Style = buttonStyle;
button2.Style = buttonStyle;