|
|
6 tháng trước cách đây | |
|---|---|---|
| .vs | 6 tháng trước cách đây | |
| WpfApp1 | 6 tháng trước cách đây | |
| img | 6 tháng trước cách đây | |
| WpfApp1.sln | 6 tháng trước cách đây | |
| readme.md | 6 tháng trước cách đây |
readme.md
добавил класс для фото
using System;
using System.Collections.Generic;
using System.Formats.Asn1;
using System.Globalization;
using System.IO;
using System.Linq;
using System.Runtime.Serialization;
using System.Text;
using System.Threading.Tasks;
using CsvHelper;
using WpfApp1;
namespace WpfApp1.model
{
[DataContract]
public class Worker
{
public Uri? ImageBitmap
{
get
{
var imageName = Environment.CurrentDirectory + "/img/" + (photo ?? "");
return System.IO.File.Exists(imageName) ? new Uri(imageName) : null;
}
}
[DataMember]
public string name { get; set; }
[DataMember]
public string Pos { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public string Sex { get; set; }
[DataMember]
public bool available { get; set; }
[DataMember(Name = "date")]
private string? stringdate { get; set; }
[DataMember]
public string photo { get; set; }
[IgnoreDataMember]
public DateTime? date
{
get
{
return stringdate == null ? null : DateTime.Parse(stringdate);
}
set
{
stringdate = value.ToString();
}
}
}
}
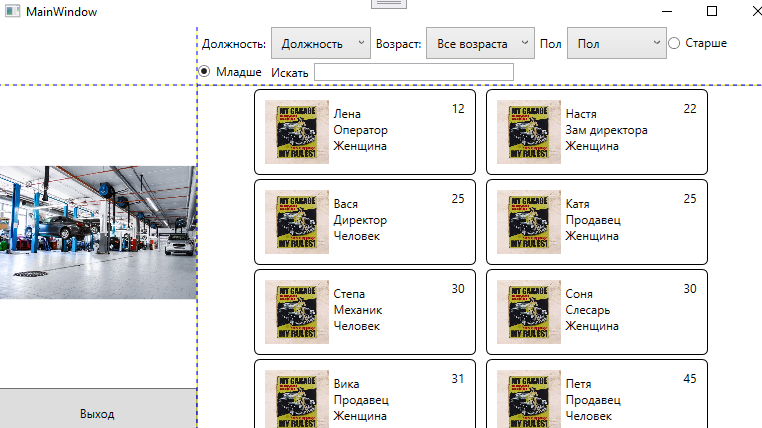
и добавил в xaml.cs код для колонок
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding WorkerList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid
Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding name}"/>
<TextBlock
Text="{Binding Pos}"/>
<TextBlock
Text="{Binding Sex}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>