страницы
ProductType
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wpf_connection3
{
public class ProductType
{
public int ID { get; set; }
public string Title { get; set; }
public override string ToString()
{
return Title;
}
}
}
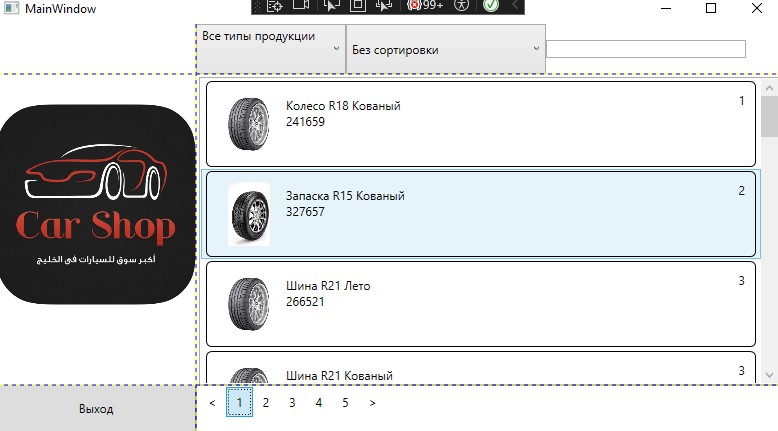
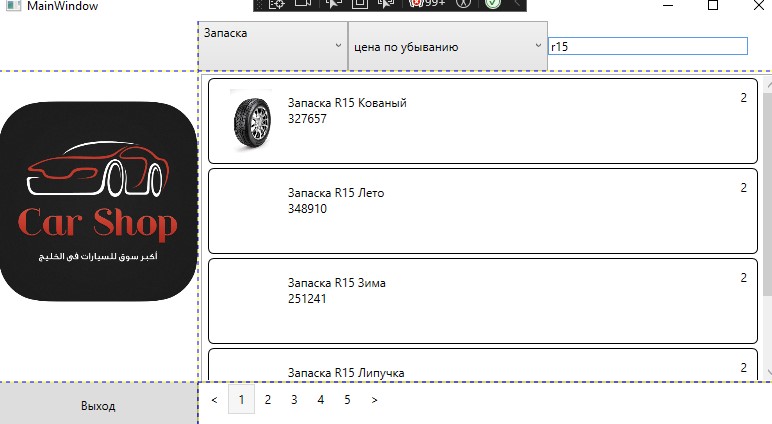
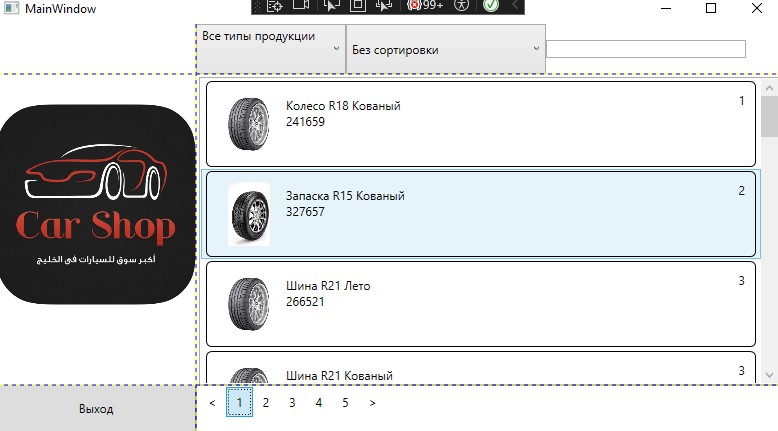
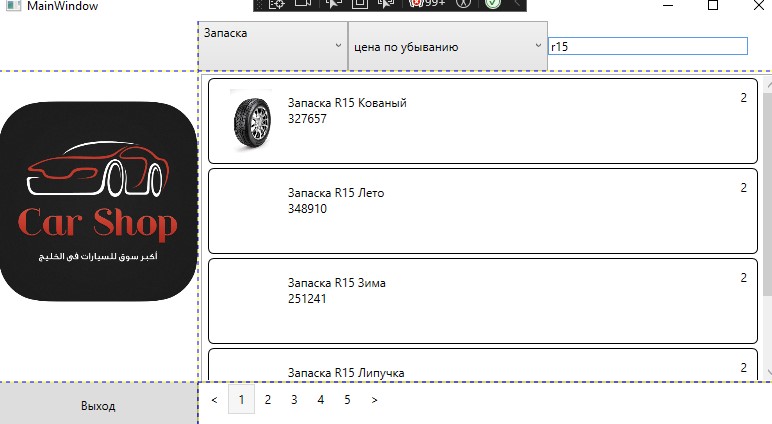
MainWindow.xaml
<Window x:Class="wpf_connection3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_connection3"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding productList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled" Margin="3,3,0,0" RenderTransformOrigin="0.5,0.5">
<ListBox.ItemContainerStyle>
<Style
TargetType="ListBoxItem">
<Setter
Property="HorizontalContentAlignment"
Value="Stretch" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap}" HorizontalAlignment="Center"/>
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Title}"/>
<TextBlock
Text="{Binding ArticleNumber}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding ProductTypeID}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<WrapPanel
Grid.Column="1"
Orientation="Horizontal"
ItemHeight="50">
<ComboBox
Width="150"
x:Name="ProductTypeFilter"
SelectedIndex="0"
SelectionChanged="ProductTypeFilter_SelectionChanged"
ItemsSource="{Binding productTypeList}"/>
<ComboBox
Name="SortTypeComboBox"
SelectedIndex="0"
VerticalContentAlignment="Center"
MinWidth="200"
SelectionChanged="SortTypeComboBox_SelectionChanged"
ItemsSource="{Binding sortList}"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="searchFilterTextBox"
KeyUp="searchFilterTextBox_KeyUp"/>
</WrapPanel>
<ListBox
x:Name="PageListListBox"
ItemsSource="{Binding pageList}"
Grid.Column="1"
Grid.Row="2">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Left" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock
Margin="5"
Text="{Binding}"
PreviewMouseDown="TextBlock_PreviewMouseDown"/>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Image
Grid.Row="0"
Grid.RowSpan="2"
Source="foto/1.jpg"
/>
<StackPanel
Grid.Row="2"
Orientation="Vertical"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="54"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
</WrapPanel>
</Grid>
</Window>
interface
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using wpf_connection3;
namespace wpf_connection3
{
public interface IDataProvider
{
IEnumerable<Product> getProduct(int pageNum);
int getProductCount();
void setOrder(string condition);
List<ProductType> getProductTypes();
void clearFilter();
void addFilter(string name, object value);
}
}