|
|
7 달 전 | |
|---|---|---|
| img | 7 달 전 | |
| .gitignore.txt | 10 달 전 | |
| readme.md | 7 달 전 |
readme.md
<Window x:Class="wpf_megadez.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_megadez"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
Welcome to Avalonia!
</Window>
<Grid>
<Button
x:Name="button1"
Width="100"
Height="30"
Content="ibutton" />
</Grid>
```

это кнопочка с другим названием xD

вот кнопочка с пробелами, с помощью xml:space="preserve"

### Взаимодействие кода C# и XAML
```
<Window x:Class="wpf_megadez.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_megadez"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid RenderTransformOrigin="0.502,0.455">
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
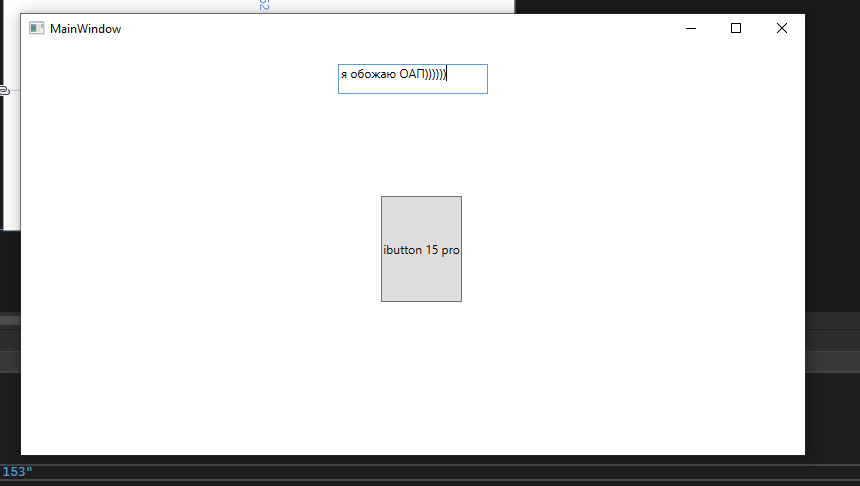
Content="ibutton 15 pro" Margin="360,152,343,153"
Click="Button1_Click"
/>
</Grid>
</Window>
добавил текстовое окошко
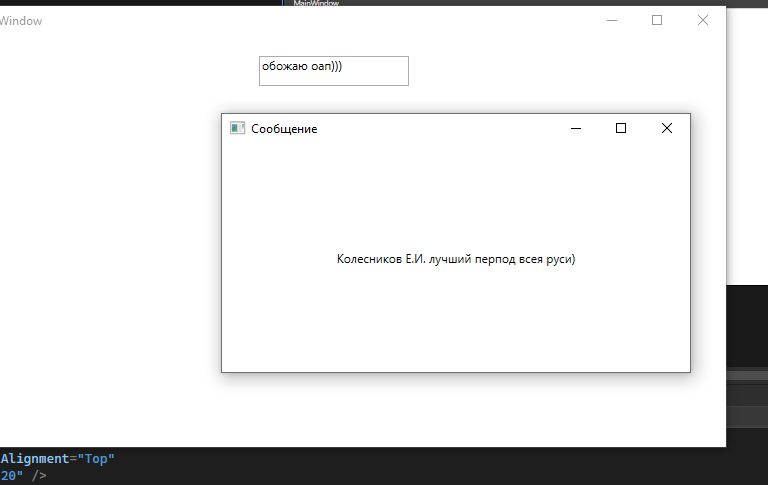
при нажатии кнопки самая главная правда вселенной
Добавил в проект класс:
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
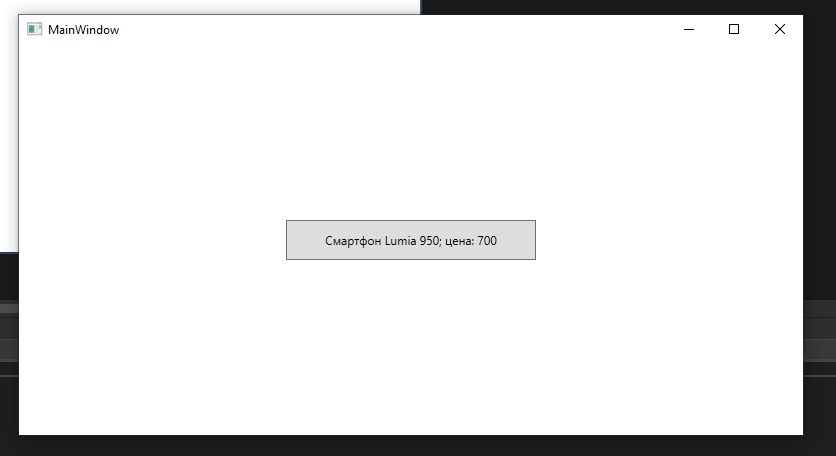
код в xml выглядит так
<Button
x:Name="phoneButton"
Width="250"
Height="40"
>
<local:Phone
Name="Lumia 950"
Price="700" />
</Button>
вот что получилось
Компановка
Grid (сетка)
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>
ура ура все пашет ))))
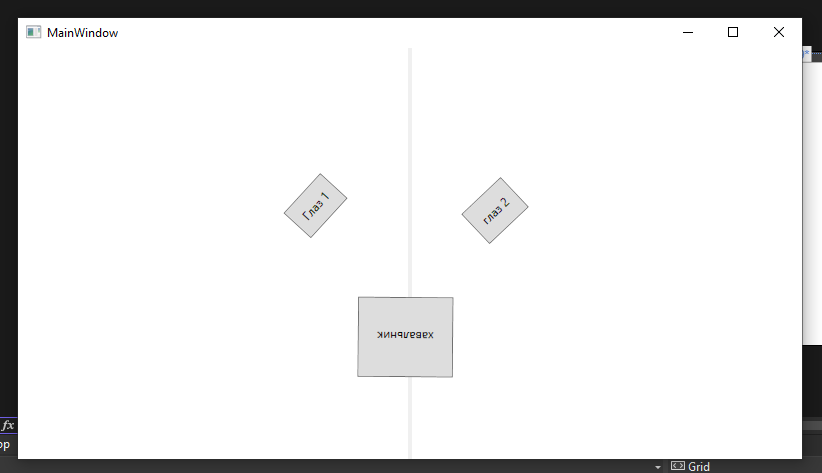
невозмутимый взгляд
это код:
<Grid RenderTransformOrigin="0.502,0.455">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="143*" />
<ColumnDefinition Width="256*"/>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="399*" />
</Grid.ColumnDefinitions>
<Button
Content="глаз 2" Margin="56,142,280,228" RenderTransformOrigin="0.5,0.5" Grid.Column="3" Click="Button_Click" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="-43.423"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<GridSplitter
Grid.Column="2"
Width="4" HorizontalAlignment="Center" />
<Button
Content="Глаз 1" Margin="132,140,64,234" RenderTransformOrigin="0.468,0.531" Grid.Column="1" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="-47.482"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
<Button Margin="200,249,349,82"
Content="хавальник" RenderTransformOrigin="0.5,0.5" Grid.ColumnSpan="3" Grid.Column="1" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="180.484"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
</Grid>
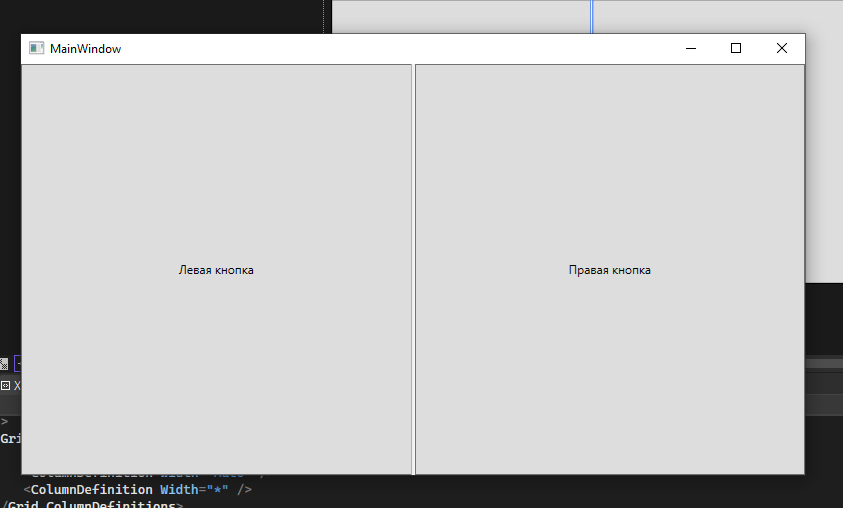
левая и правая кнопка
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левая кнопка" />
<GridSplitter
Grid.Column="1"
Width="3" />
<Button
Grid.Column="2"
Content="Правая кнопка" />
</Grid>
StackPanel
<Grid>
<StackPanel>
<Button
Background="white"
Content="1" />
<Button
Background="blue"
Content="2" />
<Button
Background="Red"
Content="3" />
</StackPanel>
</Grid>
беларусь самое близкое место к богу

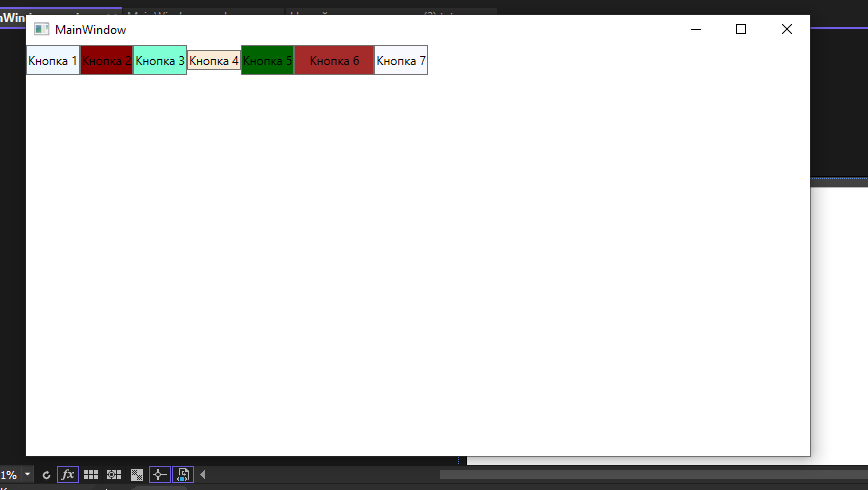
WrapPanel
<WrapPanel>
<Button
Background="AliceBlue"
Content="Кнопка 1" />
<Button
Background="DarkRed"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Height="30"/>
<Button
Background="AntiqueWhite"
Content="Кнопка 4"
Height="20"/>
<Button
Background="DarkGreen"
Content="Кнопка 5"/>
<Button
Background="Brown"
Content="Кнопка 6"
Width="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
</WrapPanel>
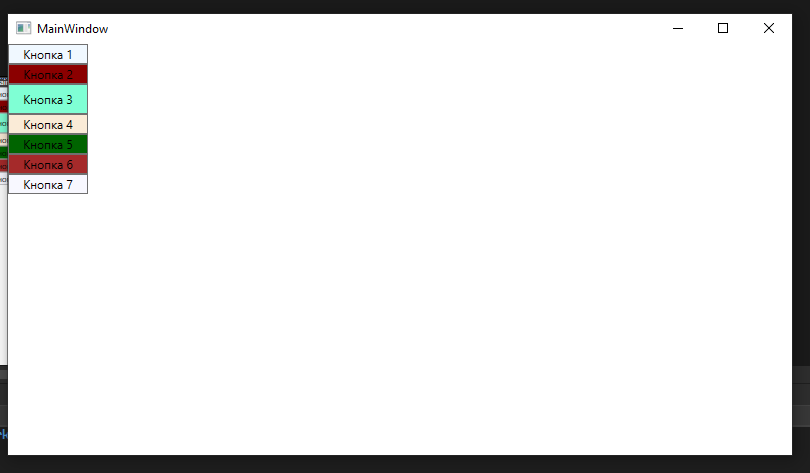
красивенько
это вертикально (Orientation="Vertical")
широта и высота (ItemHeight="30"
ItemWidth="80")
Image. Ресурсы
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel
Orientation="Vertical"
VerticalAlignment="Bottom"
>
<Image
Source="C:\Users\TMS SHLB\source\repos\wpf megadez\wpf megadez\bin\президент беларуси\крутой шрек.jpg" Width="92"/>
</StackPanel>
</Grid>