Элементы управления
Name
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
button1.Content = "Привет!";
}
}
}
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
Background="LightBlue"
>
<Grid>
<Button
x:Name="button1"
Width="60"
Height="30"
Content="Привет!"
Click="button1_Click" />
</Grid>
</Window>

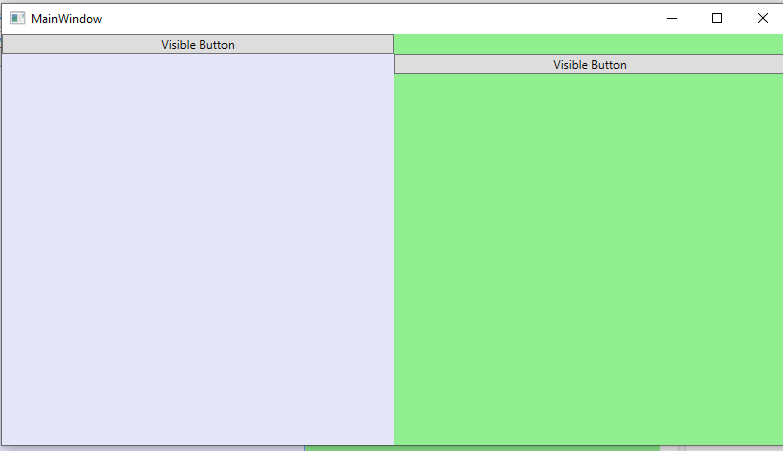
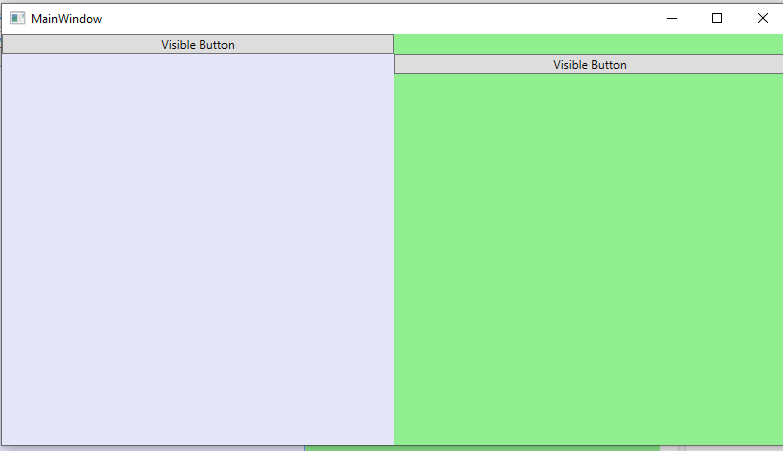
Visibility
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel
Grid.Column="0"
Background="Lavender">
<Button
Visibility="Collapsed"
Content="Панель Collapsed" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
<StackPanel
Grid.Column="1"
Background="LightGreen">
<Button
Visibility="Hidden"
Content="Панель Hidden" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
</Grid>
</Window>

Свойства настройки шрифтов
<Grid>
<Button
Content="Hello World!"
FontFamily="Verdana"
FontSize="13"
FontStretch="Expanded" />
</Grid>

Cursor
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
Background="LightBlue">
<Grid>
<StackPanel>
<TextBlock FlowDirection="RightToLeft">
RightToLeft
</TextBlock>
<TextBlock FlowDirection="LeftToRight">
LeftToRight
</TextBlock>
</StackPanel>
</Grid>
</Window>

Цвета фона и шрифта
<Grid>
<Button
Width="60"
Height="30"
Background="LightGray"
Foreground="Blue"
Content="Цвет" />
</Grid>

Элементы управления содержимым
<Grid>
<Button Content="Hello World!" />
</Grid>

<Grid>
<Button>
<Button.Content>
Hello World!
</Button.Content>
</Button>
</Grid>

<Grid>
<Button>
Hello World!
</Button>
</Grid>

using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
double d = 5.6;
button1.Content = d;
}
}
}
<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
>
<StackPanel>
<Button
x:Name="button1"
Background="LightBlue" Height="33"/>
</StackPanel>
</Window>
<Button x:Name="button1">
<Button Content="Hello"
Background="AliceBlue" Width="106" Height="57"/>
</Button>

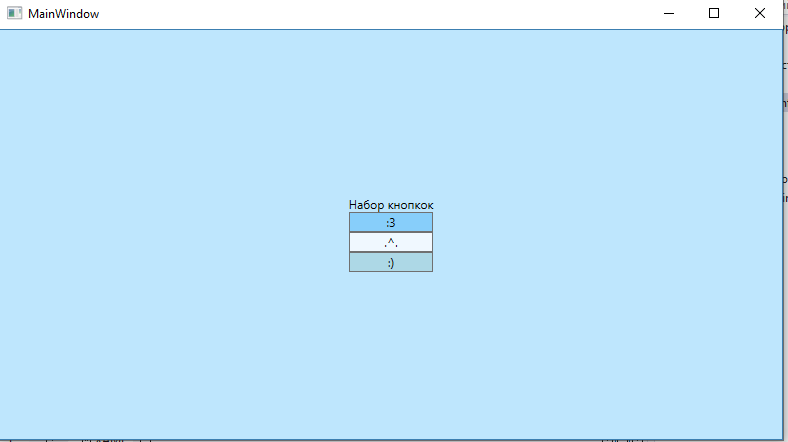
<Button x:Name="button1">
<StackPanel>
<TextBlock Text="Набор кнопкок" />
<Button
Background="LightSkyBlue"
Height="20"
Content=":3" />
<Button
Background="AliceBlue"
Height="20"
Content=".^." />
<Button
Background="LightBlue"
Height="20"
Content=":)" />
</StackPanel>
</Button>

Позиционирование контента
<StackPanel>
<Button
Margin="5"
HorizontalContentAlignment="Left"
Content="Left"
Height="90"
Width="500"
Background="LightBlue"/>
<Button
Margin="5"
HorizontalContentAlignment="Right"
Content="Right"
Height="90"
Width="500"
Background="DeepSkyBlue"/>
<Button
Margin="5"
HorizontalContentAlignment="Center"
Content="Center"
Height="90"
Width="500"
Background="DodgerBlue"/>
</StackPanel>

Padding
<StackPanel>
<Button
x:Name="button1"
Padding="50 30 0 40"
HorizontalContentAlignment="Left">
Hello World
</Button>
<Button
x:Name="button2"
Padding="60 20 0 30"
HorizontalContentAlignment="Center">
Hello World
</Button>
</StackPanel>

<Window x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800"
>
<Button
x:Name="button2"
Padding="20"
Content="Hello World" Margin="0,130,0,180" />
</Window>

Кнопки
<Button
x:Name="button1"
Width="60"
Height="30"
Content="Нажать"
Click="Button_Click"
Background="AliceBlue" />

using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Действие выполнено");
}
private void escButton_Click(object sender, RoutedEventArgs e)
{
this.Close(); // закрытие окна
}
}
}
<StackPanel>
<Button
x:Name="acceptButton"
Content="ОК"
IsDefault="True"
Click="acceptButton_Click"
Background="AliceBlue"/>
<Button
x:Name="escButton"
Content="Выход"
IsCancel="True"
Click="escButton_Click"
Background="DarkRed"/>
</StackPanel>

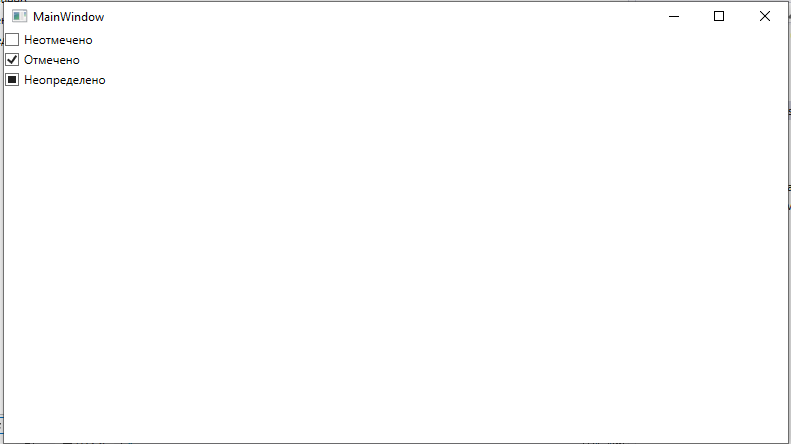
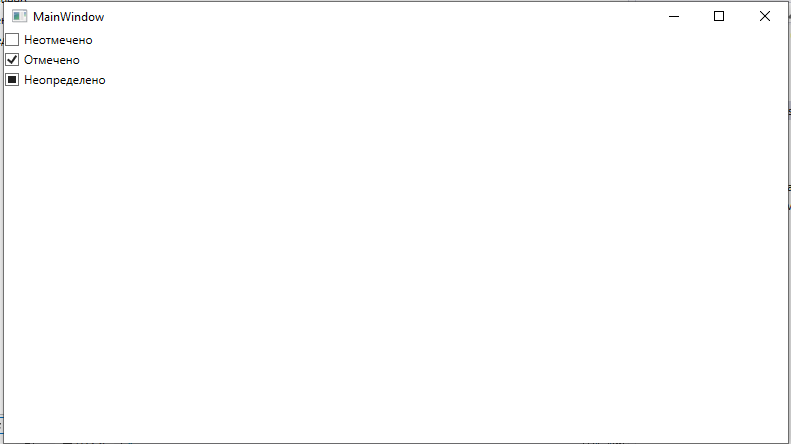
CheckBox
<StackPanel x:Name="stackPanel">
<CheckBox
x:Name="checkBox1"
IsThreeState="True"
IsChecked="False"
Height="20"
Content="Неотмечено" />
<CheckBox
x:Name="checkBox2"
IsThreeState="True"
IsChecked="True"
Height="20"
Content="Отмечено" />
<CheckBox
x:Name="checkBox3"
IsThreeState="True"
IsChecked="{x:Null}"
Height="20"
Content="Неопределено"/>
</StackPanel>

using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Действие выполнено");
}
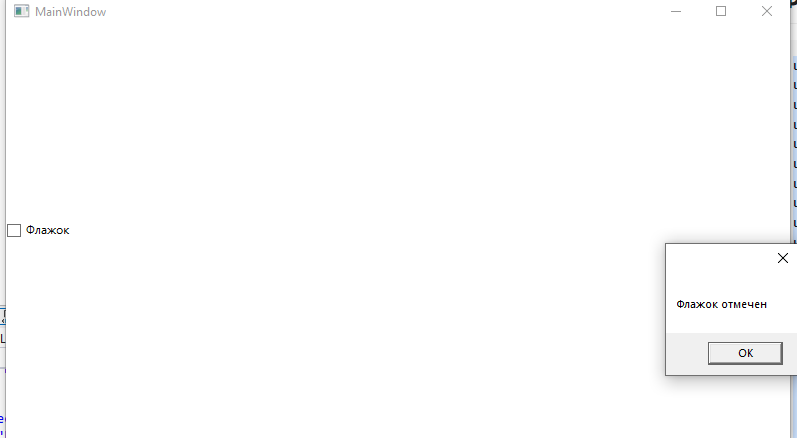
private void checkBox_Checked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " отмечен");
}
private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " не отмечен");
}
private void checkBox_Indeterminate(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " в неопределенном состоянии");
}
}
}
<CheckBox
x:Name="checkBox"
IsChecked="False"
Height="20"
Content="Флажок"
IsThreeState="True"
Unchecked="checkBox_Unchecked"
Indeterminate="checkBox_Indeterminate"
Checked="checkBox_Checked" />

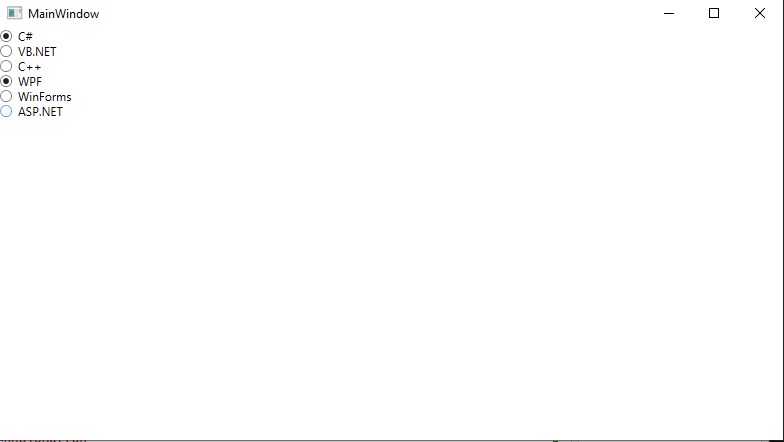
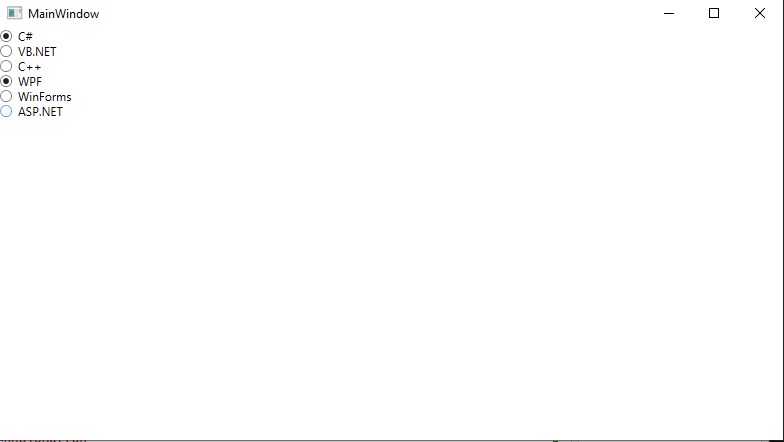
RadioButton
<StackPanel x:Name="stackPanel">
<RadioButton
GroupName="Languages"
Content="C#"
IsChecked="True" />
<RadioButton
GroupName="Languages"
Content="VB.NET" />
<RadioButton
GroupName="Languages"
Content="C++" />
<RadioButton
GroupName="Technologies"
Content="WPF"
IsChecked="True" />
<RadioButton
GroupName="Technologies"
Content="WinForms" />
<RadioButton
GroupName="Technologies"
Content="ASP.NET" />
</StackPanel>

using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Действие выполнено");
}
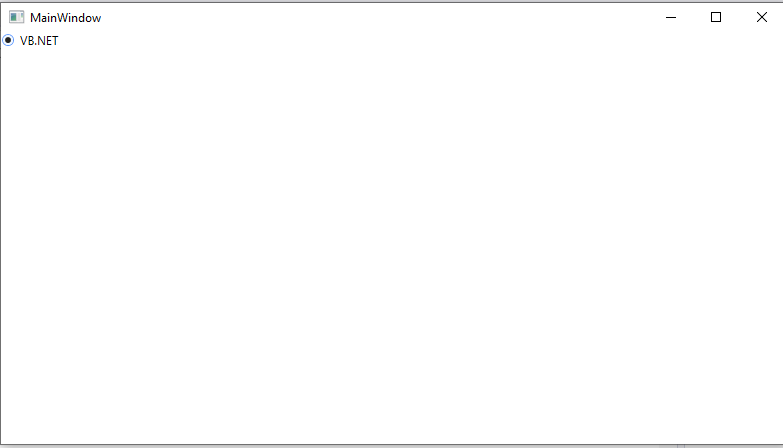
private void RadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton pressed = (RadioButton)sender;
MessageBox.Show(pressed.Content.ToString());
}
}
}
<RadioButton
GroupName="Languages"
Content="VB.NET"
Checked="RadioButton_Checked" />

Текстовые элементы управления
TextBox
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Действие выполнено");
}
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
TextBox textBox = (TextBox)sender;
MessageBox.Show(textBox.Text);
}
}
}
<TextBox
MaxLength="250"
TextChanged="TextBox_TextChanged">
Начальный текст
</TextBox>

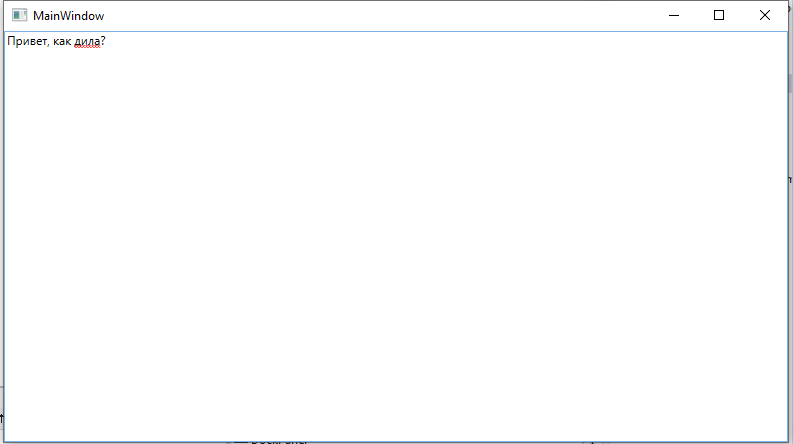
Проверка орфографии
<DockPanel>
<TextBox
SpellCheck.IsEnabled="True"
Language="ru-ru">
Привет, как дила?
</TextBox>
</DockPanel>

PasswordBox
<StackPanel>
<PasswordBox
PasswordChar="*"
MinHeight="30" />
<PasswordBox
MinHeight="30" />
</StackPanel>

Элементы управления списками
<Grid>
<ListBox Name="list">
<sys:String>Lumia 950</sys:String>
<sys:String>iPhone 6S Plus</sys:String>
<sys:String>Xiaomi Mi5</sys:String>
<sys:String>Nexus 5X</sys:String>
</ListBox>
</Grid>

ComboBox
<ComboBox
Name="phonesList"
Height="30"
VerticalAlignment="Top">
<TextBlock>LG Nexus 5X</TextBlock>
<TextBlock>Huawai Nexus 6P</TextBlock>
<TextBlock>iPhone 6S</TextBlock>
<TextBlock>iPhone 6S Plus</TextBlock>
<TextBlock>Microsoft Lumia 950</TextBlock>
</ComboBox>

ComboBoxItem
<ComboBox
Height="50"
Width="150"
VerticalAlignment="Top"
>
<ComboBoxItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image
Source="cats.jpg"
Width="60" />
<TextBlock>cats.jpg</TextBlock>
</StackPanel>
</ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Source="windowcat.jpg"
Width="60" />
<TextBlock>windowcat.jpg</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image
Source="234.jpg"
Width="60" />
<TextBlock>234.jpg</TextBlock>
</StackPanel>
</ComboBox>

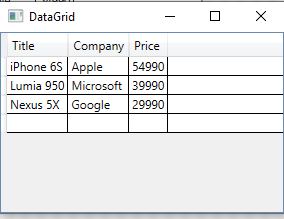
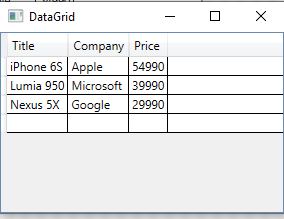
DataGrid
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp6
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<Phone> phonesList = new List<Phone>
{
new Phone { Title="iPhone 6S", Company="Apple", Price=54990 },
new Phone {Title="Lumia 950", Company="Microsoft", Price=39990 },
new Phone {Title="Nexus 5X", Company="Google", Price=29990 }
};
phonesGrid.ItemsSource = phonesList;
}
}
}
<Window
x:Class="WpfApp6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp6"
xmlns:col="clr-namespace:System.Collections;assembly=mscorlib"
mc:Ignorable="d"
Title="DataGrid"
Height="220"
Width="300">
<Grid Background="Lavender">
<DataGrid
x:Name="phonesGrid"
AutoGenerateColumns="True"
ItemsSource="{DynamicResource
ResourceKey=phones}">
<DataGrid.Resources>
<col:ArrayList x:Key="phones">
<local:Phone
Title="iPhone 6S"
Company="Apple"
Price="54990" />
<local:Phone
Title="Lumia 950"
Company="Microsoft"
Price="39990" />
<local:Phone
Title="Nexus 5X"
Company="Google"
Price="29990" />
</col:ArrayList>
</DataGrid.Resources>
</DataGrid>
</Grid>
</Window>