|
|
6 tháng trước cách đây | |
|---|---|---|
| .vs | 6 tháng trước cách đây | |
| WpfApp1 | 6 tháng trước cách đây | |
| img | 6 tháng trước cách đây | |
| WpfApp1.sln | 6 tháng trước cách đây | |
| readme.md | 6 tháng trước cách đây |
readme.md
Стили и темы
Стили
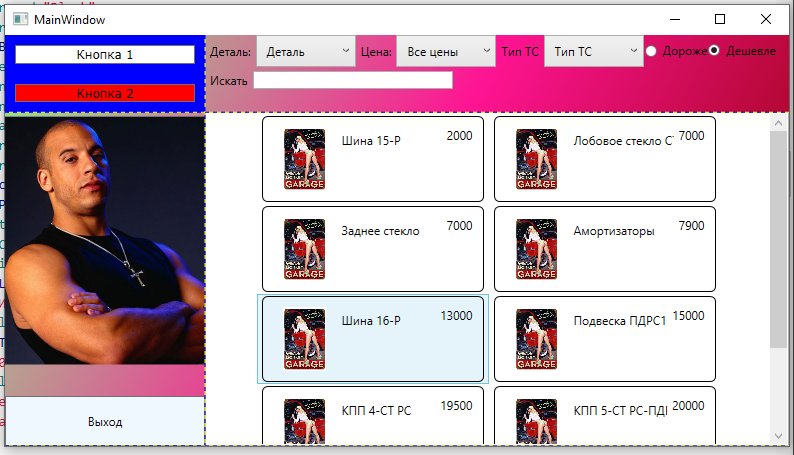
<Window.Resources>
<Style x:Key="BlackAndWhite">
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Background"
Value="Pink" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
<Setter
Property="Button.FontFamily"
Value="Arial" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightGreen" Offset="0"/>
<GradientStop Color="DeepPink" Offset="0.5"/>
<GradientStop Color="DarkRed" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"
Background="AliceBlue"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="Blue"
>
<Button
x:Name="button1"
Margin="10"
Content="Кнопка 1"
FontFamily="Verdana"
Foreground="Black"
Background="White" />
<Button
x:Name="button2"
Margin="10"
Content="Кнопка 2"
FontFamily="Verdana"
Foreground="Black"
Background="Red" Click="button2_Click"/>
</StackPanel>
Value
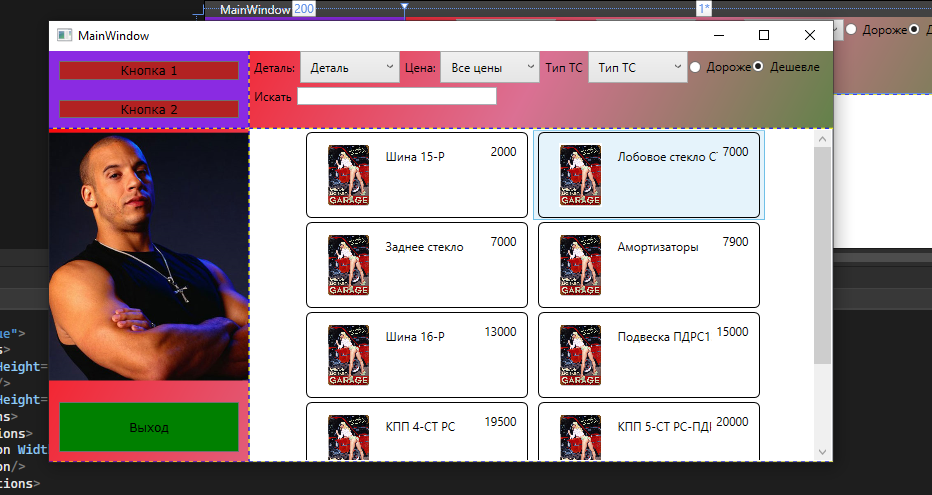
<Window.Resources>
<Style
x:Key="BlackAndWhite">
<Setter
Property="Control.Background">
<Setter.Value>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop
Color="Orange"
Offset="0" />
<GradientStop
Color="BlueViolet"
Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="OrangeRed" Offset="0.5"/>
<GradientStop Color="BlueViolet" Offset="1"/>
</LinearGradientBrush>
</Window.Background><Window.Resources>
<Style
x:Key="BlackAndWhite">
<Setter
Property="Control.Background">
<Setter.Value>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop
Color="Orange"
Offset="0" />
<GradientStop
Color="BlueViolet"
Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Orange" Offset="0"/>
<GradientStop Color="OrangeRed" Offset="0.5"/>
<GradientStop Color="BlueViolet" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"
Background="Firebrick"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="DarkGreen"
>
<Button
x:Name="button1"
Content="Кнопка 1"
Style="{StaticResource BlackAndWhite}" />
<Button
x:Name="button2"
Content="Кнопка 2"
Style="{StaticResource BlackAndWhite}"/>
</StackPanel>
TargetType
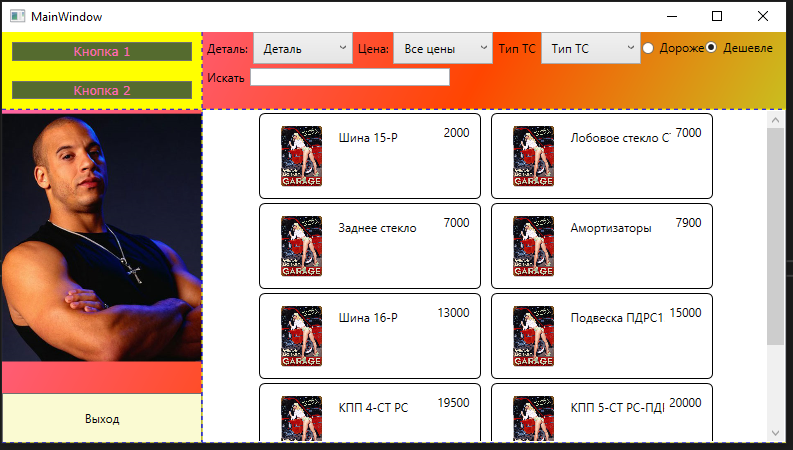
<Window.Resources>
<Style
TargetType="Button">
<Setter
Property="FontFamily"
Value="Verdana" />
<Setter
Property="Background"
Value="Firebrick" />
<Setter
Property="Foreground"
Value="Black" />
<Setter
Property="Margin"
Value="10" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="0"/>
<GradientStop Color="PaleVioletRed" Offset="0.5"/>
<GradientStop Color="ForestGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"
Background="green"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="BlueViolet" >
<Button
x:Name="button1"
Content="Кнопка 1" />
<Button
x:Name="button2"
Content="Кнопка 2" />
</StackPanel>
1 КНОПКА СЕРАЯ
<StackPanel
x:Name="buttonsStack"
Background="Red" >
<Button
x:Name="button1"
Content="Кнопка 1"
Style="{x:Null}"/>
<Button
x:Name="button2"
Content="Кнопка 2" />
</StackPanel>
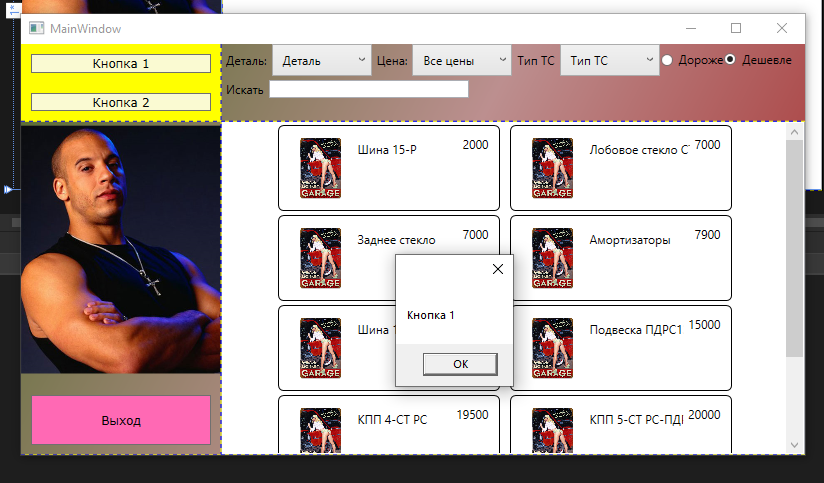
Определение обработчиков событий с помощью стилей
<Window.Resources>
<Style
TargetType="Button">
<Setter
Property="FontFamily"
Value="Verdana" />
<Setter
Property="Background"
Value="LightGoldenrodYellow" />
<Setter
Property="Foreground"
Value="Black" />
<Setter
Property="Margin"
Value="10" />
<EventSetter
Event="Button.Click"
Handler="Button_Click" />
</Style>
</Window.Resources>
private void Button_Click(object sender, RoutedEventArgs e)
{
Button clickedButton = (Button)sender;
MessageBox.Show(clickedButton.Content.ToString());
}
Наследование стилей и свойство BasedOn
<Window.Resources>
<Style x:Key="ButtonParentStyle">
<Setter Property="Button.FontFamily" Value="Andy" />
</Style>
<Style
x:Key="ButtonChildStyle"
BasedOn="{StaticResource ButtonParentStyle}">
<Setter
Property="Button.BorderBrush"
Value="NavajoWhite" />
<Setter
Property="Button.FontFamily"
Value="Verdana" />
</Style>
</Window.Resources>
Стили в C#
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.DarkOliveGreen)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.HotPink)
});
button1.Style = buttonStyle;
button2.Style = buttonStyle;