|
|
6 ay önce | |
|---|---|---|
| img | 6 ay önce | |
| .gitignore.txt | 9 ay önce | |
| readme.md | 6 ay önce |
readme.md
Class1
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
public class Spares
{
public string name { get; set; }
public int price { get; set; }
public string category { get; set; }
public string photo { get; set; }
}
class Saler
{
public string name { get; set; }
public int age { get; set; }
}
}
Class2
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
class Globals
{
public static IDataProvider dataProvider;
}
}
Mainwindow.xaml.cs
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp2.model;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public IEnumerable<Spares> PlaceList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
PlaceList = Globals.dataProvider.getPlace();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
interface IDataProvider
{
IEnumerable<Spares> getPlace();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Spares> getPlace()
{
return new Spares[]{
new Spares{
price=55000,
category="Запчасти",
name="Кожух двигла"},
new Spares{
price=500,
category="Авто химия",
name="Средство для пластика"},
new Spares{
price=200000,
category="Запчасти",
name="Двигло V16"},
};
}
}
}
Mainwindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- Лого магаза -->
<Image
Source="./img/3.jpg" HorizontalAlignment="Left" Margin="-1,0,0,55" Width="468" Grid.ColumnSpan="2" Grid.Row="1"/>
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding PlaceList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Товары"
Binding="{Binding name}"/>
<DataGridTextColumn
Header="Цена"
Binding="{Binding price}"/>
<DataGridTextColumn
Header="Категория"
Binding="{Binding category}"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>
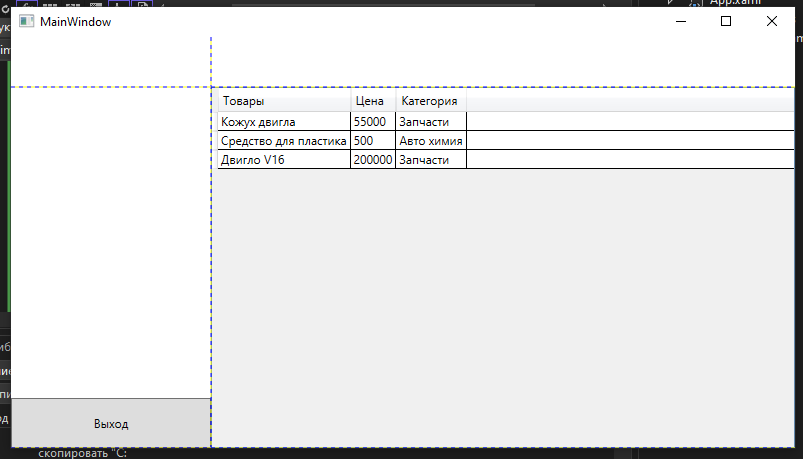
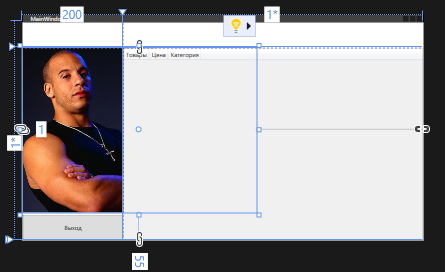
Может где то с кодом накосячил, но почему то при запуске не появляется картинка((((