|
|
6 月之前 | |
|---|---|---|
| WpfApp1 | 6 月之前 | |
| img | 6 月之前 | |
| .gitignore.txt | 9 月之前 | |
| WpfApp1.sln | 6 月之前 | |
| readme.md | 6 月之前 |
readme.md
Создание окон
DetailWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp2.model;
namespace WpfApp2.Windows
{
/// <summary>
/// Логика взаимодействия для DetailWindow.xaml
/// </summary>
public partial class DetailWindow : Window
{
public Spares currentSpares{ get; set; }
public DetailWindow(Spares currentSpares)
{
this.currentSpares = currentSpares;
InitializeComponent();
DataContext = this.currentSpares;
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
}
}
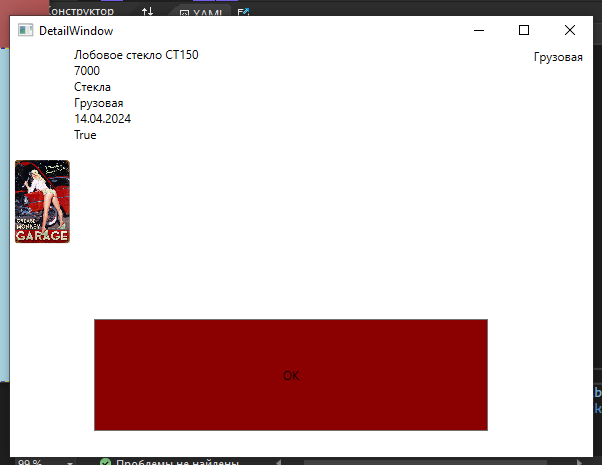
DetailWindow.xaml
<Window x:Class="WpfApp2.Windows.DetailWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2.Windows"
mc:Ignorable="d"
Title="DetailWindow" Height="450" Width="800">
<Grid RenderTransformOrigin="0.498,0.573">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding ImageBitmap}" Grid.ColumnSpan="1" Margin="2,83,2,183"/>
<StackPanel Orientation="Vertical" Margin="0,0,27,190" Grid.Column="1">
<TextBlock Text="{Binding name}"/>
<TextBlock Text="{Binding price}"/>
<TextBlock Text="{Binding detail}"/>
<TextBlock Text="{Binding type}"/>
<TextBlock Text="{Binding date, StringFormat='dd.MM.yyyy'}"/>
<TextBlock Text="{Binding available}"/>
</StackPanel>
<TextBlock Grid.Column="2" Text="{Binding type}" Margin="0,2,10,0"/>
<Button IsCancel="True" Click="ExitButton_Click" Margin="20,273,46,26" Grid.Column="1" Background="DarkRed">OK</Button>
</Grid>
</Window>
Добавил код в MainWindow.xaml
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="LightBlue"
ItemsSource="{Binding SparesList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled"
MouseDoubleClick="SparesListBox_MouseDoubleClick"
x:Name="SparesListBox">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
Добавил код в MainWindow.xaml.cs
private void SparesListBox_MouseDoubleClick(
object sender,
MouseButtonEventArgs e)
{
var detailWindow = new DetailWindow(
SparesListBox.SelectedItem as Spares);
detailWindow.ShowDialog();
}