Стили и темы
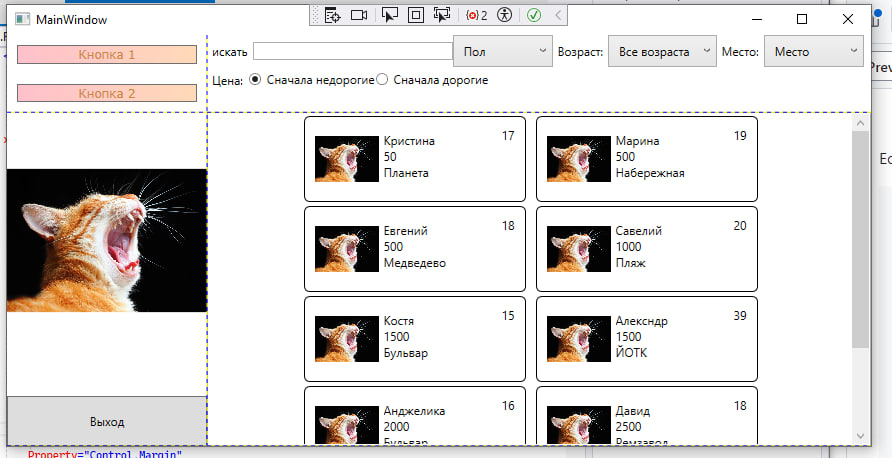
Стили
<Window x:Class="wpf_listbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_listbox"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="880">
<Window.Resources>
<BitmapImage
x:Key='defaultImage'
UriSource='./img/1.webp' />
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.webp"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<StackPanel
x:Name="buttonsStack"
Background="White"
>
<Button
x:Name="button1"
Margin="10"
Content="Кнопка 1"
FontFamily="Verdana"
Foreground="White"
Background="Gray" />
<Button
x:Name="button2"
Margin="10"
Content="Кнопка 2"
FontFamily="Verdana"
Foreground="White"
Background="Gray"/>
</StackPanel>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding PeopleList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap,TargetNullValue={StaticResource defaultImage}}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Price}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="искать"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="GenderFilterComboBox"
SelectionChanged="GenderFilterComboBox_SelectionChanged_1"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleGenderList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<ComboBox
Name="AgeFilterComboBox"
SelectionChanged="AgeFilterComboBox_SelectionChanged_2"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleAgeList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Место:"
VerticalAlignment="Center"/>
<ComboBox
Name="PlaceFilterComboBox"
SelectionChanged="PlaceFilterComboBox_SelectionChanged_3"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeoplePlaceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="1"
Content="Сначала недорогие"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="2"
Content="Сначала дорогие"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>

<Window x:Class="wpf_listbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_listbox"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="880">
<Window.Resources>
<BitmapImage
x:Key='defaultImage'
UriSource='./img/1.webp' />
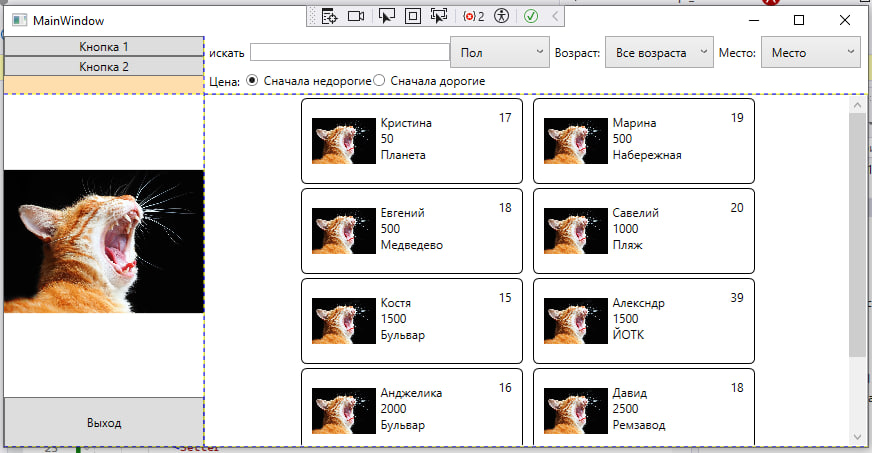
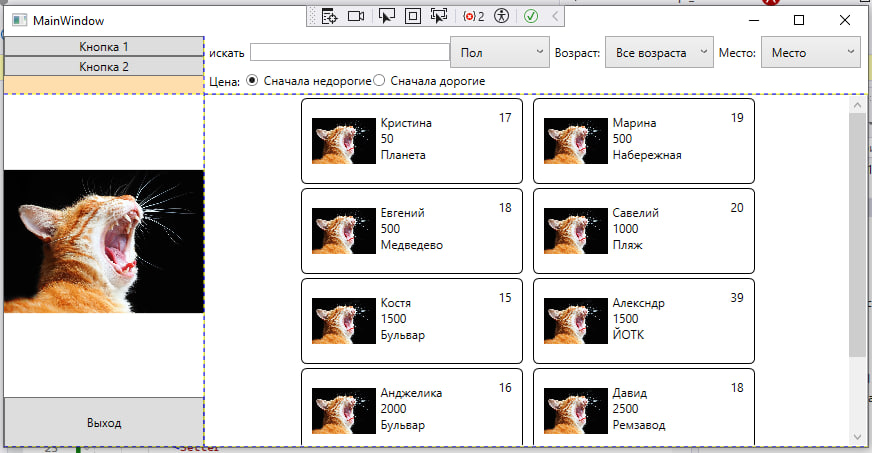
<Style x:Key="BlackAndWhite">
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Background"
Value="White" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.webp"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<StackPanel
x:Name="buttonsStack"
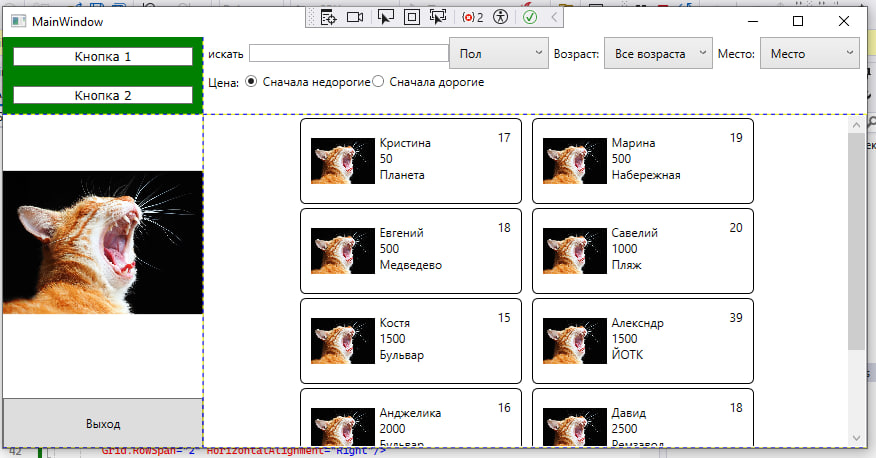
Background="Green" >
<Button
x:Name="button1"
Content="Кнопка 1"
Style="{StaticResource BlackAndWhite}" />
<Button
x:Name="button2"
Content="Кнопка 2"
Style="{StaticResource BlackAndWhite}"/>
</StackPanel>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding PeopleList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap,TargetNullValue={StaticResource defaultImage}}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Price}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="искать"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="GenderFilterComboBox"
SelectionChanged="GenderFilterComboBox_SelectionChanged_1"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleGenderList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<ComboBox
Name="AgeFilterComboBox"
SelectionChanged="AgeFilterComboBox_SelectionChanged_2"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleAgeList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Место:"
VerticalAlignment="Center"/>
<ComboBox
Name="PlaceFilterComboBox"
SelectionChanged="PlaceFilterComboBox_SelectionChanged_3"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeoplePlaceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="1"
Content="Сначала недорогие"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="2"
Content="Сначала дорогие"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>

<Window x:Class="wpf_listbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_listbox"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="880">
<Window.Resources>
<BitmapImage
x:Key='defaultImage'
UriSource='./img/1.webp' />
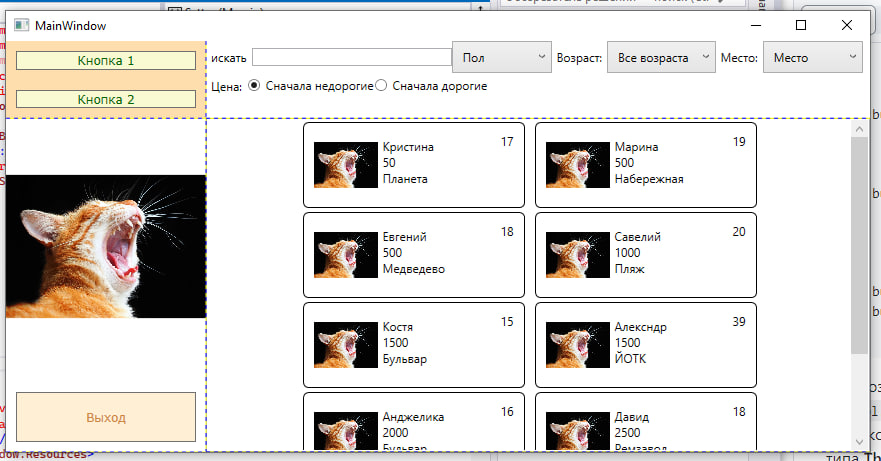
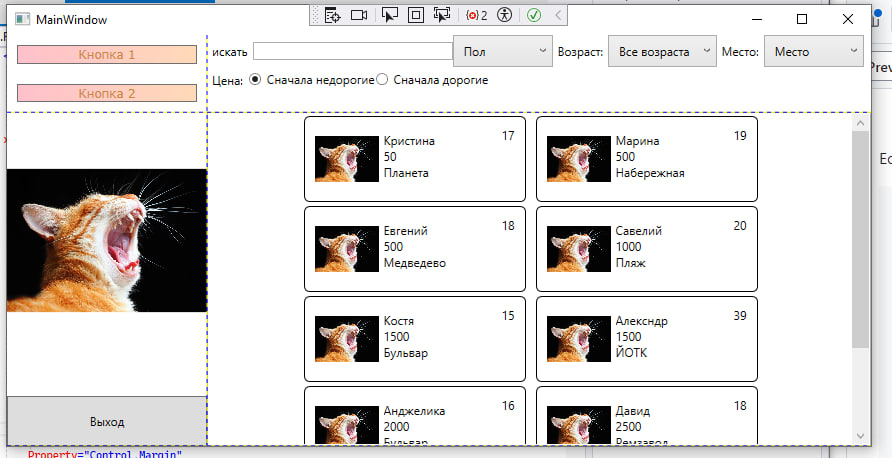
<Style
x:Key="BlackAndWhite">
<Setter
Property="Control.Background">
<Setter.Value>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop
Color="Pink"
Offset="0" />
<GradientStop
Color="PeachPuff"
Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Foreground"
Value="Peru" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.webp"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<StackPanel
x:Name="buttonsStack"
Background="White" >
<Button
x:Name="button1"
Content="Кнопка 1"
Style="{StaticResource BlackAndWhite}" />
<Button
x:Name="button2"
Content="Кнопка 2"
Style="{StaticResource BlackAndWhite}"/>
</StackPanel>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding PeopleList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap,TargetNullValue={StaticResource defaultImage}}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Price}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="искать"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="GenderFilterComboBox"
SelectionChanged="GenderFilterComboBox_SelectionChanged_1"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleGenderList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<ComboBox
Name="AgeFilterComboBox"
SelectionChanged="AgeFilterComboBox_SelectionChanged_2"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleAgeList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Место:"
VerticalAlignment="Center"/>
<ComboBox
Name="PlaceFilterComboBox"
SelectionChanged="PlaceFilterComboBox_SelectionChanged_3"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeoplePlaceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="1"
Content="Сначала недорогие"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="2"
Content="Сначала дорогие"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>

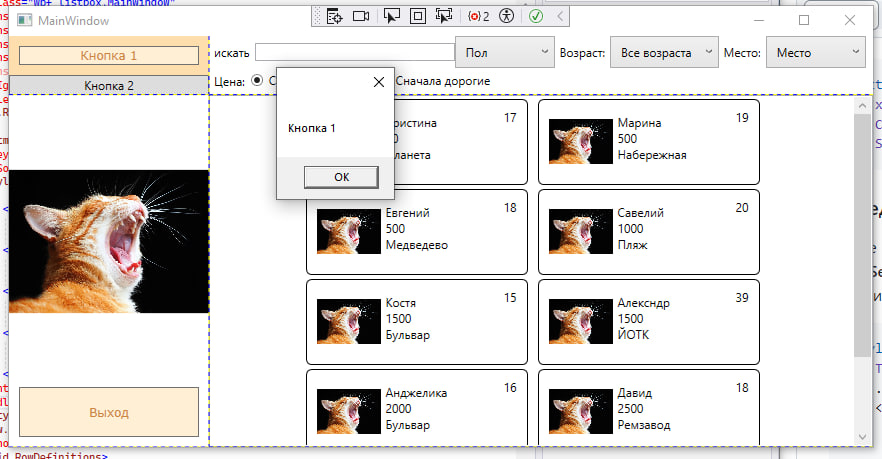
TargetType
<Window x:Class="wpf_listbox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_listbox"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="880">
<Window.Resources>
<BitmapImage
x:Key='defaultImage'
UriSource='./img/1.webp' />
<Style
TargetType="Button">
<Setter
Property="FontFamily"
Value="Verdana" />
<Setter
Property="Background"
Value="PapayaWhip" />
<Setter
Property="Foreground"
Value="Peru" />
<Setter
Property="Margin"
Value="10" />
<EventSetter
Event="Button.Click"
Handler="Button_Click" />
</Style>
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.webp"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<StackPanel
x:Name="buttonsStack"
Background="NavajoWhite" >
<Button
x:Name="button1"
Content="Кнопка 1" />
<Button
x:Name="button2"
Content="Кнопка 2" />
</StackPanel>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding PeopleList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap,TargetNullValue={StaticResource defaultImage}}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Price}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="искать"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="GenderFilterComboBox"
SelectionChanged="GenderFilterComboBox_SelectionChanged_1"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleGenderList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<ComboBox
Name="AgeFilterComboBox"
SelectionChanged="AgeFilterComboBox_SelectionChanged_2"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeopleAgeList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Место:"
VerticalAlignment="Center"/>
<ComboBox
Name="PlaceFilterComboBox"
SelectionChanged="PlaceFilterComboBox_SelectionChanged_3"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding PeoplePlaceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="1"
Content="Сначала недорогие"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Price"
Tag="2"
Content="Сначала дорогие"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>
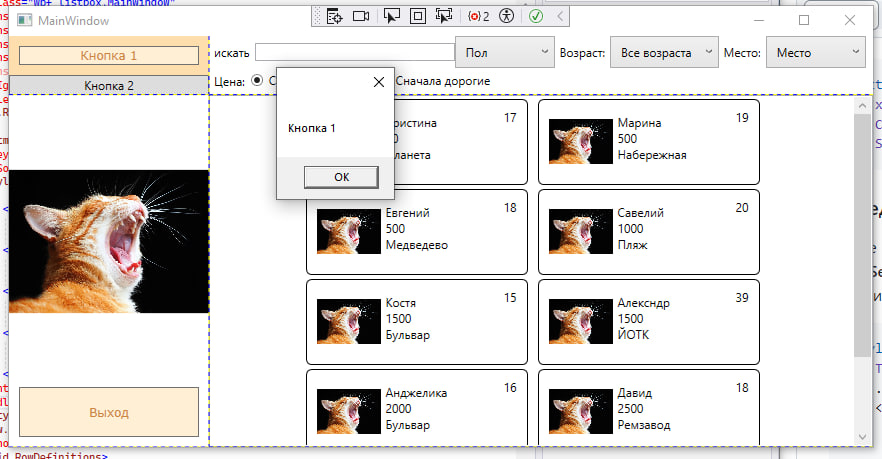
private void Button_Click(object sender, RoutedEventArgs e)
{
Button clickedButton = (Button)sender;
MessageBox.Show(clickedButton.Content.ToString());
}

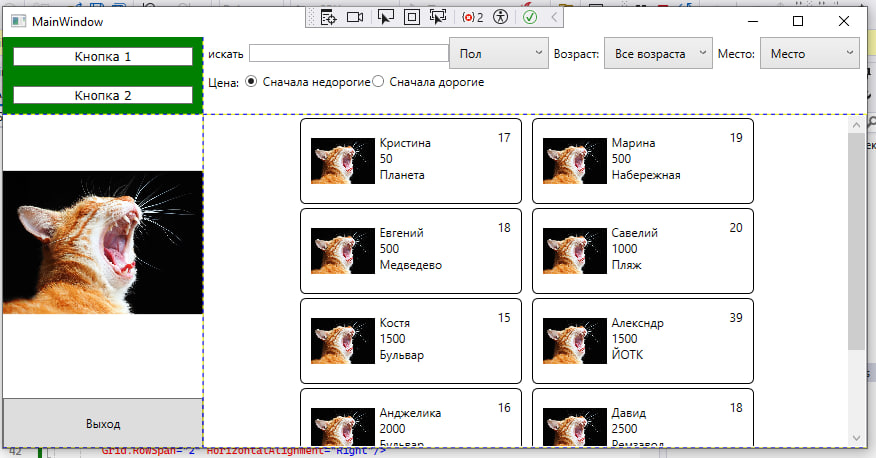
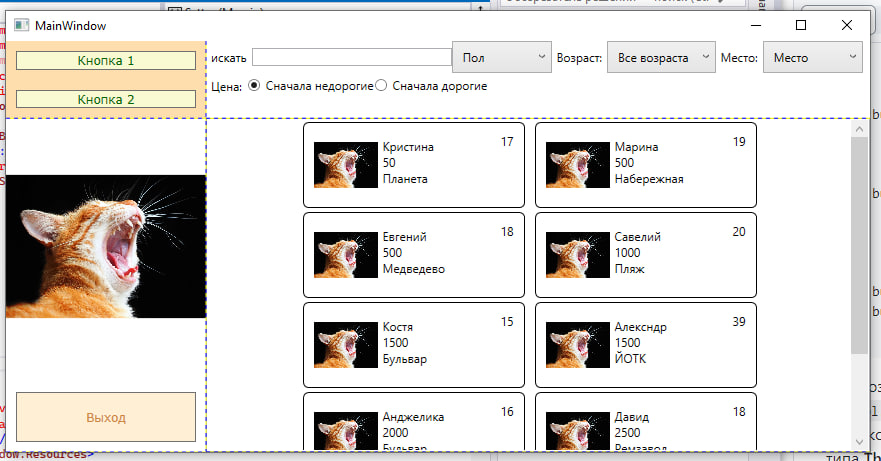
Стили в C
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new JSONDataProvider();
PeopleList = Globals.dataProvider.getPeople();
PeopleGenderList = Globals.dataProvider.getGender().ToList();
PeopleGenderList.Insert(0, new PeopleGender { title = "Пол" });
PeopleAgeList = Globals.dataProvider.getAge().ToList();
PeoplePlaceList = Globals.dataProvider.getPlace().ToList();
PeoplePlaceList.Insert(0, new PeoplePlace { title = "Место" });
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.LightGoldenrodYellow)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.DarkGreen)
});
button1.Style = buttonStyle;
button2.Style = buttonStyle;
}