Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
MainWindow.xaml.cs
using System.Diagnostics;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using wpf_template.models;
namespace wpf_template
{
public partial class MainWindow : Window
{
public IEnumerable<people> peopleList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
peopleList = Globals.dataProvider.getpeople();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
interface IDataProvider
{
IEnumerable<people> getpeople();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<people> getpeople()
{
return new people[]{
new people
{
price=500,
name="Марина",
age=19
},
new people
{
price=9600,
name="Вика",
age=21
},
new people
{
price=50,
name="Кристина",
age=17
},
};
}
}
}
MainWindow.xaml
<Window x:Class="wpf_template.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_template"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding peopleList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Имя"
Binding="{Binding name}"/>
<DataGridTextColumn
Header="Возраст"
Binding="{Binding age}"/>
<DataGridTextColumn
Header="Цена"
Binding="{Binding price}"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
<Image
Source="./img/1.jpg"
Grid.RowSpan="2"/>
</Grid>
</Window>
Class1.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wpf_template.models
{
public class people
{
public string name { get; set; }
public int age { get; set; }
public int price { get; set; }
public string photo { get; set; }
}
public class places
{
public int price { get; set; }
public string place { get; set; }
}
}
Class2.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wpf_template.models
{
class Globals
{
public static IDataProvider dataProvider;
}
}
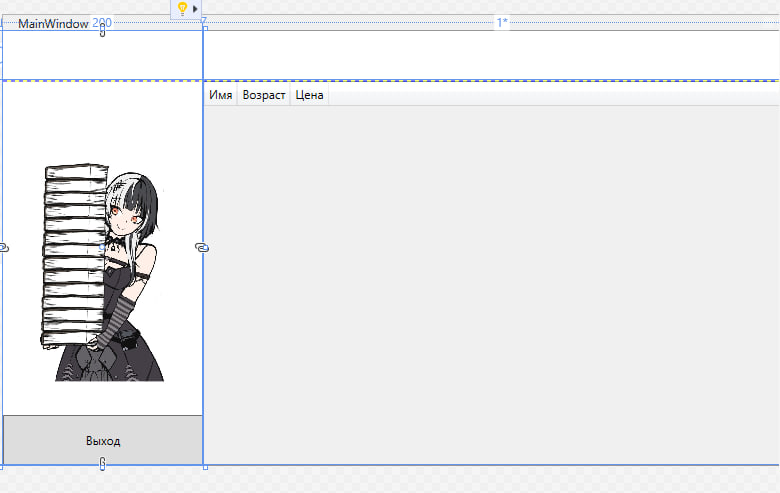
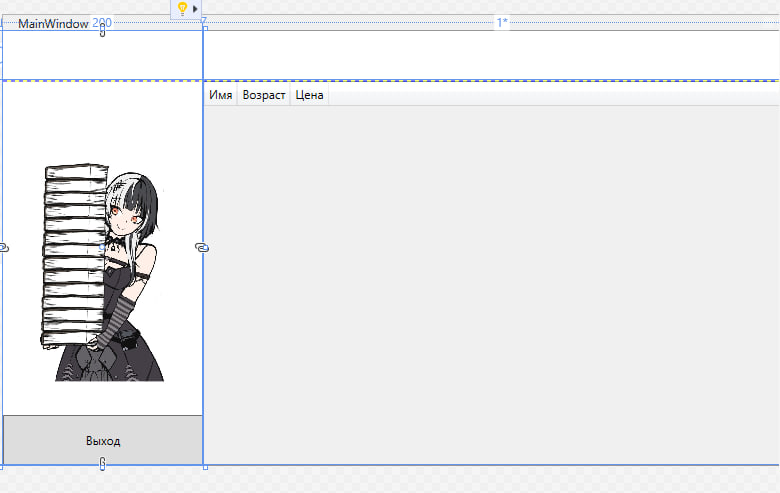
Выглядит так:

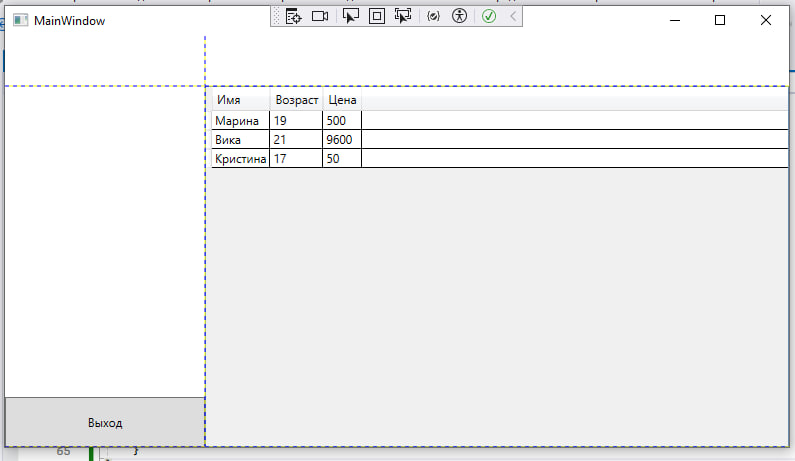
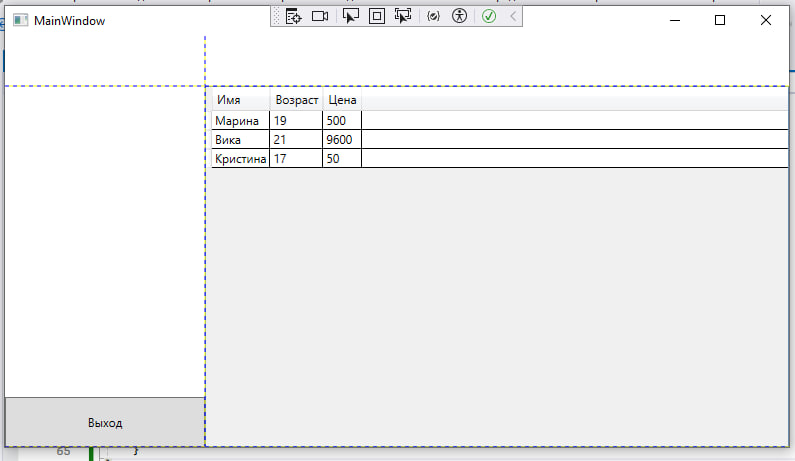
Там почему то нет картинки .. но вот как оно должно выглядеть: