## Установка Avalonia
Я эту Avaloni'ю долго не понимал как скачать, около 2 дней!
В конце концов мне помогли как починить всё и я перешёл в Visual Stutio по вашему совету.
Код не будет совпадать с картинками потому что изначально я делал всё в Raider'e
и забыл сохранять код чтобы потом залить его в ReadMe.
## Переход на Visual Studio
```
```
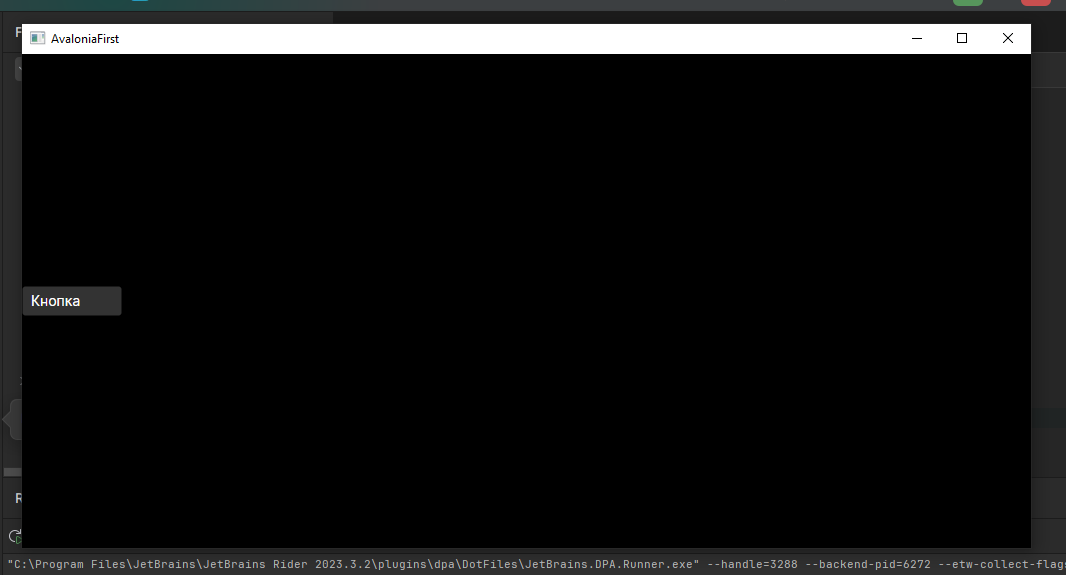
То что получилось

Тот же код, но со специальными символами `Content="<"Hello">"`.

Этот то же`xml:space="preserve"`.
 который добавляет пробелы.
## Взаимодействие кода C# и XAML
```
```
Ну тут делал всё как по инструкции, скачал `MessageBox.Avalonia` через `Nuget`
и получилось вот это:

При нажатии кнопки:

### Добавил в проект следующий класс:
```
namespace AvaloniaFirst;
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
```
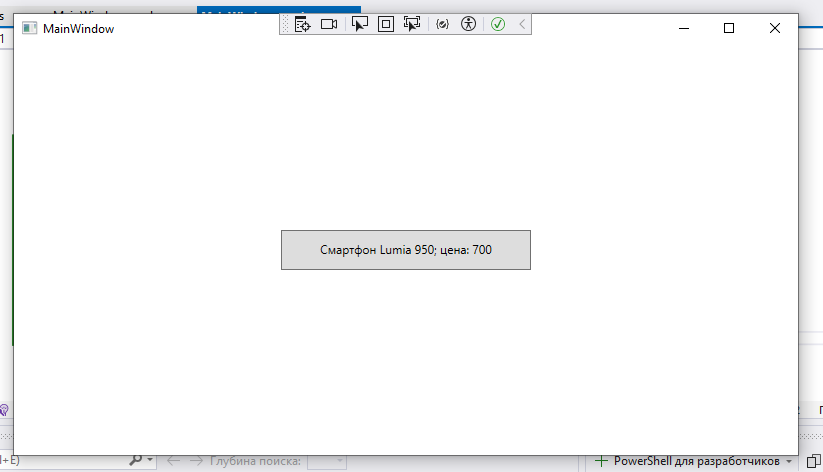
Использовал его:
```
```
Получил:

## Компоновка
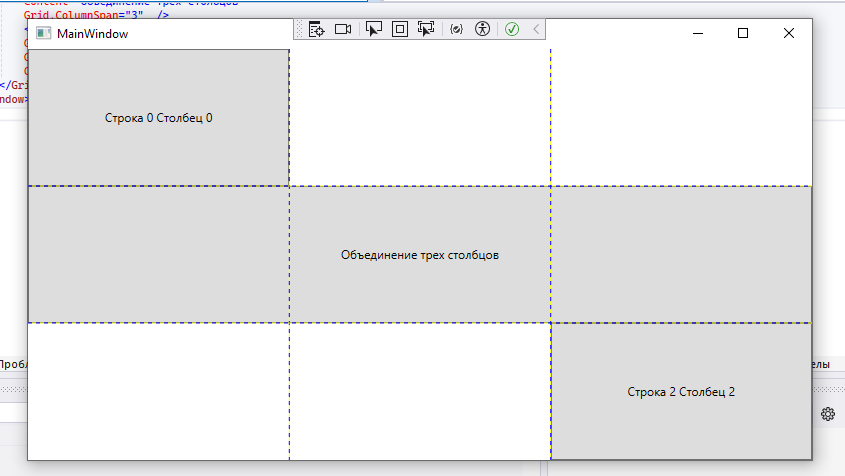
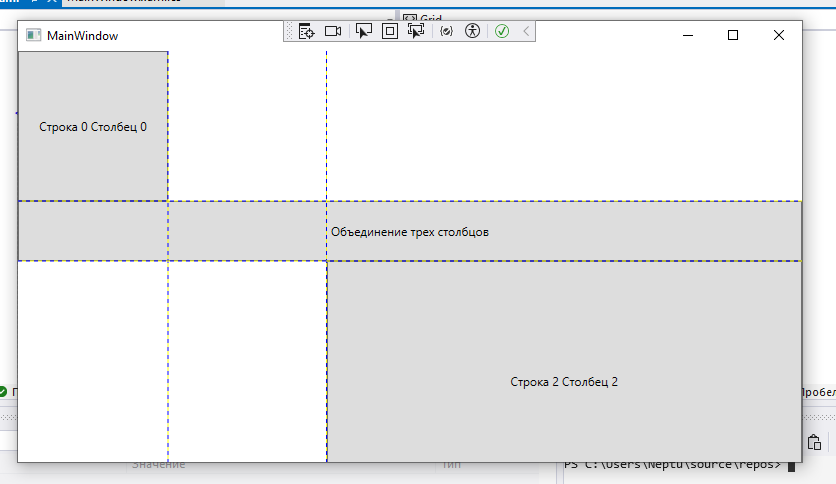
### Grid (сетка)
Очень крутая штука, в Visual Studio можно без ручного написания кода
изменять размер самих сеток. Мне понравилось.
```
```
Получлось ^-^

А вот тут самая веселая часть началась.
```
```
Мне очень сильно понравилось баловаться координатами, в один момент
даже получилось сделать смайлик! (но с этой какие то проблемы получились, она не такая как у вас но по коду 1 в 1, скорее всего из-за того что разные программы.)

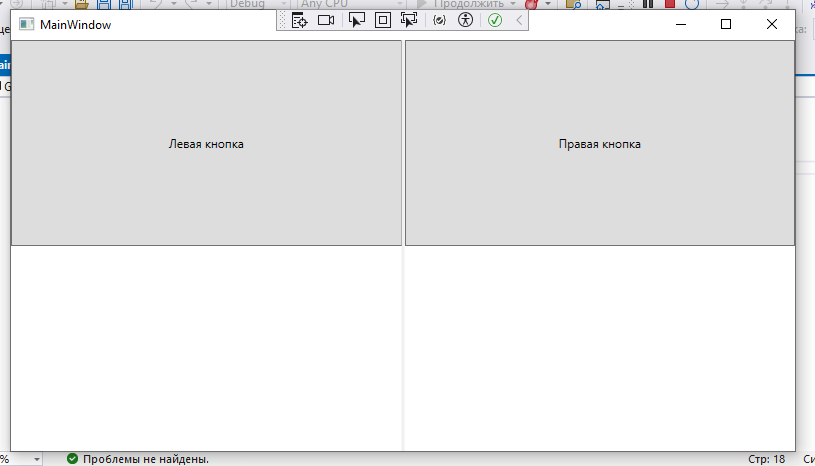
### GridSplitter
Штучка с левой и правой кнопкой.
```
```
Получилось:

### StackPanel
Штука которая располагает все элементы в ряд либо по вертикали.
```
```
Вот она:

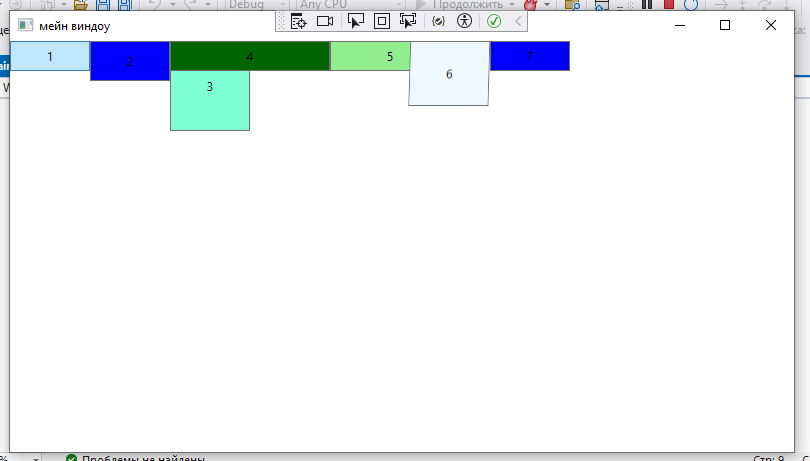
### WrapPanel
Располагает все элементы в одной строке или колонке в зависимости от того, какое значение имеет свойство Orientation - `Horizontal` или `Vertical`. (Фактически то же самое что и StackPanel.)
```
```
Я поменял цвет на розовый потому что он круче, и хотелось своего добавить.

Вместо того чтобы изменять вертикально я решил немного побавловаться и посмотреть как будет меняться код в зависимости от действий.
```
```
Итог моих действий:

### Image. Ресурсы
К сожалению не смог сделать эту часть работы потому что делал всё в VC.

За то я научился добавлять картинки в райдере!
`подборка котиков`