## Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
#### Вот что у меня получчилось, по моей предметной области
`class1`
```
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
public class Hero
{
public string name { get; set; }
public string race { get; set; }
public string photo { get; set; }
}
}
```
`class2`
```
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
class Globals
{
public static IDataProvider dataProvider;
}
}
```
`Mainwindow.xaml`
```
```
`Mainwindow.xaml.cs`
```
using System.Windows;
using WpfApp2.model;
namespace WpfApp2
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
public IEnumerable HeroList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
HeroList = Globals.dataProvider.getPerson();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
interface IDataProvider
{
IEnumerable getPerson();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable getPerson()
{
return new Hero[]{
new Hero{
race="Человек",
name="Invoker"},
new Hero{
race="Огр",
name="Orge Magi"},
new Hero{
race="Дракон",
name="Viper"},
};
}
}
}
```
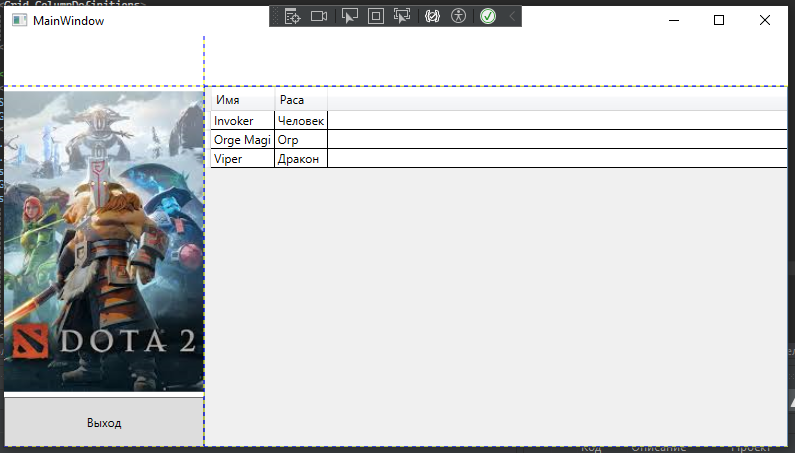
То что получилосьв итоге `^__^`