|
|
7 months ago | |
|---|---|---|
| .idea | 7 months ago | |
| img | 7 months ago | |
| skufenjoyer | 7 months ago | |
| Readme.md | 7 months ago | |
| skufenjoyer.sln | 7 months ago |
Readme.md
Установка Avalonia
Я эту Avaloni'ю долго не понимал как скачать, около 2 дней! В конце концов мне помогли как починить всё и я перешёл в Visual Stutio по вашему совету. Код не будет совпадать с картинками потому что изначально я делал всё в Raider'e и забыл сохранять код чтобы потом залить его в ReadMe.
Переход на Visual Studio
<Window
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignWidth="800"
d:DesignHeight="450"
x:Class="AvaloniaFirst.MainWindow"
Title="AvaloniaFirst"
>
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка" />
</Window>
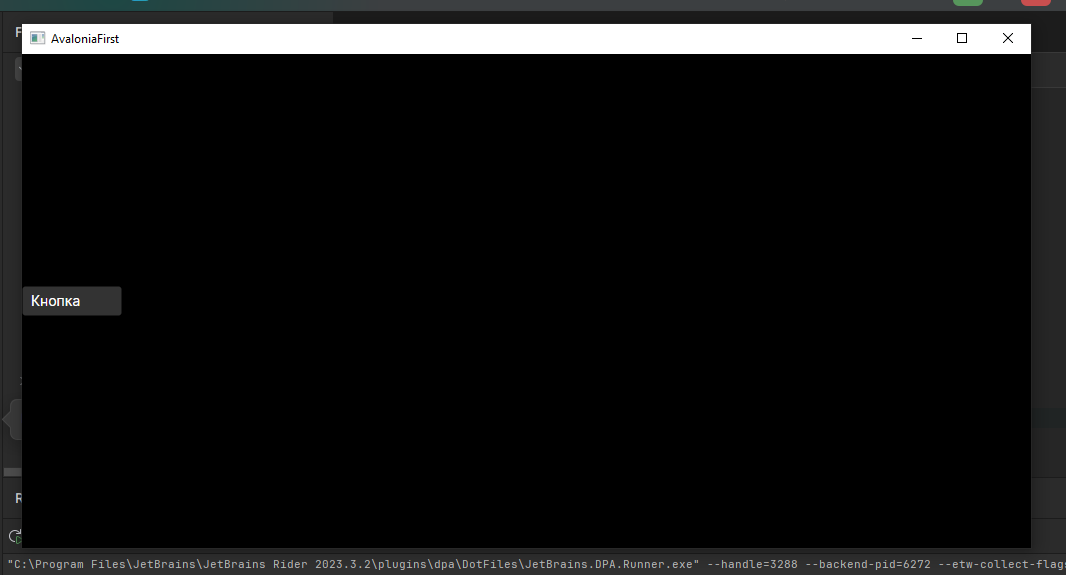
То что получилось
 Тот же код, но со специальными символами
Тот же код, но со специальными символами Content="<"Hello">".
 Этот то же
Этот то жеxml:space="preserve".
 который добавляет пробелы.
который добавляет пробелы.
Взаимодействие кода C# и XAML
<Window
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignWidth="800"
d:DesignHeight="450"
x:Class="AvaloniaFirst.MainWindow"
Title="AvaloniaFirst"
>
<Grid>
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка"
Click="Button1_OnClick" />
</Grid>
</Window>
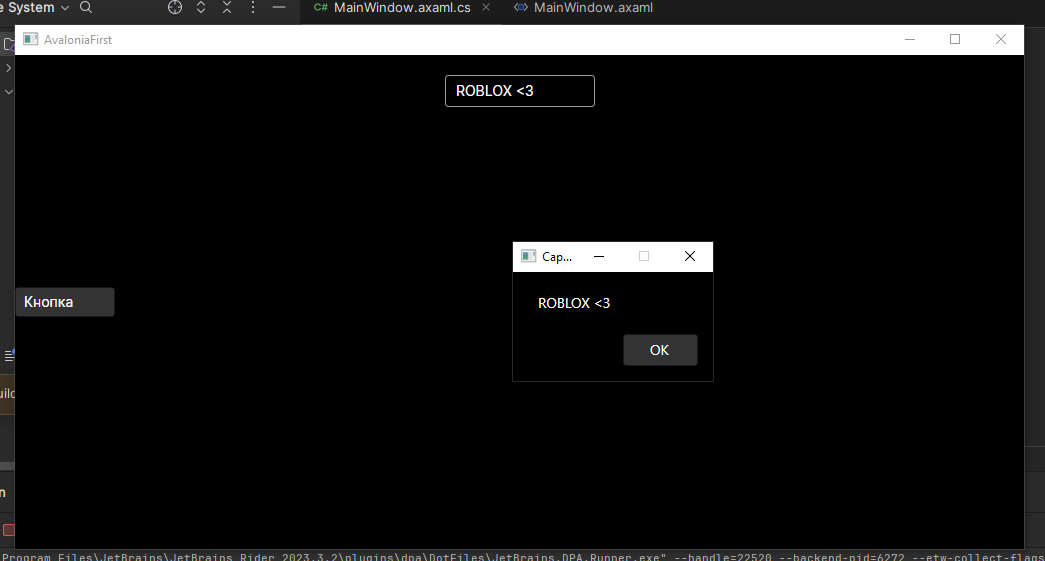
Ну тут делал всё как по инструкции, скачал MessageBox.Avalonia через Nuget
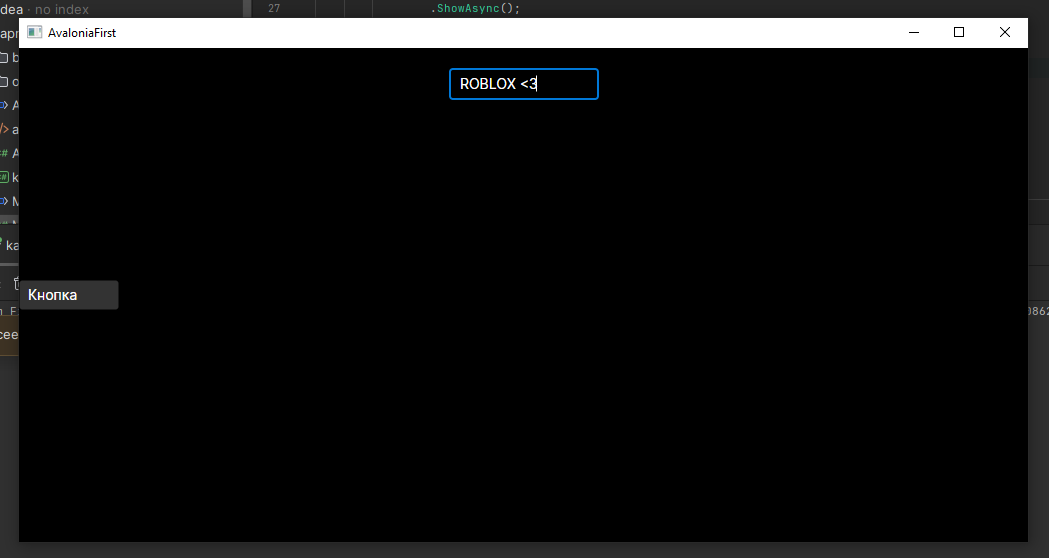
и получилось вот это:
 При нажатии кнопки:
При нажатии кнопки:

Добавил в проект следующий класс:
namespace AvaloniaFirst;
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
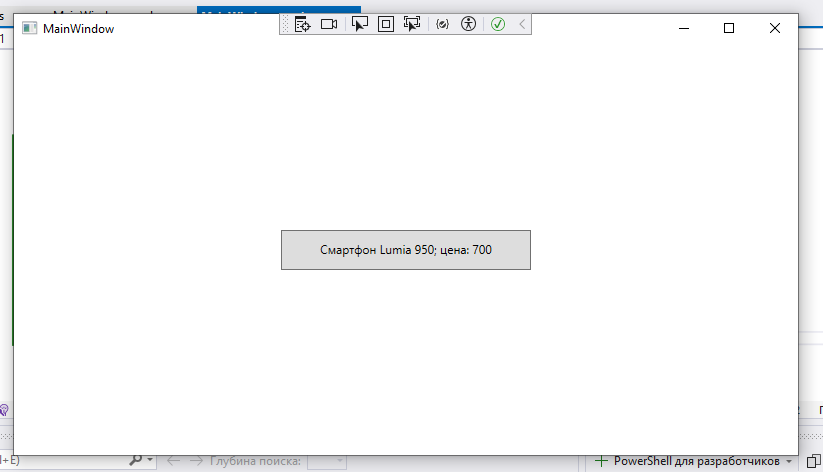
Использовал его:
<Button
x:Name="phoneButton"
Width="250"
Height="40"
>
<local:Phone
Name="Lumia 950"
Price="700" />
</Button>
Компоновка
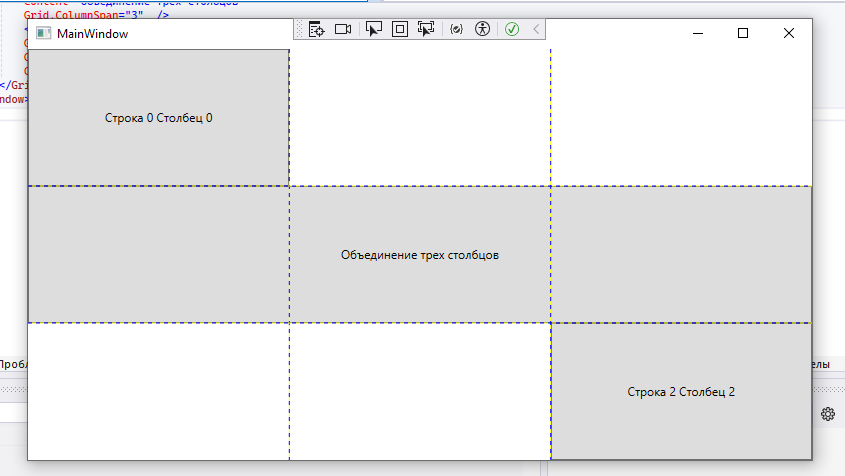
Grid (сетка)
Очень крутая штука, в Visual Studio можно без ручного написания кода изменять размер самих сеток. Мне понравилось.
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>
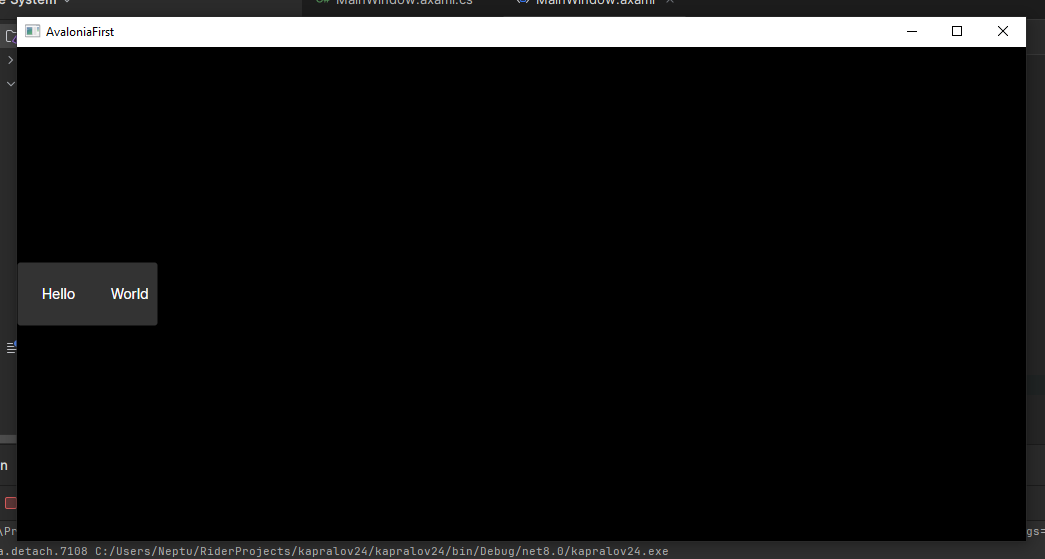
Получлось ^-^
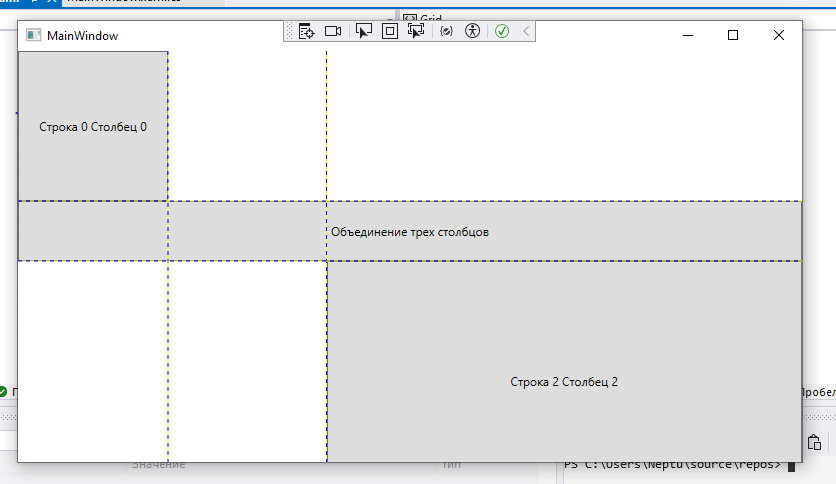
 А вот тут самая веселая часть началась.
А вот тут самая веселая часть началась.
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="150" />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="0.25*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="1.5*" />
</Grid.ColumnDefinitions>
Мне очень сильно понравилось баловаться координатами, в один момент
даже получилось сделать смайлик! (но с этой какие то проблемы получились, она не такая как у вас но по коду 1 в 1, скорее всего из-за того что разные программы.)

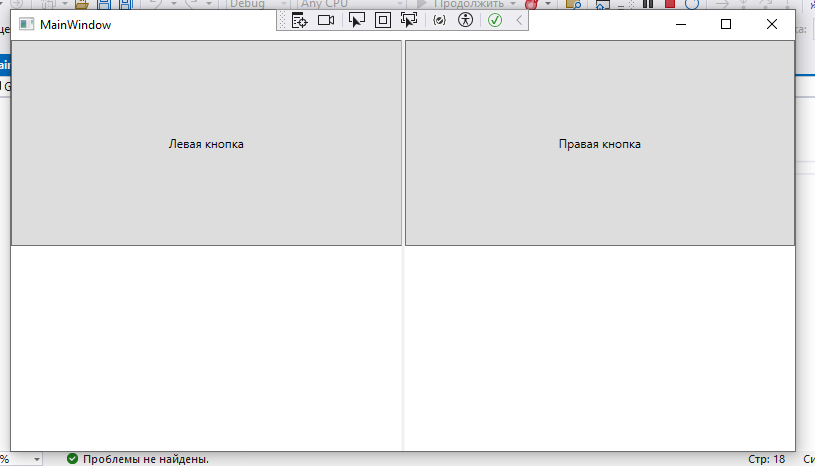
GridSplitter
Штучка с левой и правой кнопкой.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<GridSplitter
Grid.Column="1"
Grid.RowSpan="2"
ShowsPreview="False"
Width="3"
HorizontalAlignment="Center"
VerticalAlignment="Stretch" />
</Grid>
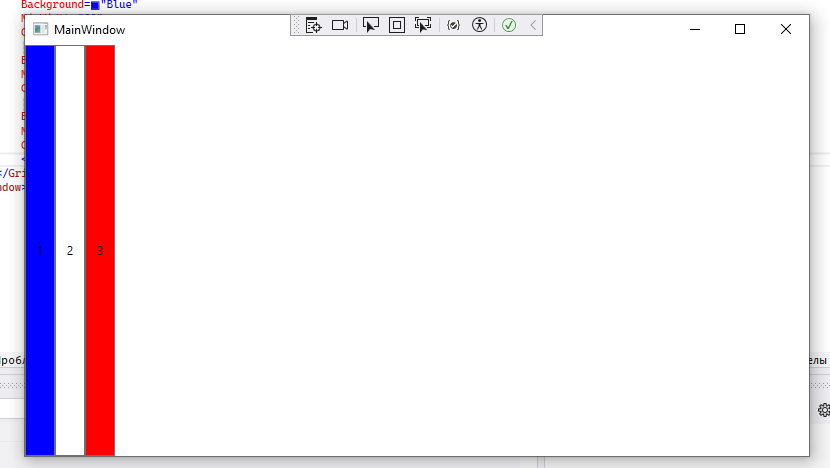
StackPanel
Штука которая располагает все элементы в ряд либо по вертикали.
<StackPanel Orientation="Horizontal">
<Button
Background="Blue"
MinWidth="30"
Content="1" />
<Button
Background="White"
MinWidth="30"
Content="2" />
<Button
Background="Red"
MinWidth="30"
Content="3" />
</StackPanel>
WrapPanel
Располагает все элементы в одной строке или колонке в зависимости от того, какое значение имеет свойство Orientation - Horizontal или Vertical. (Фактически то же самое что и StackPanel.)
<WrapPanel>
<Button
Background="AliceBlue"
Content="Кнопка 1" />
<Button
Background="Blue"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Height="30"/>
<Button
Background="DarkGreen"
Content="Кнопка 4"
Height="20"/>
<Button
Background="LightGreen"
Content="Кнопка 5"/>
<Button
Background="RosyBrown"
Content="Кнопка 6"
Width="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
</WrapPanel>
Я поменял цвет на розовый потому что он круче, и хотелось своего добавить.
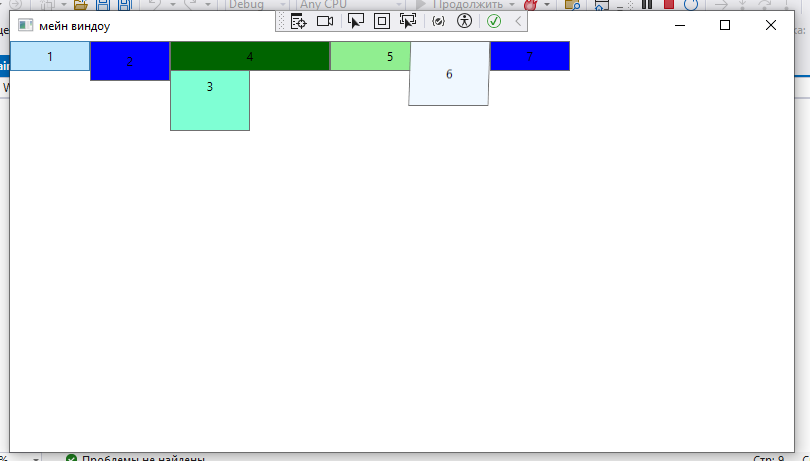
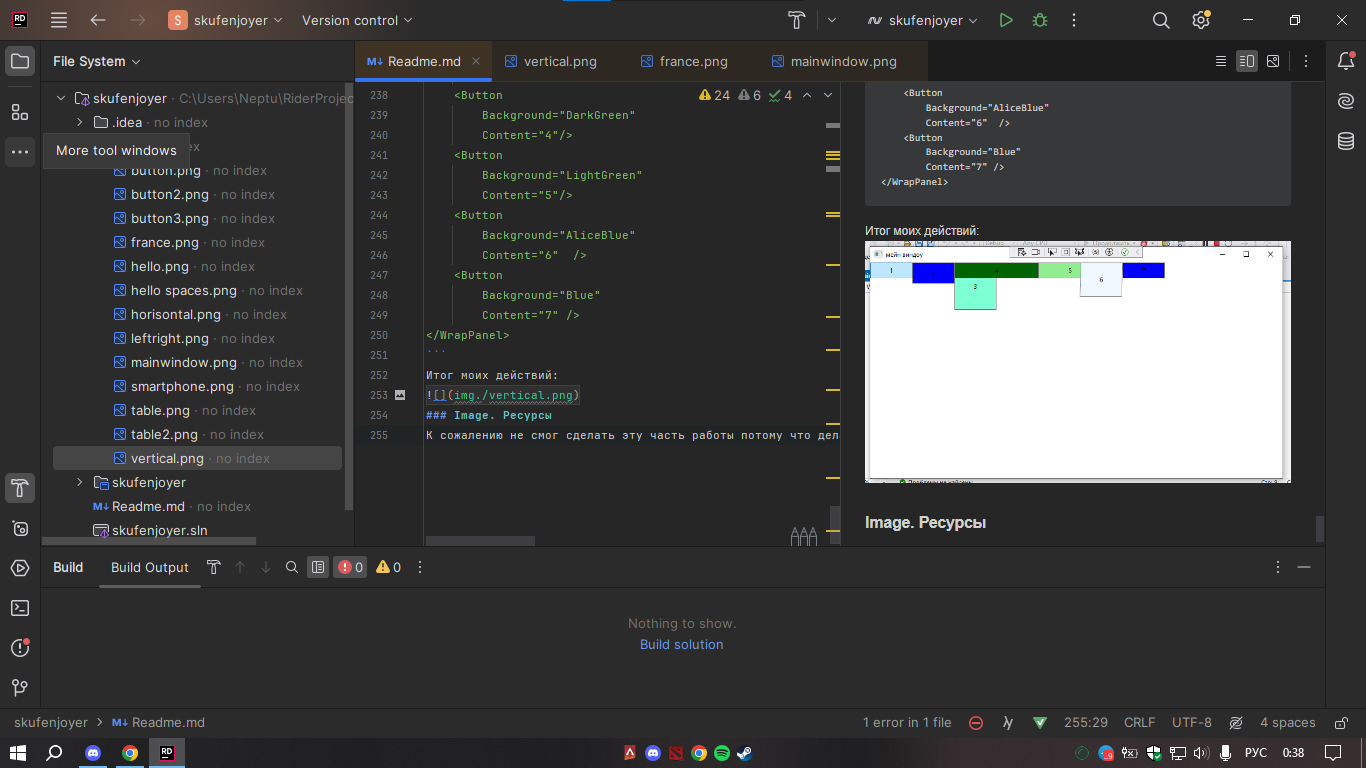
 Вместо того чтобы изменять вертикально я решил немного побавловаться и посмотреть как будет меняться код в зависимости от действий.
Вместо того чтобы изменять вертикально я решил немного побавловаться и посмотреть как будет меняться код в зависимости от действий.
<WrapPanel
ItemHeight="30"
ItemWidth="80"
Orientation="Horizontal"
>
<Button
Background="AliceBlue"
Content="1" />
<Button
Background="Blue"
Content="2" />
<Button
Background="Aquamarine"
Content="3"/>
<Button
Background="DarkGreen"
Content="4"/>
<Button
Background="LightGreen"
Content="5"/>
<Button
Background="AliceBlue"
Content="6" />
<Button
Background="Blue"
Content="7" />
</WrapPanel>
Image. Ресурсы
К сожалению не смог сделать эту часть работы потому что делал всё в VC.
 За то я научился добавлять картинки в райдере!
За то я научился добавлять картинки в райдере!