|
|
7 ay önce | |
|---|---|---|
| bin | 7 ay önce | |
| img | 7 ay önce | |
| model | 7 ay önce | |
| obj | 7 ay önce | |
| App.xaml | 7 ay önce | |
| App.xaml.cs | 7 ay önce | |
| AssemblyInfo.cs | 7 ay önce | |
| MainWindow.xaml | 7 ay önce | |
| MainWindow.xaml.cs | 7 ay önce | |
| WpfApp2.csproj | 7 ay önce | |
| WpfApp2.csproj.user | 7 ay önce | |
| readme.md | 7 ay önce |
readme.md
Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
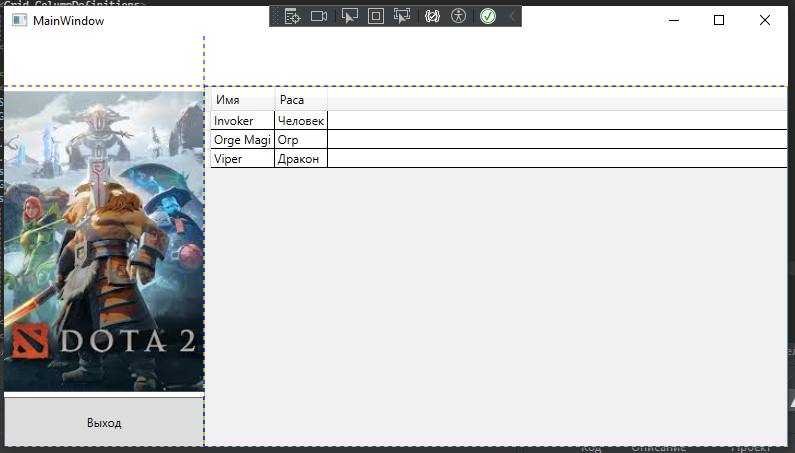
Вот что у меня получчилось, по моей предметной области
class1
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
public class Hero
{
public string name { get; set; }
public string race { get; set; }
public string photo { get; set; }
}
}
class2
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
class Globals
{
public static IDataProvider dataProvider;
}
}
Mainwindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/portrait.jpg"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding HeroList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Имя"
Binding="{Binding name}"/>
<DataGridTextColumn
Header="Раса"
Binding="{Binding race}"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>
Mainwindow.xaml.cs
using System.Windows;
using WpfApp2.model;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public IEnumerable<Hero> HeroList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
HeroList = Globals.dataProvider.getPerson();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
interface IDataProvider
{
IEnumerable<Hero> getPerson();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Hero> getPerson()
{
return new Hero[]{
new Hero{
race="Человек",
name="Invoker"},
new Hero{
race="Огр",
name="Orge Magi"},
new Hero{
race="Дракон",
name="Viper"},
};
}
}
}