Элементы управления
Обзор элементов управления и их свойств
Name
<Button
x:Name="button1"
Width="60"
Height="30"
Content="Текст"
Click="button1_Click" />

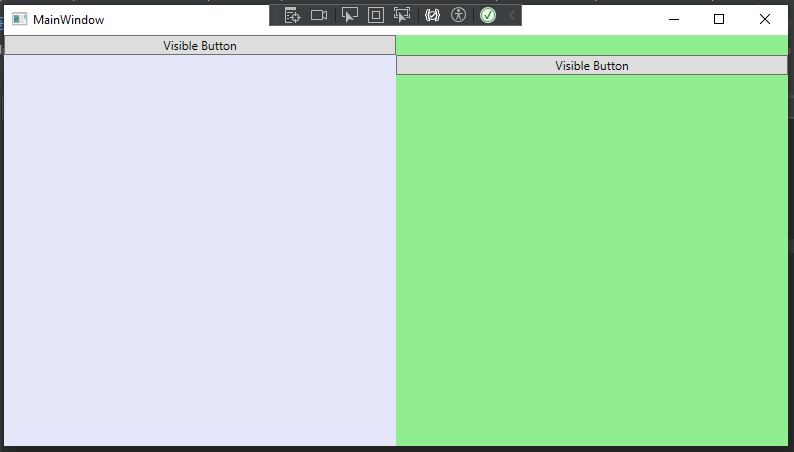
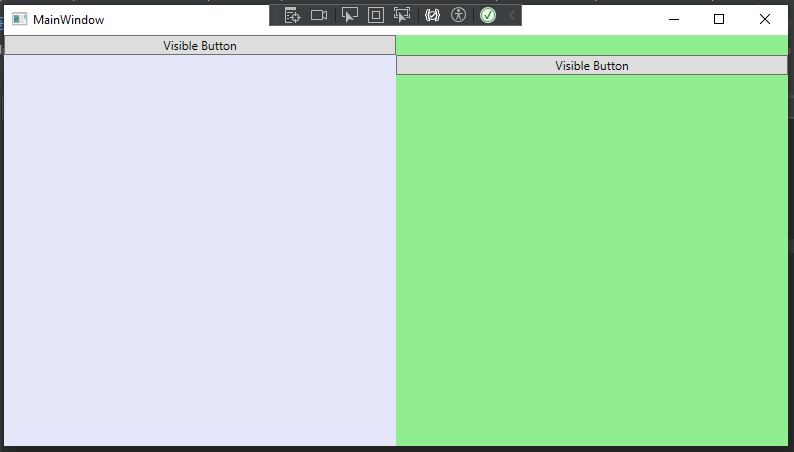
Visibillity
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel
Grid.Column="0"
Background="Lavender">
<Button
Visibility="Collapsed"
Content="Панель Collapsed" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
<StackPanel
Grid.Column="1"
Background="LightGreen">
<Button
Visibility="Hidden"
Content="Панель Hidden" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
</Grid>

Cursor
<StackPanel>
<TextBlock FlowDirection="RightToLeft">
RightToLeft
</TextBlock>
<TextBlock FlowDirection="LeftToRight">
LeftToRight
</TextBlock>
</StackPanel>

Цвета фона и шрифта
<Button
Width="60"
Height="30"
Background="LightGray"
Foreground="DarkRed"
Content="Цвет" />

Элементы управления содержимым
<Button x:Name="button1">
<Button Content="Hello" />
</Button>

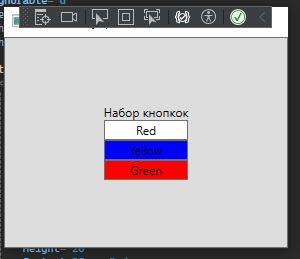
<Button x:Name="button1">
<StackPanel>
<TextBlock Text="Набор кнопкок" />
<Button
Background="Red"
Height="20"
Content="Red" />
<Button
Background="Yellow"
Height="20"
Content="Yellow" />
<Button
Background="Green"
Height="20"
Content="Green" />
</StackPanel>
</Button>

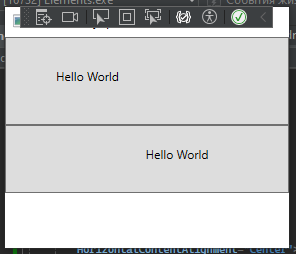
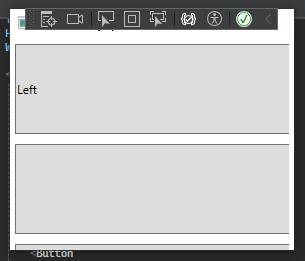
Позиционирование контента
<StackPanel>
<Button
Margin="5"
HorizontalContentAlignment="Left"
Content="Left"
Height="90"
Width="500" />
<Button
Margin="5"
HorizontalContentAlignment="Right"
Content="Right"
Height="90"
Width="500" />
<Button
Margin="5"
HorizontalContentAlignment="Center"
Content="Center"
Height="90"
Width="500" />
</StackPanel>

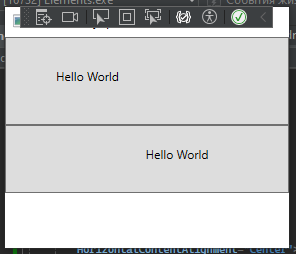
<StackPanel>
<Button
x:Name="button1"
Padding="50 30 0 40"
HorizontalContentAlignment="Left">
Hello World
</Button>
<Button
x:Name="button2"
Padding="60 20 0 30"
HorizontalContentAlignment="Center">
Hello World
</Button>
</StackPanel>

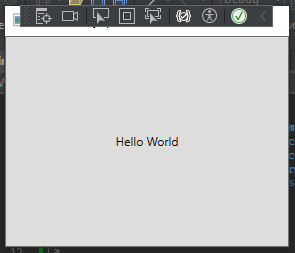
<Button
x:Name="button2"
Padding="20"
Content="Hello World" />

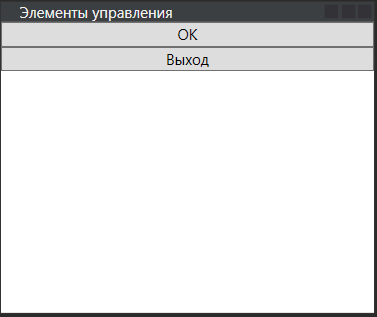
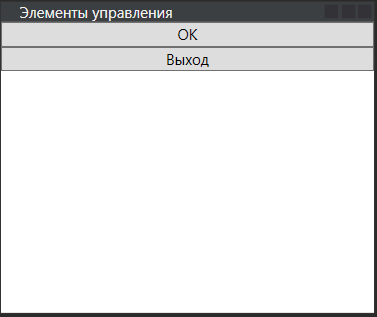
Button
<Window
x:Class="ControlsApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ControlsApp"
mc:Ignorable="d"
Title="Элементы управления"
Height="250"
Width="300"
>
<StackPanel>
<Button
x:Name="acceptButton"
Content="ОК"
IsDefault="True"
Click="acceptButton_Click" />
<Button
x:Name="escButton"
Content="Выход"
IsCancel="True"
Click="escButton_Click" />
</StackPanel>
</Window>

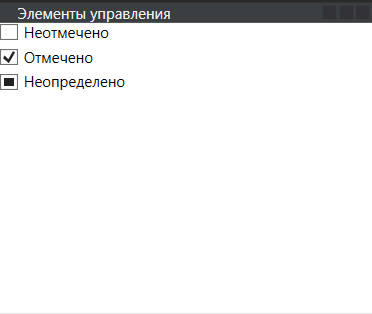
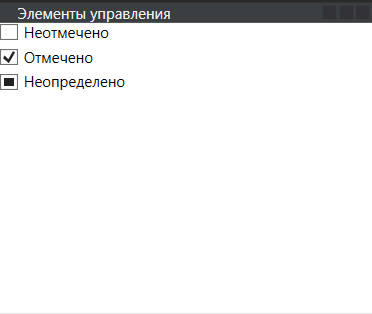
CheckBox
<StackPanel x:Name="stackPanel">
<CheckBox
x:Name="checkBox1"
IsThreeState="True"
IsChecked="False"
Height="20"
Content="Неотмечено" />
<CheckBox
x:Name="checkBox2"
IsThreeState="True"
IsChecked="True"
Height="20"
Content="Отмечено" />
<CheckBox
x:Name="checkBox3"
IsThreeState="True"
IsChecked="{x:Null}"
Height="20"
Content="Неопределено"/>
</StackPanel>

<CheckBox
x:Name="checkBox"
IsChecked="False"
Height="20"
Content="Флажок"
IsThreeState="True"
Unchecked="checkBox_Unchecked"
Indeterminate="checkBox_Indeterminate"
Checked="checkBox_Checked" />

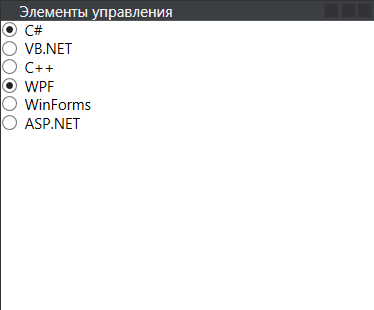
<StackPanel x:Name="stackPanel">
<RadioButton
GroupName="Languages"
Content="C#"
IsChecked="True" />
<RadioButton
GroupName="Languages"
Content="VB.NET" />
<RadioButton
GroupName="Languages"
Content="C++" />
<RadioButton
GroupName="Technologies"
Content="WPF"
IsChecked="True" />
<RadioButton
GroupName="Technologies"
Content="WinForms" />
<RadioButton
GroupName="Technologies"
Content="ASP.NET" />
</StackPanel>

Текстовые элементы управления
TextBox
<TextBox
MaxLength="250"
TextChanged="TextBox_TextChanged">
Ухаухаухауха
</TextBox>

<TextBox
AcceptsReturn="True"
Height="100"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Auto">
НАжми
</TextBox>

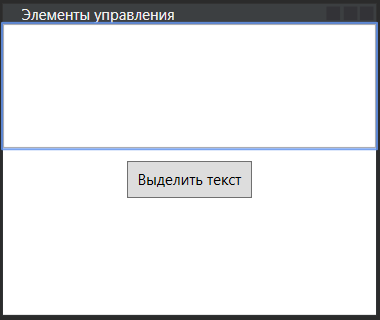
<StackPanel>
<TextBox
x:Name="textBox1"
Height="100" SelectionBrush="Blue" />
<Button
Content="Выделить текст"
Height="30"
Width="100"
Click="Button_Click"
Margin="10" />
</StackPanel>

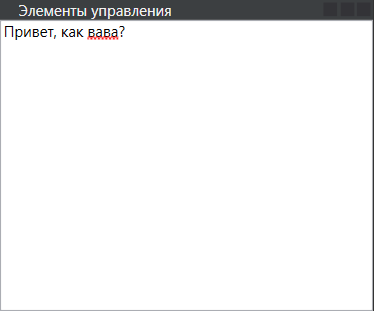
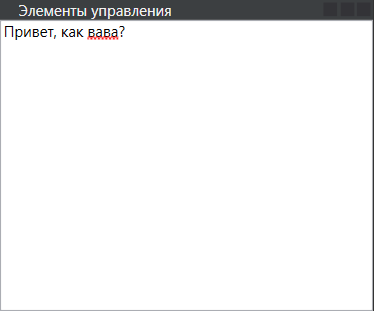
Проверка орфографии
<DockPanel>
<TextBox
SpellCheck.IsEnabled="True"
Language="ru-ru">
Привет, как вава?
</TextBox>
</DockPanel>

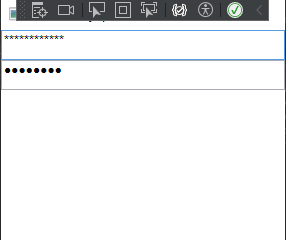
PasswordBox
<StackPanel>
<PasswordBox
PasswordChar="*"
MinHeight="30" />
<PasswordBox
MinHeight="30" />
</StackPanel>

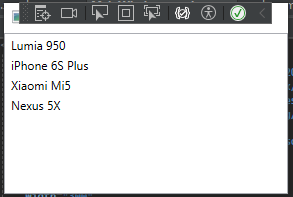
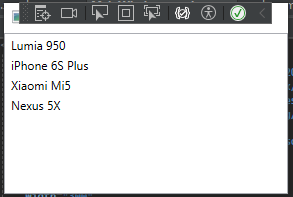
Элементы управления списками
<Window
x:Class="ControlsApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ControlsApp"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="ListBox"
Height="200"
Width="300"
>
<Grid>
<ListBox Name="list">
<sys:String>Lumia 950</sys:String>
<sys:String>iPhone 6S Plus</sys:String>
<sys:String>Xiaomi Mi5</sys:String>
<sys:String>Nexus 5X</sys:String>
</ListBox>
</Grid>
</Window>

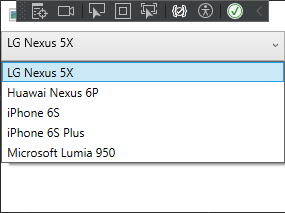
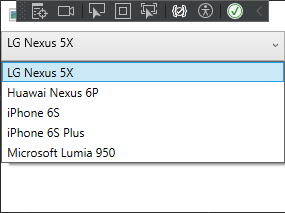
ComboBox
<ComboBox
Name="phonesList"
Height="30"
VerticalAlignment="Top">
<TextBlock>LG Nexus 5X</TextBlock>
<TextBlock>Huawai Nexus 6P</TextBlock>
<TextBlock>iPhone 6S</TextBlock>
<TextBlock>iPhone 6S Plus</TextBlock>
<TextBlock>Microsoft Lumia 950</TextBlock>
</ComboBox>

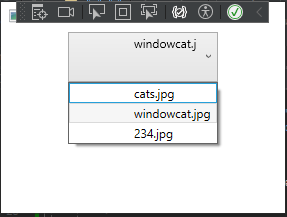
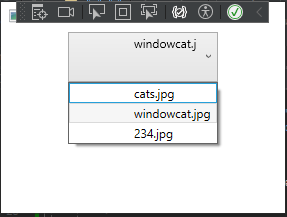
ComboBoxItem
<ComboBox
Height="50"
Width="150"
VerticalAlignment="Top"
>
<ComboBoxItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image
Source="cats.jpg"
Width="60" />
<TextBlock>cats.jpg</TextBlock>
</StackPanel>
</ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Source="windowcat.jpg"
Width="60" />
<TextBlock>windowcat.jpg</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image
Source="234.jpg"
Width="60" />
<TextBlock>234.jpg</TextBlock>
</StackPanel>
</ComboBox>

Событие SelectionChanged
<ComboBox
Height="25"
Width="150"
SelectionChanged="ComboBox_Selected"
>
<!-- остальное содержимое списка-->
</ComboBox>

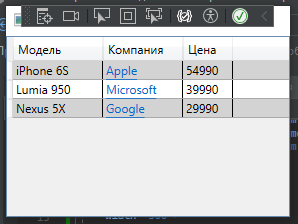
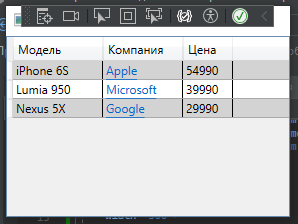
DataGrid
mc:Ignorable="d"
Title="DataGrid"
Height="220"
Width="300">
<Grid Background="Lavender">
<DataGrid
x:Name="phonesGrid"
AutoGenerateColumns="False"
HorizontalGridLinesBrush="DarkGray"
RowBackground="LightGray"
AlternatingRowBackground="White">
<DataGrid.Items>
<local:Phone
Title="iPhone 6S"
Company="Apple"
Price="54990" />
<local:Phone
Title="Lumia 950"
Company="Microsoft"
Price="39990" />
<local:Phone
Title="Nexus 5X"
Company="Google"
Price="29990" />
</DataGrid.Items>
<DataGrid.Columns>
<DataGridTextColumn
Header="Модель"
Binding="{Binding Path=Title}"
Width="90" />
<DataGridHyperlinkColumn
Header="Компания"
Binding="{Binding Path=Company}"
Width="80" />
<DataGridTextColumn
Header="Цена"
Binding="{Binding Path=Price}"
Width="50" />
</DataGrid.Columns>
</DataGrid>