|
|
6 月之前 | |
|---|---|---|
| assets | 6 月之前 | |
| bin | 6 月之前 | |
| model | 6 月之前 | |
| obj | 6 月之前 | |
| App.xaml | 6 月之前 | |
| App.xaml.cs | 6 月之前 | |
| AssemblyInfo.cs | 6 月之前 | |
| MainWindow.xaml | 6 月之前 | |
| MainWindow.xaml.cs | 6 月之前 | |
| Readme.md | 6 月之前 | |
| Wpf_work.csproj | 6 月之前 | |
| Wpf_work.csproj.user | 6 月之前 |
Readme.md
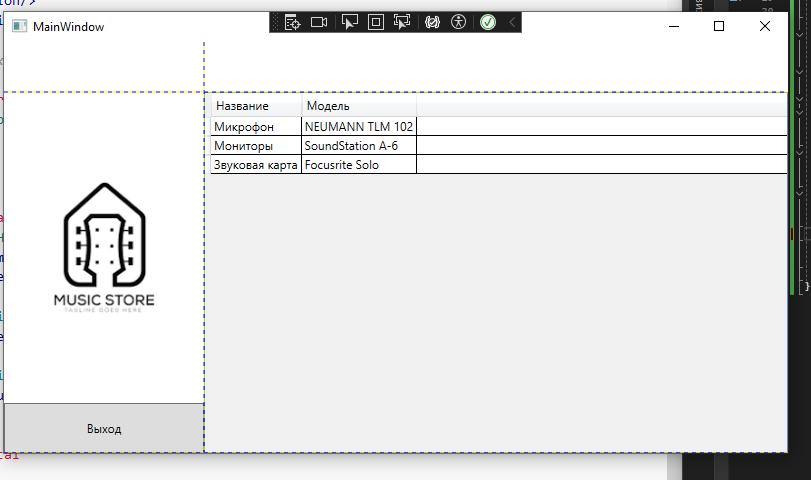
Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
class1
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
public class Product
{
public string model { get; set; }
public string name { get; set; }
public string photo { get; set; }
}
}
class2
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp2.model
{
class Globals
{
public static IDataProvider dataProvider;
}
}
MainWindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- òèïà ëîãîòèï êîìïàíèè -->
<Image
Source="/assets/logo.png"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding ProductList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Íàçâàíèå"
Binding="{Binding name}"/>
<DataGridTextColumn
Header="Mîäåëü"
Binding="{Binding model}"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Âûõîä"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<!-- ìèíèìàëüíóþ âûñîòó ÿ òóò ïîñòàâèë, ÷òîáû âåðõíþþ ñòðîêó ñåòêè áûëî âèäíî. Â ðåàëüíîì ïðèëîæåíèè îíà íå íóæíà -->
</WrapPanel>
</Grid>
</Window>
Mainwindow.xaml.cs
using System.Windows;
using WpfApp2.model;
namespace WpfApp2
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public IEnumerable<Product> ProductList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
ProductList = Globals.dataProvider.getPerson();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
interface IDataProvider
{
IEnumerable<Product> getPerson();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Product> getPerson()
{
return new Product[]{
new Product{
name="Ìèêðîôîí",
model="NEUMANN TLM 102"},
new Product{
name="Ìîíèòîðû",
model="SoundStation A-6"},
new Product{
name="Çâóêîâàÿ êàðòà",
model="Focusrite Solo"},
};
}
}
}