|
|
6 mesi fa | |
|---|---|---|
| .. | ||
| 1.png | 6 mesi fa | |
| 10.png | 6 mesi fa | |
| 11.png | 6 mesi fa | |
| 12.png | 6 mesi fa | |
| 2.png | 6 mesi fa | |
| 3.png | 6 mesi fa | |
| 4.png | 6 mesi fa | |
| 5.png | 6 mesi fa | |
| 6.png | 6 mesi fa | |
| 7.png | 6 mesi fa | |
| 8.png | 6 mesi fa | |
| 9.png | 6 mesi fa | |
| readme.md | 6 mesi fa | |
readme.md
Lab 15. Обзор типов оконных приложений в C#. Знакомство со структурой проекта WPF/Avalonia.
Тема "Гостиничный бизнес"
Примеры из лекции
Код
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка" />
Код
<Button
xml:space="preserve"
>
Hello World
</Button>
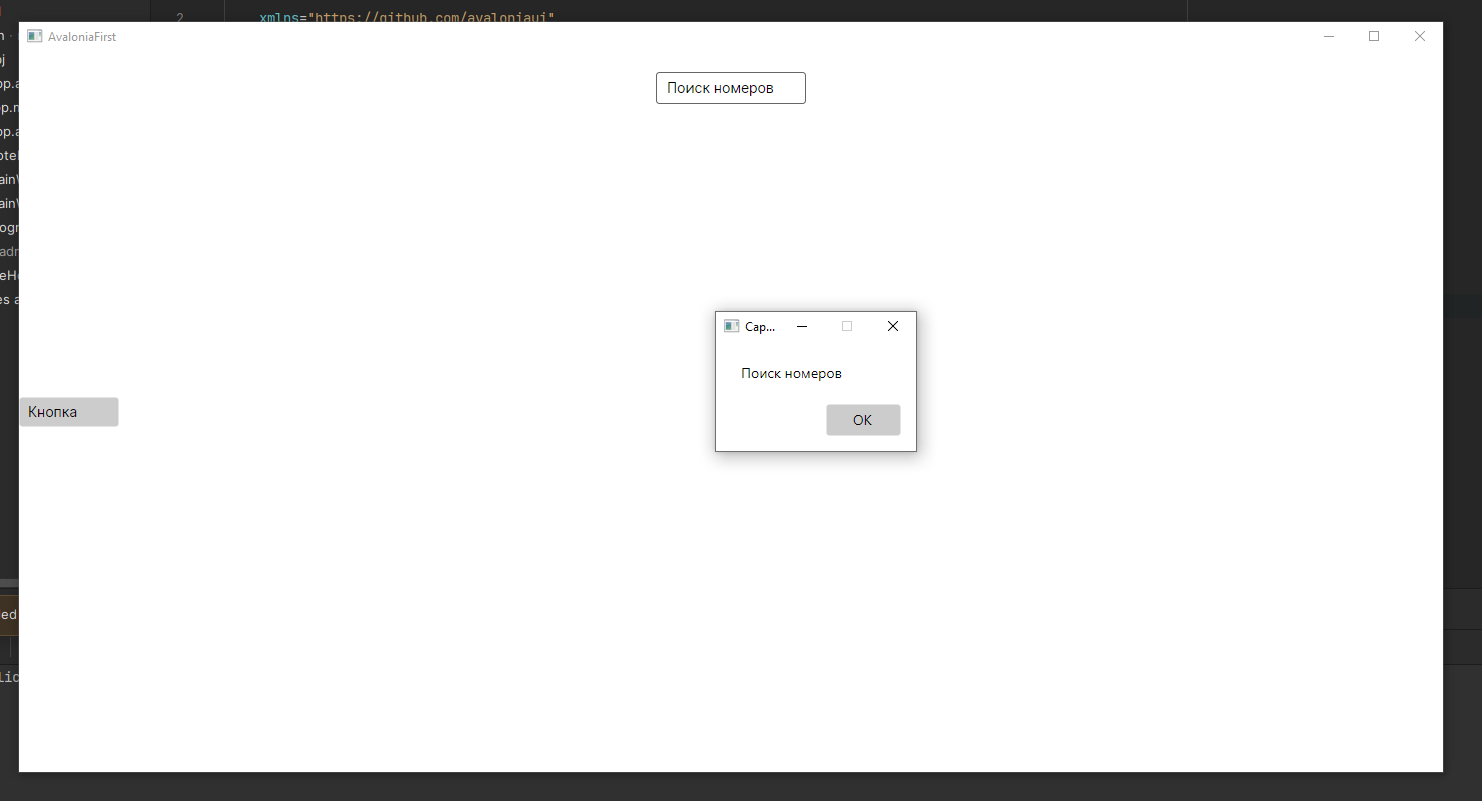
Код + создаем новый класс
<Grid>
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка"
Click="Button1_OnClick" />
</Grid>
private void Button1_OnClick(
object? sender,
RoutedEventArgs e)
{
string text = textBox1.Text;
if (text != "")
{
MessageBoxManager
.GetMessageBoxStandard(
"Caption",
text,
ButtonEnum.Ok)
.ShowAsync();
}
}
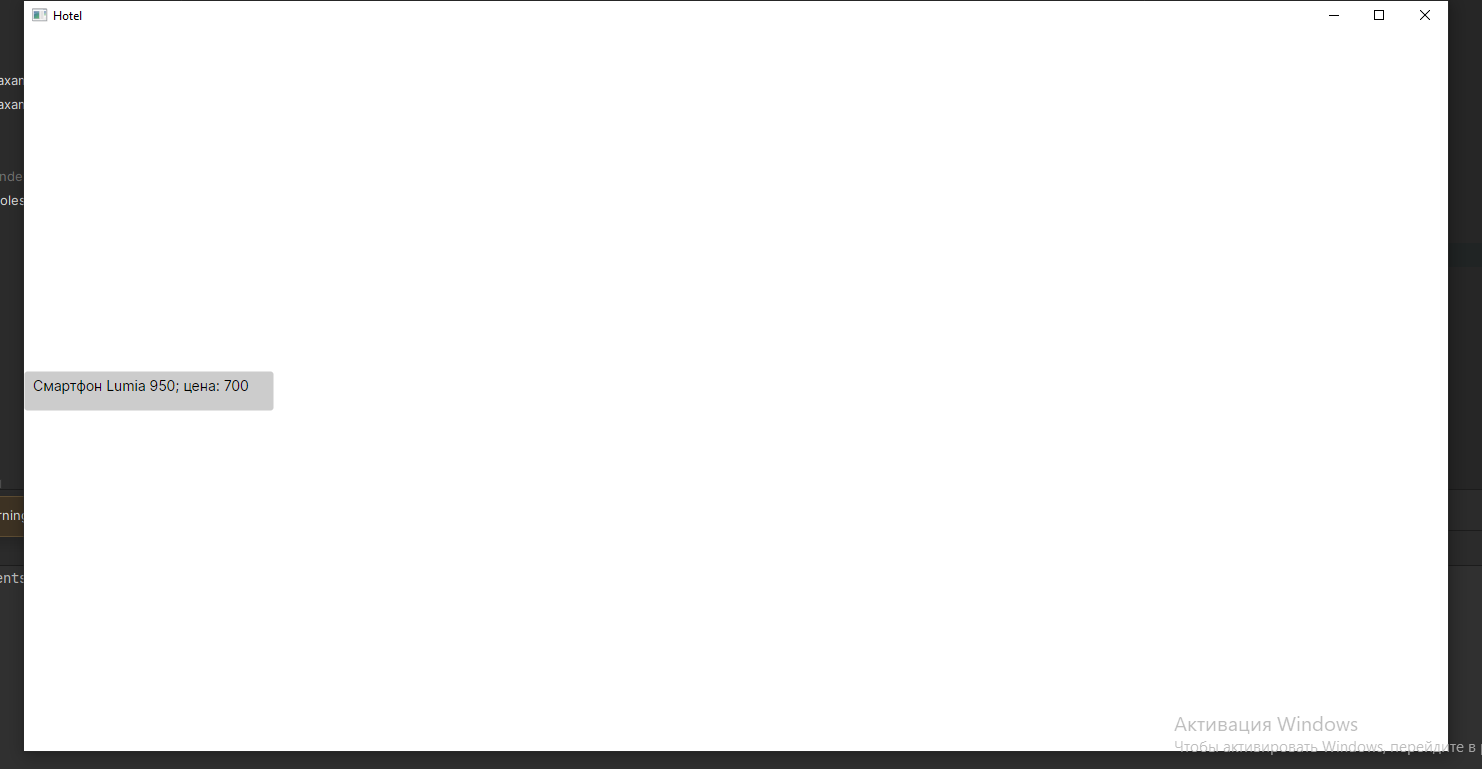
Код + создаем новый класс в отдельном файле
<Button
x:Name="phoneButton"
Width="250"
Height="40"
>
<local:Phone
Name="Lumia 950"
Price="700" />
</Button>
namespace Hotel;
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
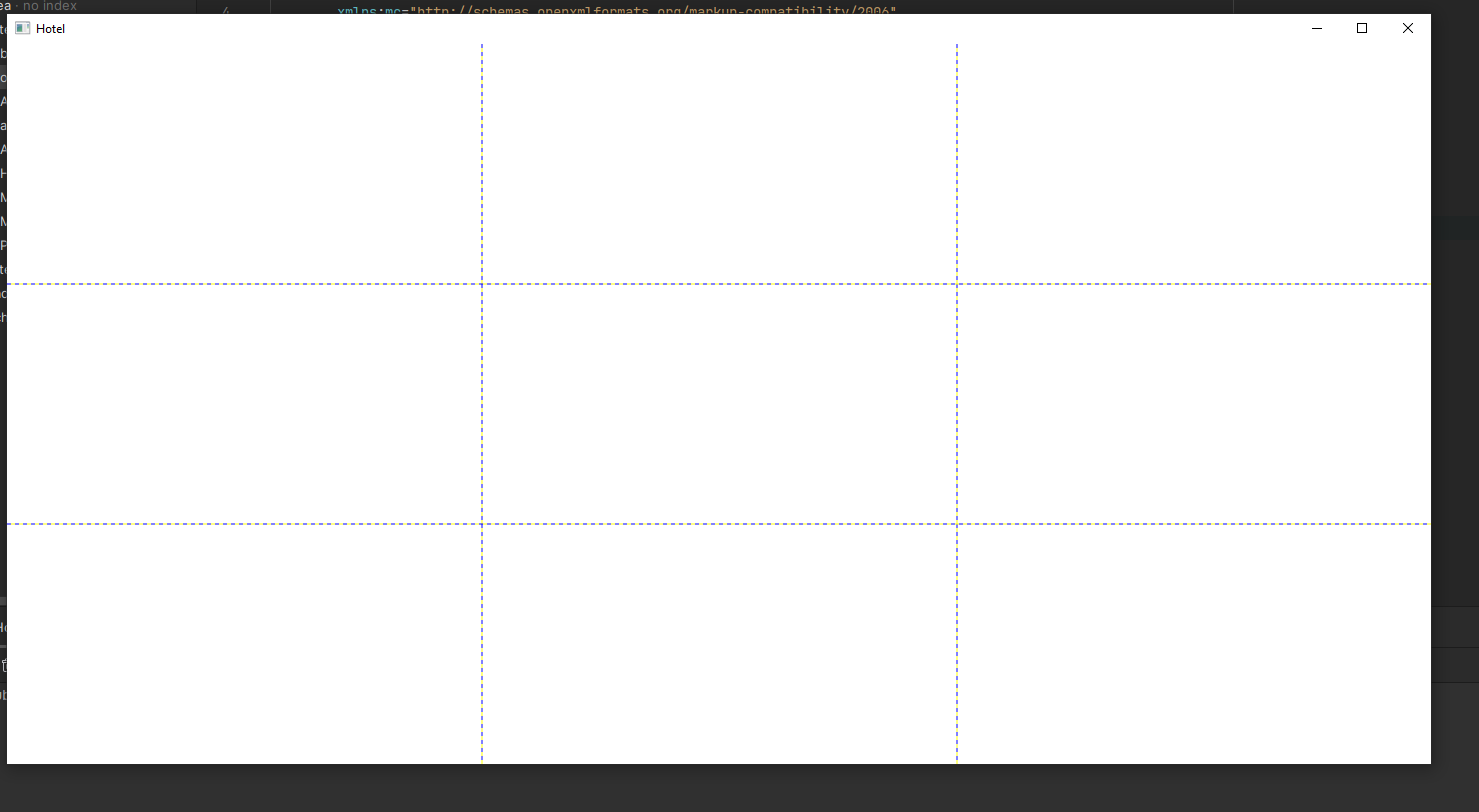
Код
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
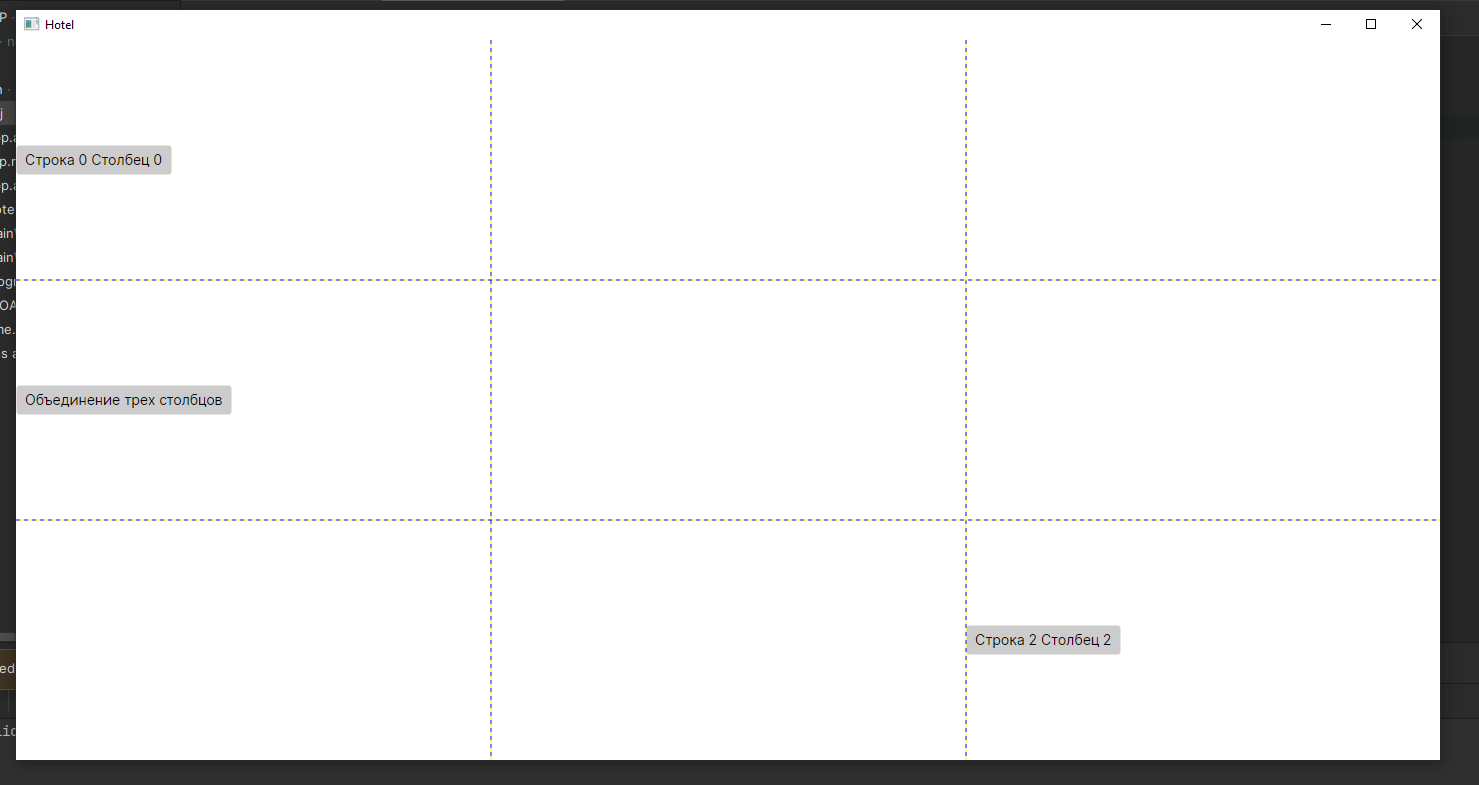
Код
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>
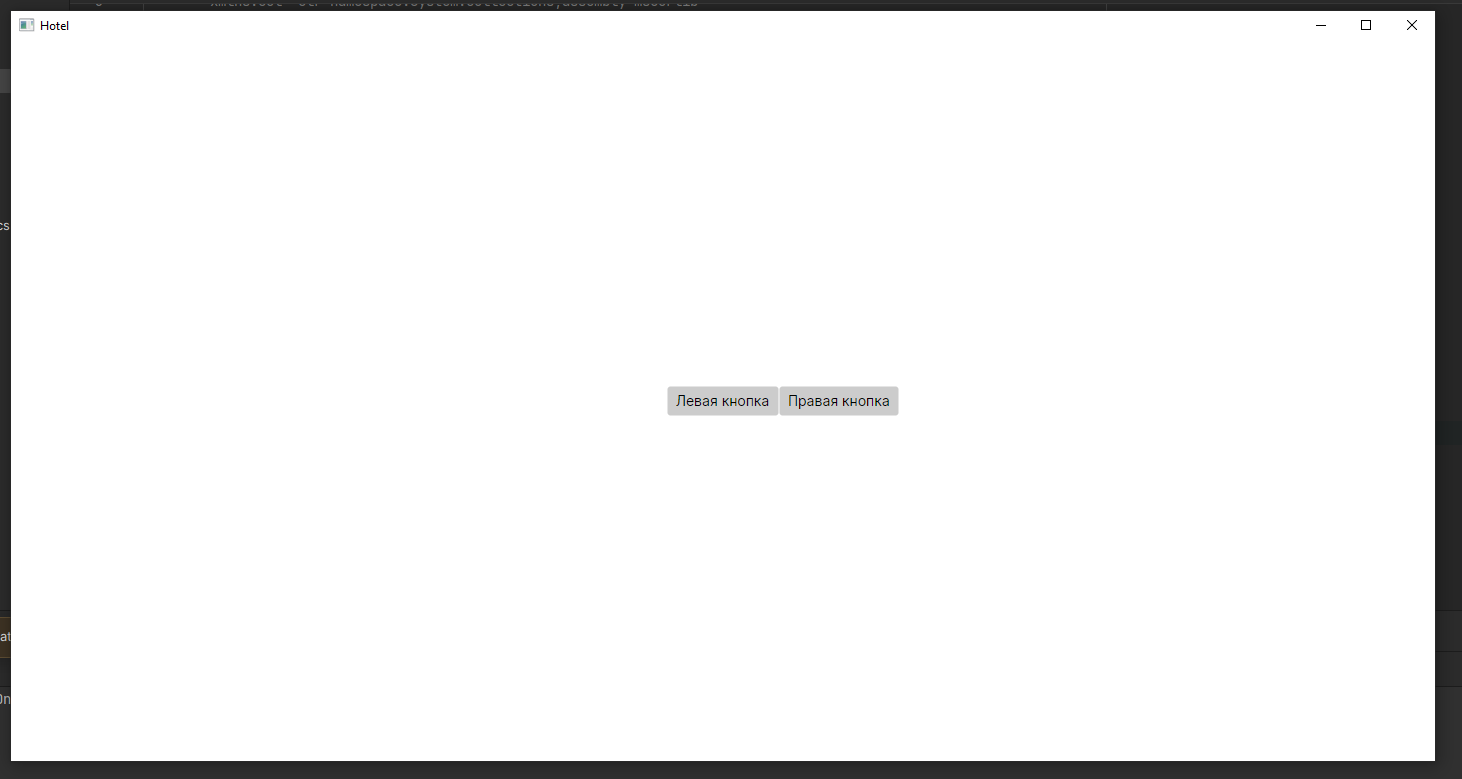
Код
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левая кнопка" />
<GridSplitter
Grid.Column="1"
Width="3" />
<Button
Grid.Column="2"
Content="Правая кнопка" />
</Grid>
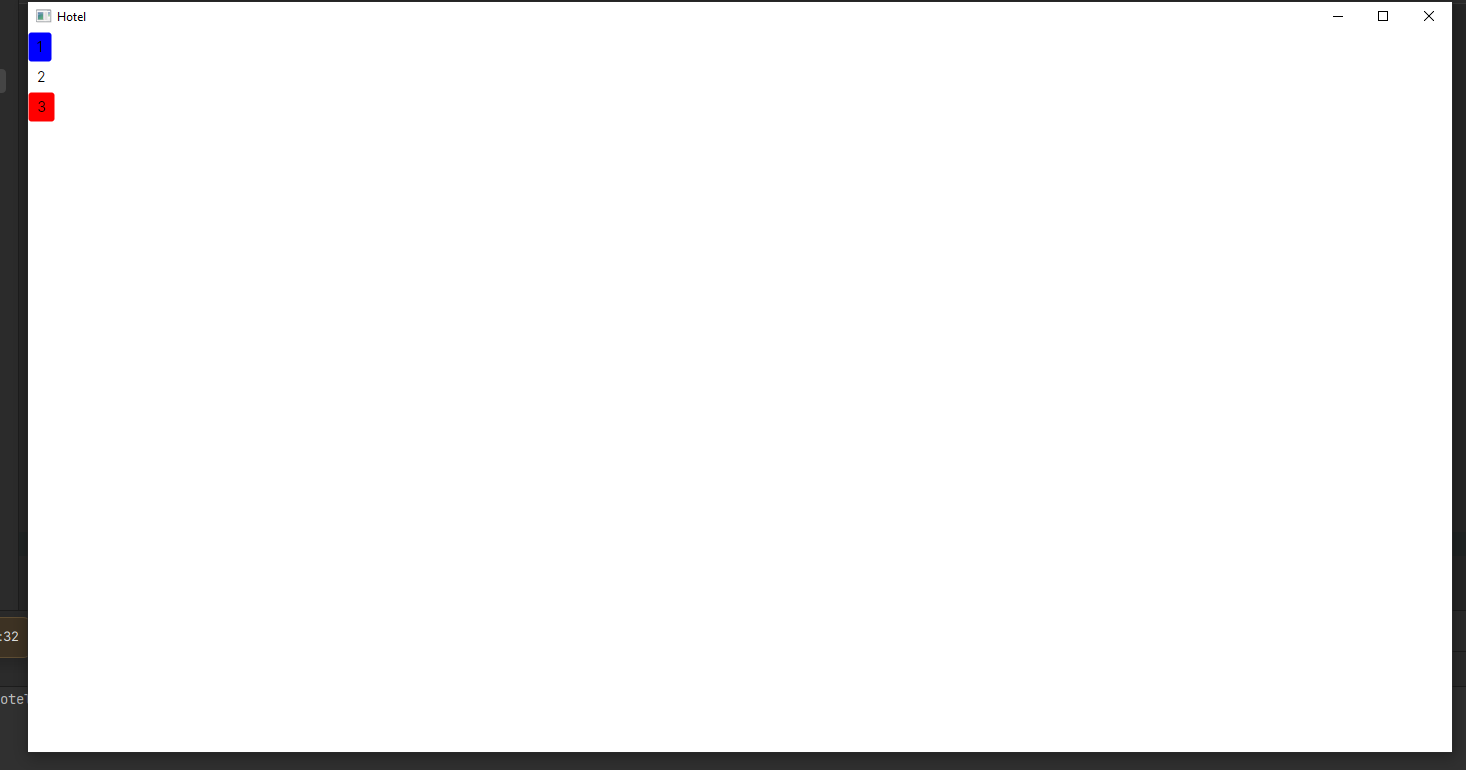
Код
<Grid>
<StackPanel>
<Button
Background="Blue"
Content="1" />
<Button
Background="White"
Content="2" />
<Button
Background="Red"
Content="3" />
</StackPanel>
</Grid>
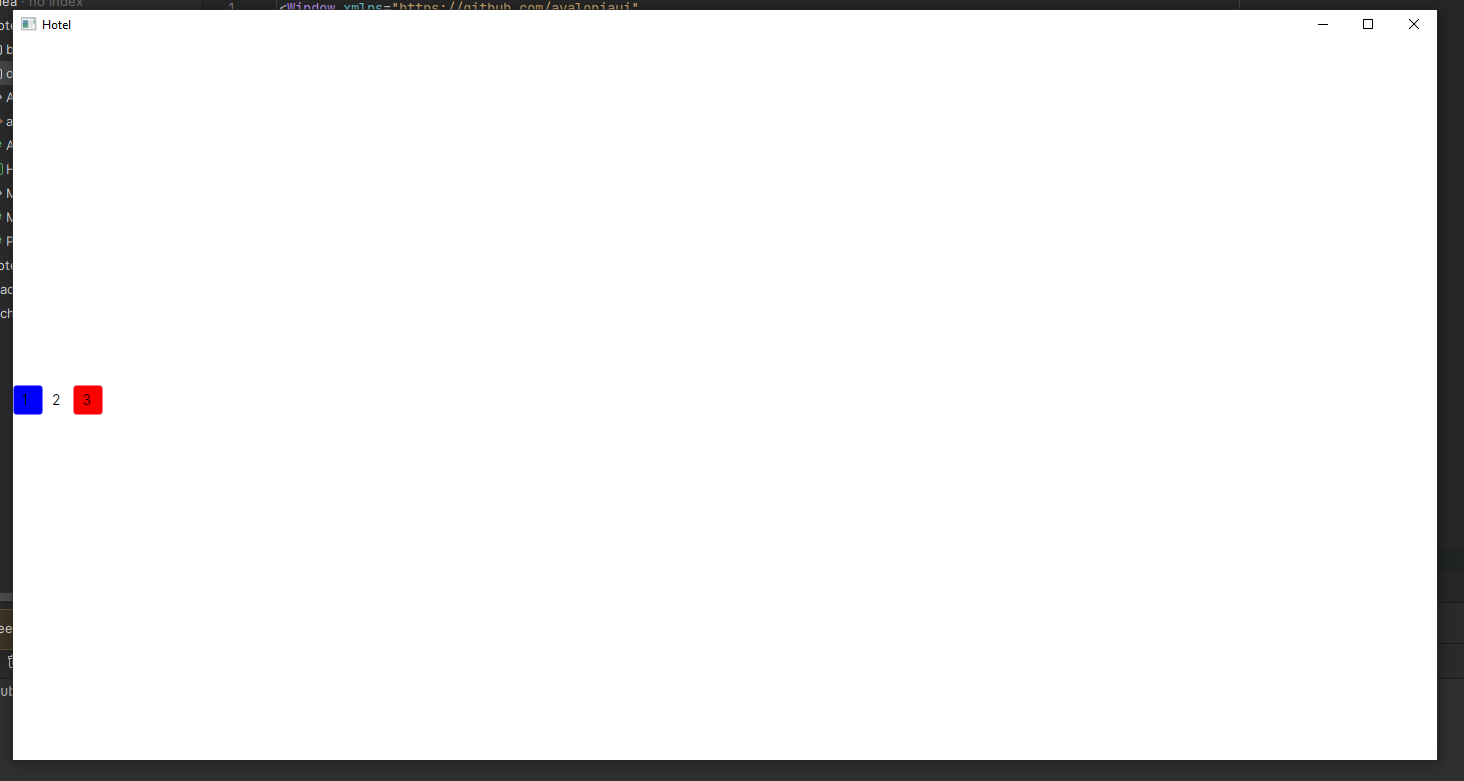
Код
<StackPanel Orientation="Horizontal">
<Button
Background="Blue"
MinWidth="30"
Content="1" />
<Button
Background="White"
MinWidth="30"
Content="2" />
<Button
Background="Red"
MinWidth="30"
Content="3" />
</StackPanel>
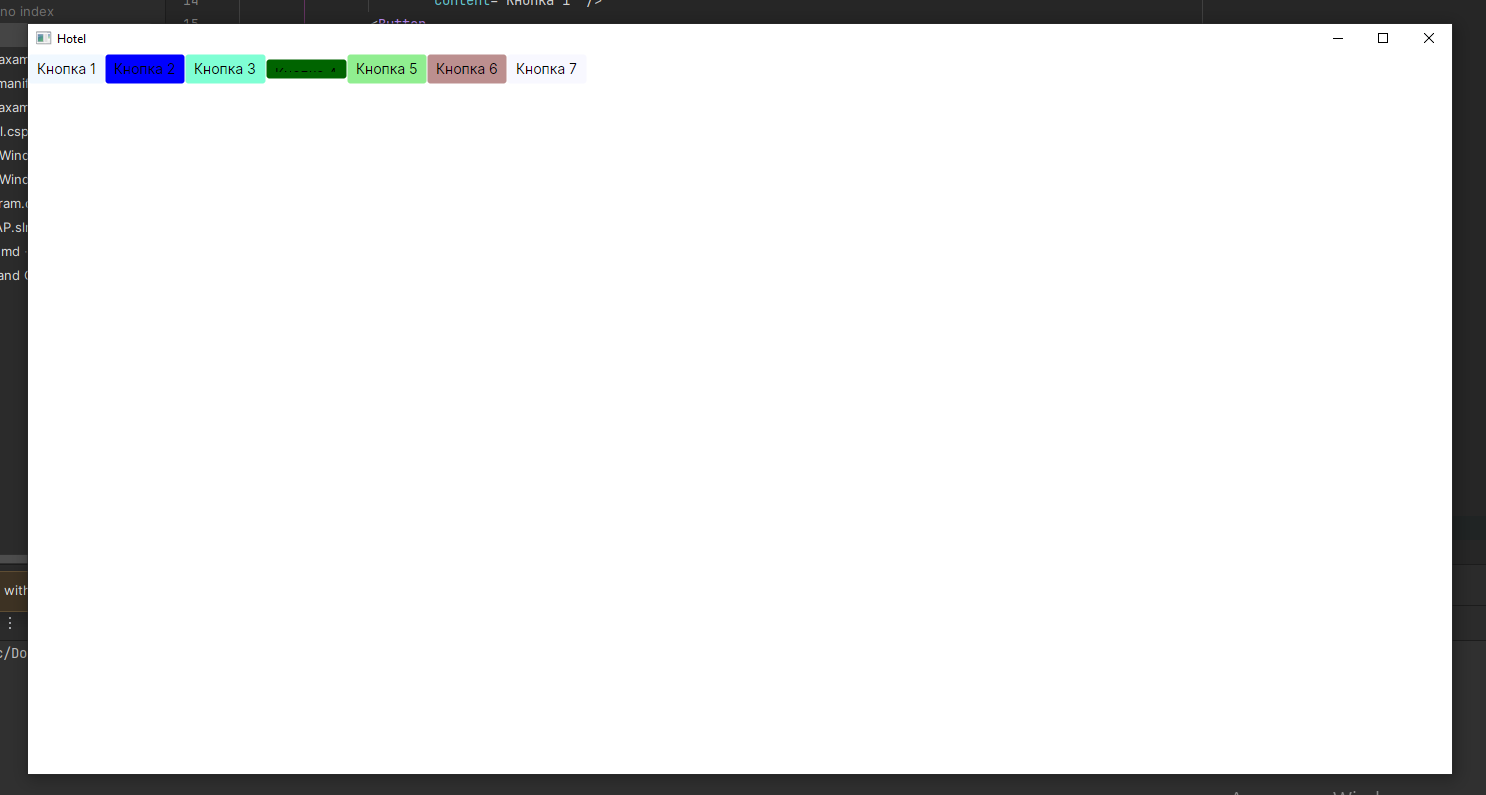
Код
<WrapPanel>
<Button
Background="AliceBlue"
Content="Кнопка 1" />
<Button
Background="Blue"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Height="30"/>
<Button
Background="DarkGreen"
Content="Кнопка 4"
Height="20"/>
<Button
Background="LightGreen"
Content="Кнопка 5"/>
<Button
Background="RosyBrown"
Content="Кнопка 6"
Width="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
</WrapPanel>
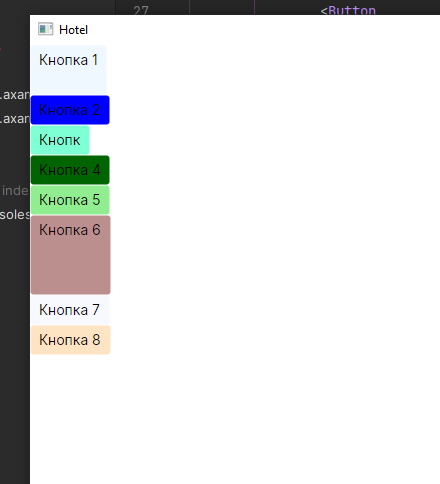
Код
<WrapPanel Orientation="Vertical">
<Button
Background="AliceBlue"
Content="Кнопка 1"
Height="50" />
<Button
Background="Blue"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Width="60"/>
<Button
Background="DarkGreen"
Content="Кнопка 4"
Width="80"/>
<Button
Background="LightGreen"
Content="Кнопка 5"/>
<Button
Background="RosyBrown"
Content="Кнопка 6"
Height="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
<Button
Background="Bisque"
Content="Кнопка 8" />
</WrapPanel>
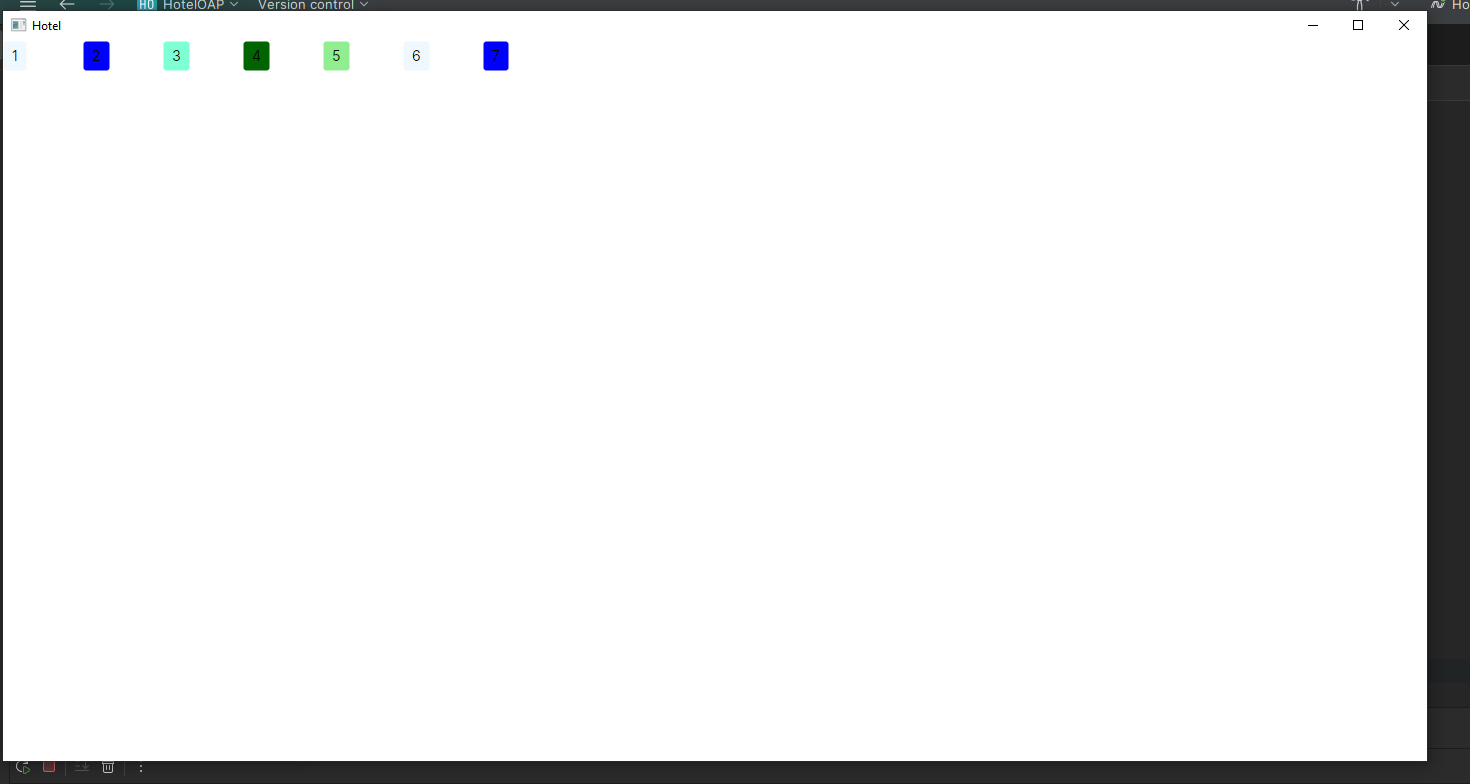
Код
<WrapPanel
ItemHeight="30"
ItemWidth="80"
Orientation="Horizontal"
>
<Button
Background="AliceBlue"
Content="1" />
<Button
Background="Blue"
Content="2" />
<Button
Background="Aquamarine"
Content="3"/>
<Button
Background="DarkGreen"
Content="4"/>
<Button
Background="LightGreen"
Content="5"/>
<Button
Background="AliceBlue"
Content="6" />
<Button
Background="Blue"
Content="7" />
</WrapPanel>