readme.md 10 KB
Элементы управления содержимым
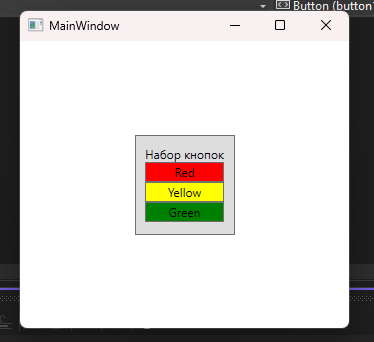
Если нам надо вложить в элемент управления содержимым несколько элементов, то мы можем использовать контейнеры компоновки: XAML:
...
<Button x:Name="button1"
Width="100"
Height="100">
<StackPanel>
<TextBlock Text="Набор кнопок" />
<Button
Background="Red"
Height="20"
Content="Red" />
<Button
Background="Yellow"
Height="20"
Content="Yellow" />
<Button
Background="Green"
Height="20"
Content="Green" />
</StackPanel>
</Button>
...
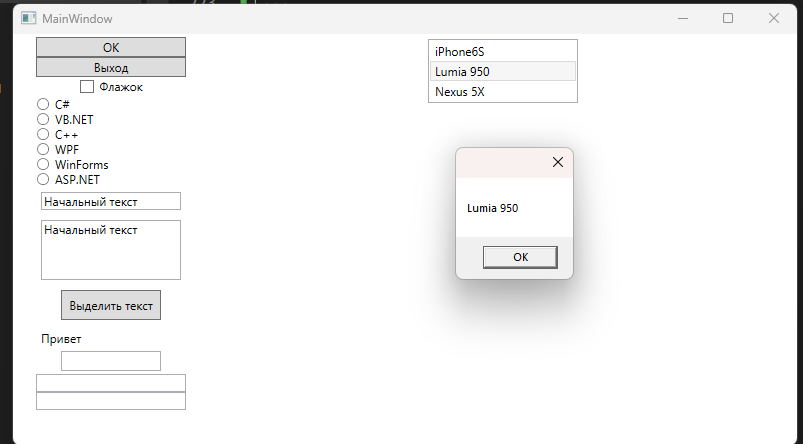
Кнопки
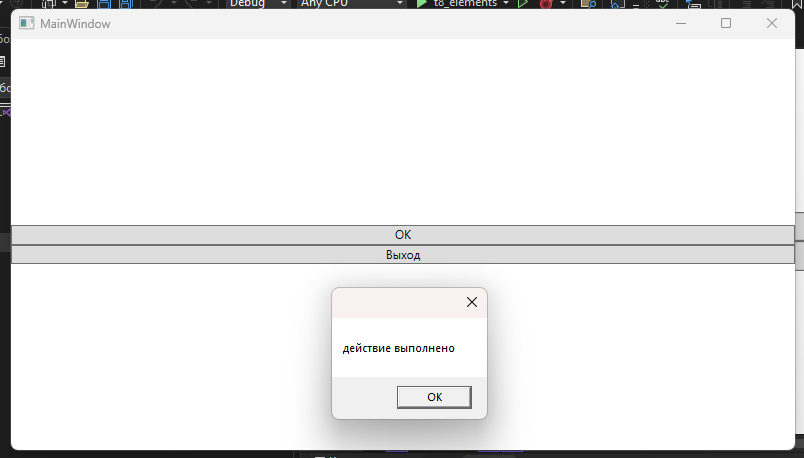
Свойства IsDefault и IsCancel
XAML:
...
<StackPanel
VerticalAlignment="Center">
<Button
x:Name="acceptButton"
Content="ОК"
IsDefault="True"
Click="acceptButton_Click" />
<Button
x:Name="escButton"
Content="Выход"
IsCancel="True"
Click="escButton_Click" />
</StackPanel>
...
C#:
...
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("действие выполнено");
}
private void escButton_Click(object sende, RoutedEventArgs e)
{
this.Close();
}
...
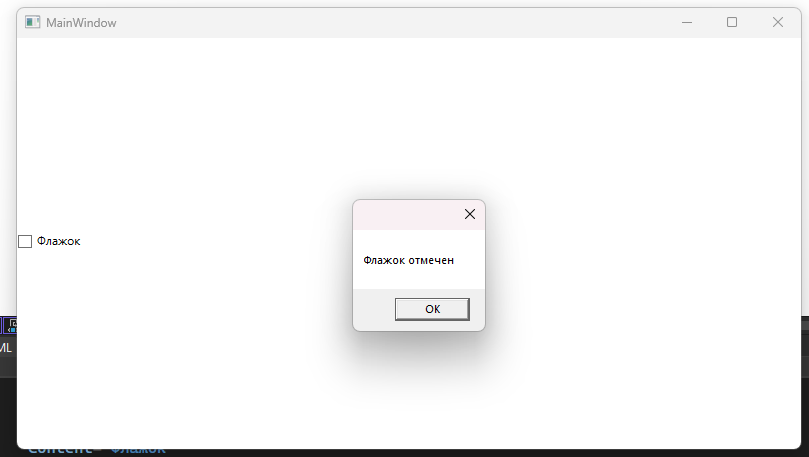
CheckBox
XAML:
...
<CheckBox
x:Name="checkBox"
IsChecked="False"
Height="20"
Content="Флажок"
IsThreeState="True"
Unchecked="checkBox_Unchecked"
Checked="checkBox_Checked"
Indeterminate="checkBox_Indeterminate"
/>
...
C#:
...
private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " не отмечен");
}
private void checkBox_Checked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " отмечен");
}
private void checkBox_Indeterminate(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " в неопределенном состоянии");
}
...
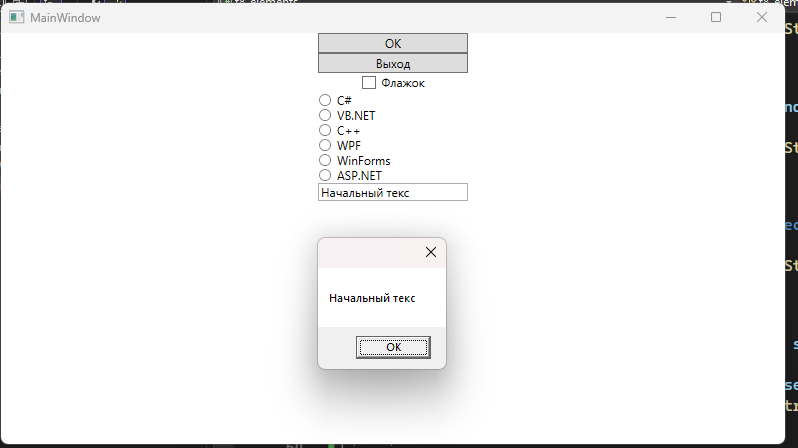
RadioButton
XAML:
...
...
C#:
...
rivate void RadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton pressed = (RadioButton)sender;
MessageBox.Show(pressed.Content.ToString());
}
...
Текстовые элементы управления
TextBox
XAML:
...
<TextBox
MaxLength="250"
Margin="5"
TextChanged="TextBox_TextChanged">
Начальный текст
</TextBox>
...
C#:
...
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{
TextBox textBox = (TextBox)sender;
MessageBox.Show(textBox.Text);
}
...
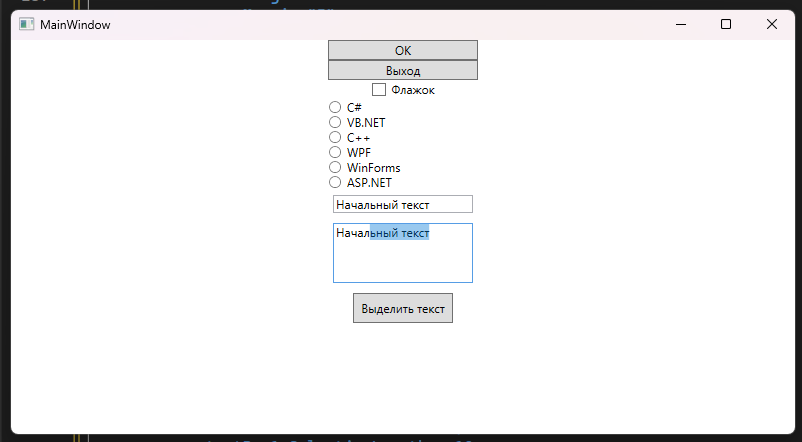
XAML:
...
<TextBox
x:Name="textBox1"
AcceptsReturn="True"
Height="60"
Margin="5"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Auto">
Начальный текст
</TextBox>
<Button
Content="Выделить текст"
Height="30"
Width="100"
Click="Button_Click"
Margin="5"/>
...
C#:
...
private void Button_Click(object sender, RoutedEventArgs e)
{
textBox1.SelectionStart = 5;
textBox1.SelectionLength = 10;
textBox1.Focus();
// данное выражение эквивалентно
//textBox1.Select(5, 10);
}
...
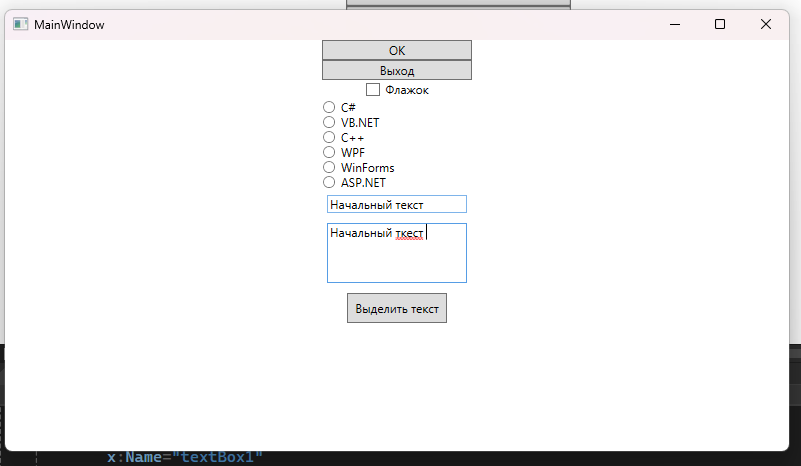
Проверка орфографии
XAML:
...
<TextBox
x:Name="textBox1"
AcceptsReturn="True"
SpellCheck.IsEnabled="True"
Language="ru-ru"
Height="60"
Margin="5"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Auto"
HorizontalScrollBarVisibility="Auto">
Начальный текст
</TextBox>
...
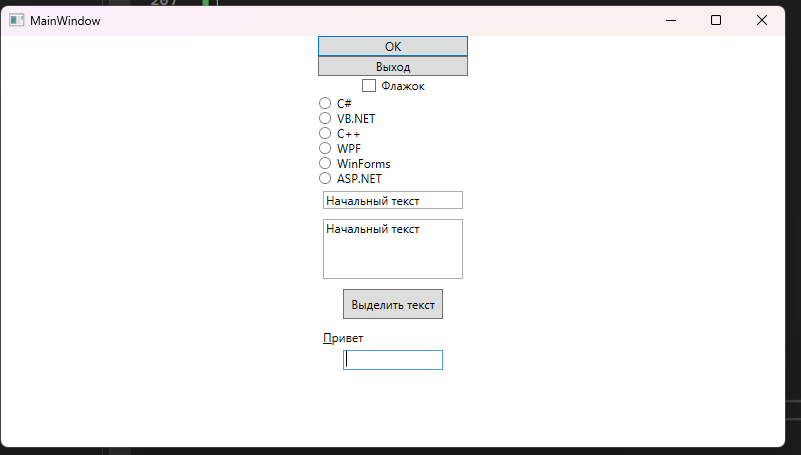
Метка (Label)
XAML:
...
<Label
Target="{Binding ElementName=TextBox1}">
_Привет
</Label>
<TextBox
Name="TextBox1"
Height="20"
Width="100" />
...
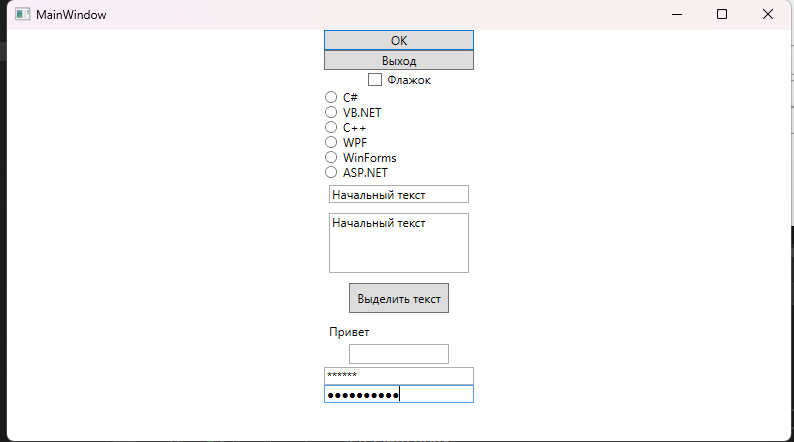
PasswordBox
XAML:
...
<PasswordBox
PasswordChar="*"
MinHeight="10"
Margin="0 3 0 0"/>
<PasswordBox
MinHeight="10" />
...
Элементы управления списком
ListBox
XAML:
...
<ListBox
Name="list"
Width="150"
Margin="0 5 0 0"
DisplayMemberPath="Title"
SelectionChanged="list_Selected">
<local:Phone
Title="iPhone6S"
Company="Apple"
Price="54990"/>
<local:Phone
Title="Lumia 950"
Company="Microsoft"
Price="39990" />
<local:Phone
Title="Nexus 5X"
Company="Google"
Price="29990" />
</ListBox>
...
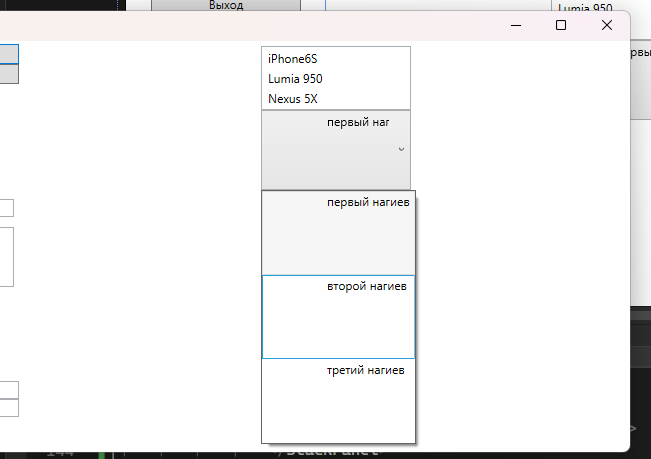
ComboBox
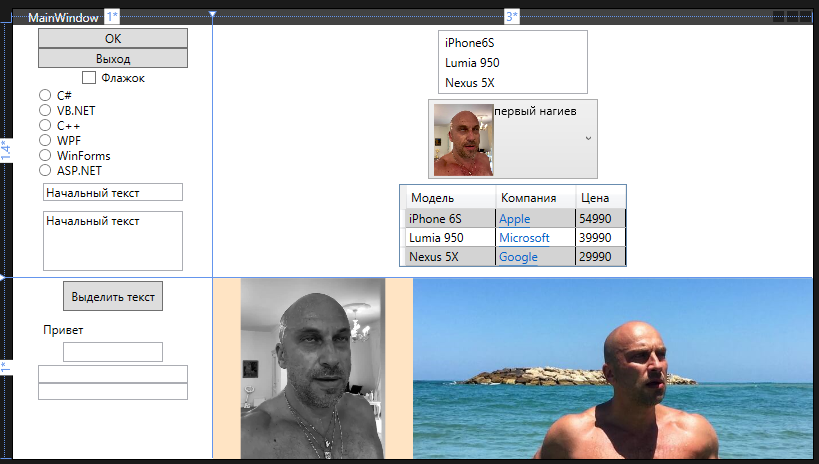
Тут почему то нагиевы в списке не появляются но в вс видно одного XAML:
...
<ComboBox
Height="80"
Width="150"
VerticalAlignment="Top">
<ComboBoxItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image
Source="nagiev1.jpg"
Width="60"
Height="80"/>
<TextBlock>первый нагиев</TextBlock>
</StackPanel>
</ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Source="nagiev2.jpg"
Width="60"
Height="80"/>
<TextBlock>второй нагиев</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image
Source="nagiev3.jpg"
Width="60"
Height="80"/>
<TextBlock>третий нагиев</TextBlock>
</StackPanel>
</ComboBox>
...
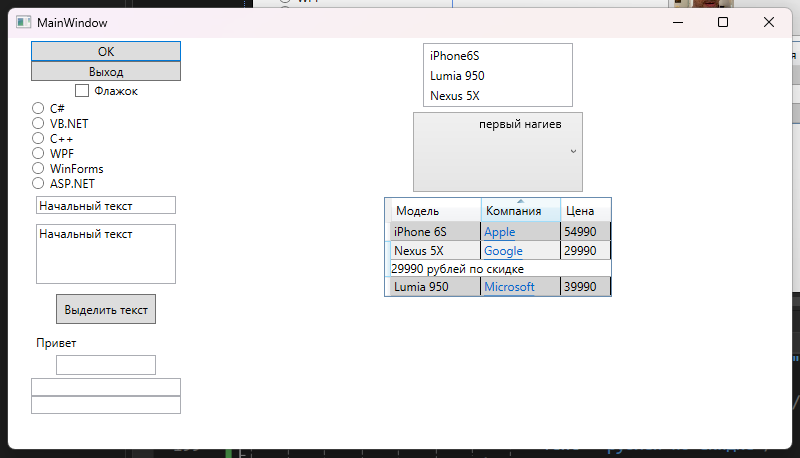
DataGrid
XAML:
...
<DataGrid
x:Name="phonesGrid"
Margin="0 5 0 0"
AutoGenerateColumns="False"
HorizontalGridLinesBrush="DarkGray"
RowBackground="LightGray"
AlternatingRowBackground="White"
MaxWidth="228">
<DataGrid.Items>
<local:Phone
Title="iPhone 6S"
Company="Apple"
Price="54990" />
<local:Phone
Title="Lumia 950"
Company="Microsoft"
Price="39990" />
<local:Phone
Title="Nexus 5X"
Company="Google"
Price="29990" />
</DataGrid.Items>
<DataGrid.Columns>
<DataGridTextColumn
Header="Модель"
Binding="{Binding Path=Title}"
Width="90" />
<DataGridHyperlinkColumn
Header="Компания"
Binding="{Binding Path=Company}"
Width="80" />
<DataGridTextColumn
Header="Цена"
Binding="{Binding Path=Price}"
Width ="50" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock
Text="{Binding Path=Price}"/>
<TextBlock
Text=" рублей по скидке"/>
</StackPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</StackPanel>
</Grid>
...
Работа с изображениями
Image
У меня опять программа не запускается видимо не вывозит нагиева XAML:
...
<Grid
Grid.Column="1"
Background="Bisque" Grid.ColumnSpan="2" Margin="0,253,0,0" Grid.RowSpan="2">
<Grid.ColumnDefinitions>
<ColumnDefinition
Width="0.5*"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" x:Name="mainNagiev">
<Image.Source>
<FormatConvertedBitmap Source="nagiev1.jpg"
DestinationFormat="Gray32Float"/>
</Image.Source>
</Image>
<StackPanel Grid.Column="1">
<Image Source="nagiev3.jpg"/>
</StackPanel>
</Grid>
...