|
|
7 bulan lalu | |
|---|---|---|
| img | 7 bulan lalu | |
| .gitattributes | 7 bulan lalu | |
| .gitignore | 7 bulan lalu | |
| App.axaml | 7 bulan lalu | |
| App.axaml.cs | 7 bulan lalu | |
| Class1.cs | 7 bulan lalu | |
| MainWindow.axaml | 7 bulan lalu | |
| MainWindow.axaml.cs | 7 bulan lalu | |
| Program.cs | 7 bulan lalu | |
| app.manifest | 7 bulan lalu | |
| readme.md | 7 bulan lalu | |
| t8_win_app.csproj | 7 bulan lalu | |
| t8_win_app.sln | 7 bulan lalu |
readme.md
Элементы и их атрибуты
Создание обычной кнокпи
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="t8_win_app.MainWindow"
Title="t8_win_app">
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Button" />
</Window>
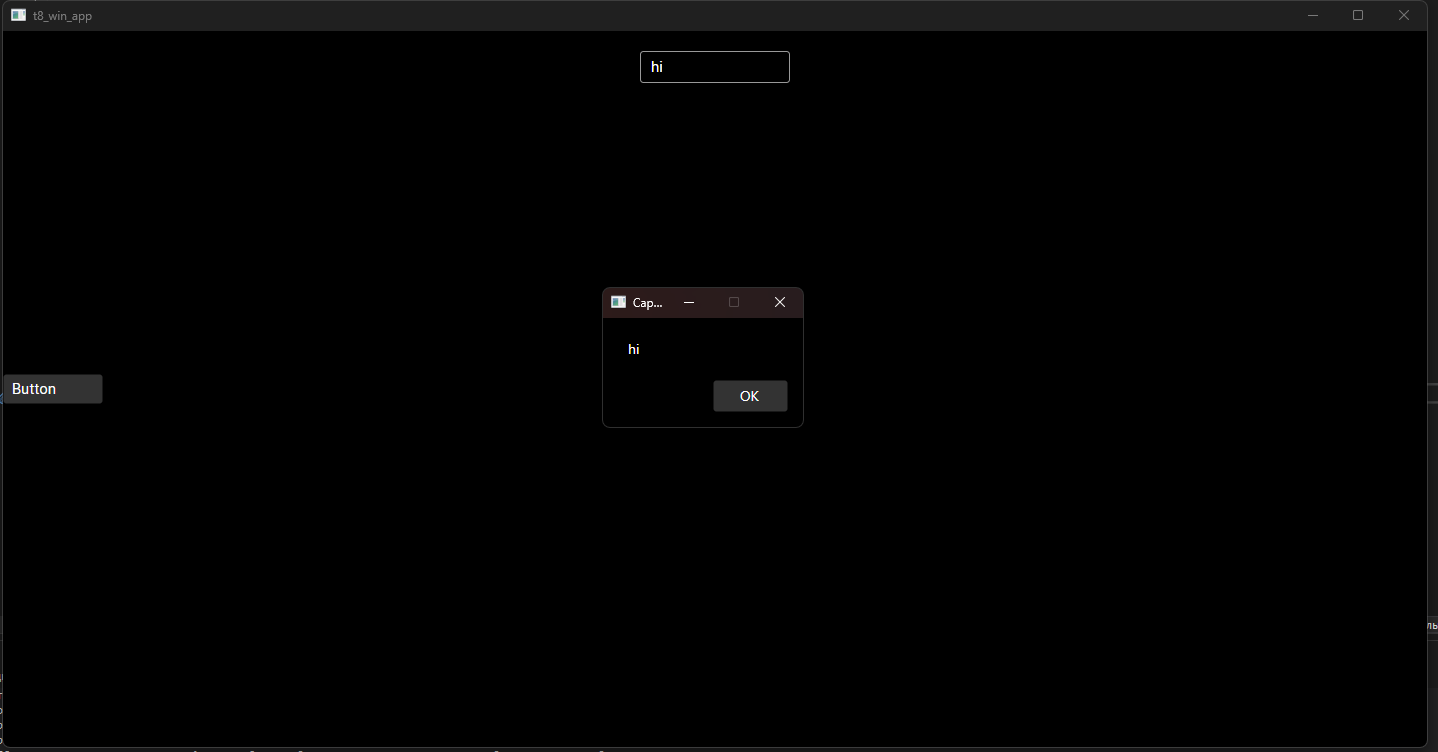
Взаимодействие кода C# и XAML
AXAML
<Grid>
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Button"
Click="Button1_OnClick" />
</Grid>
C#
namespace t8_win_app
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button1_OnClick(
object? sender,
RoutedEventArgs e)
{
string text = textBox1.Text;
if (text != "")
{
MessageBoxManager
.GetMessageBoxStandard(
"Caption",
text,
ButtonEnum.Ok)
.ShowAsync();
}
}
}
}
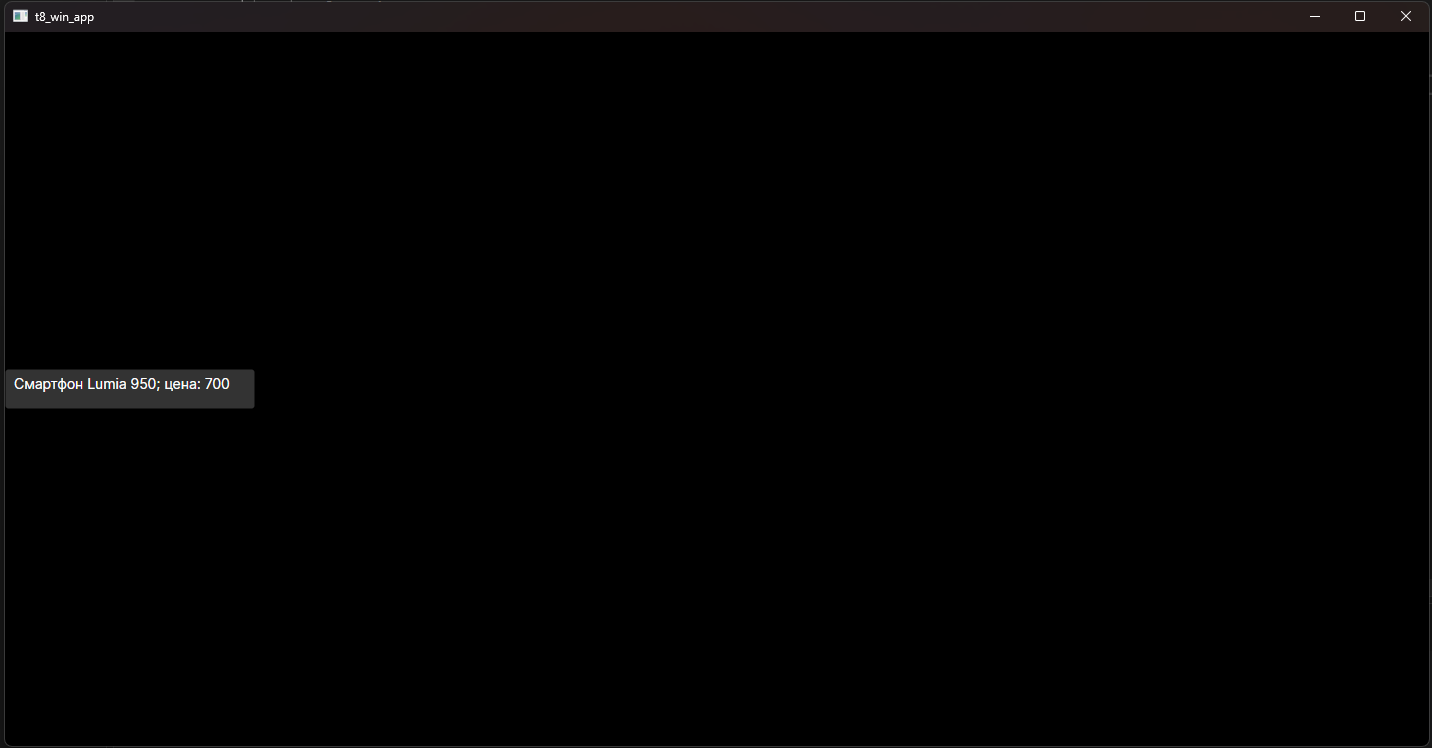
Пространства имен из C# в AXAML
AXAML
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="t8_win_app.MainWindow"
xmlns:local="clr-namespace:AvaloniaFirst"
Title="t8_win_app">
<Grid>
<Button
x:Name="phoneButton"
Width="250"
Height="40"
>
<local:Phone
Name="Lumia 950"
Price="700" />
</Button>
</Grid>
</Window>
C#
namespace AvaloniaFirst;
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
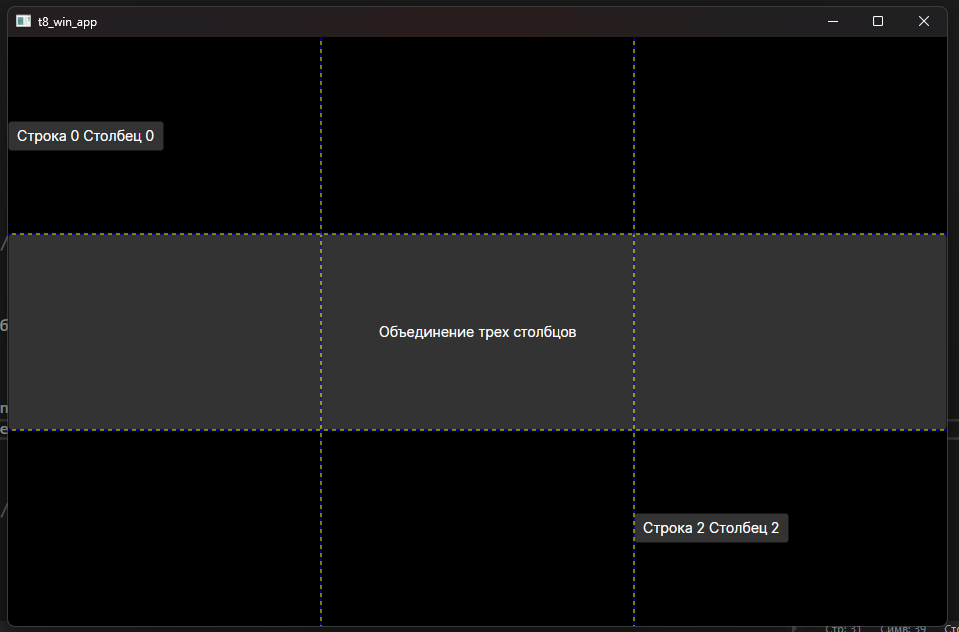
Grid (сетка)
AXAML
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"/>
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>
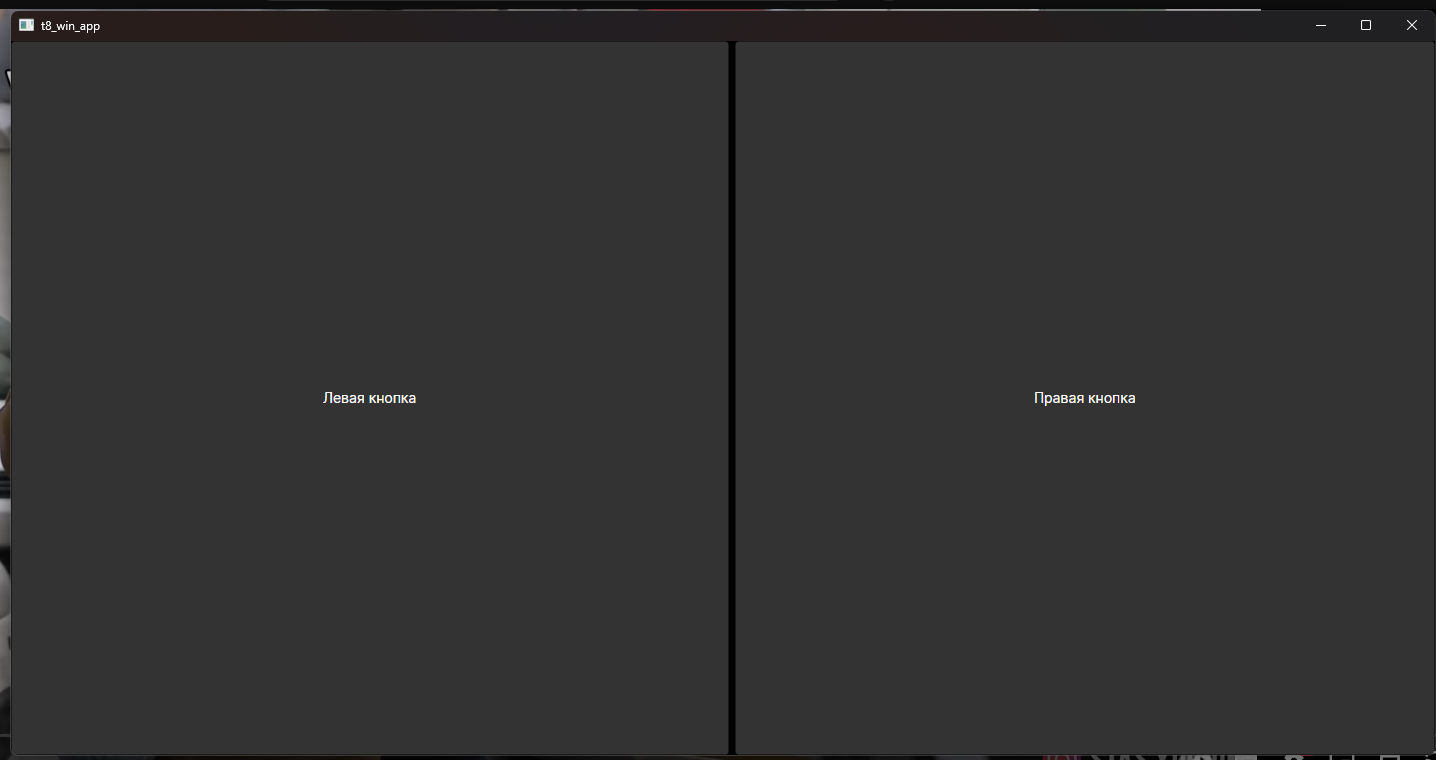
GridSplitter
AXAMAL
....
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левая кнопка"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"/>
<GridSplitter
Grid.Column="1"
Width="3"/>
<Button
Grid.Column="2"
Content="Правая кнопка"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"/>
</Grid>
...
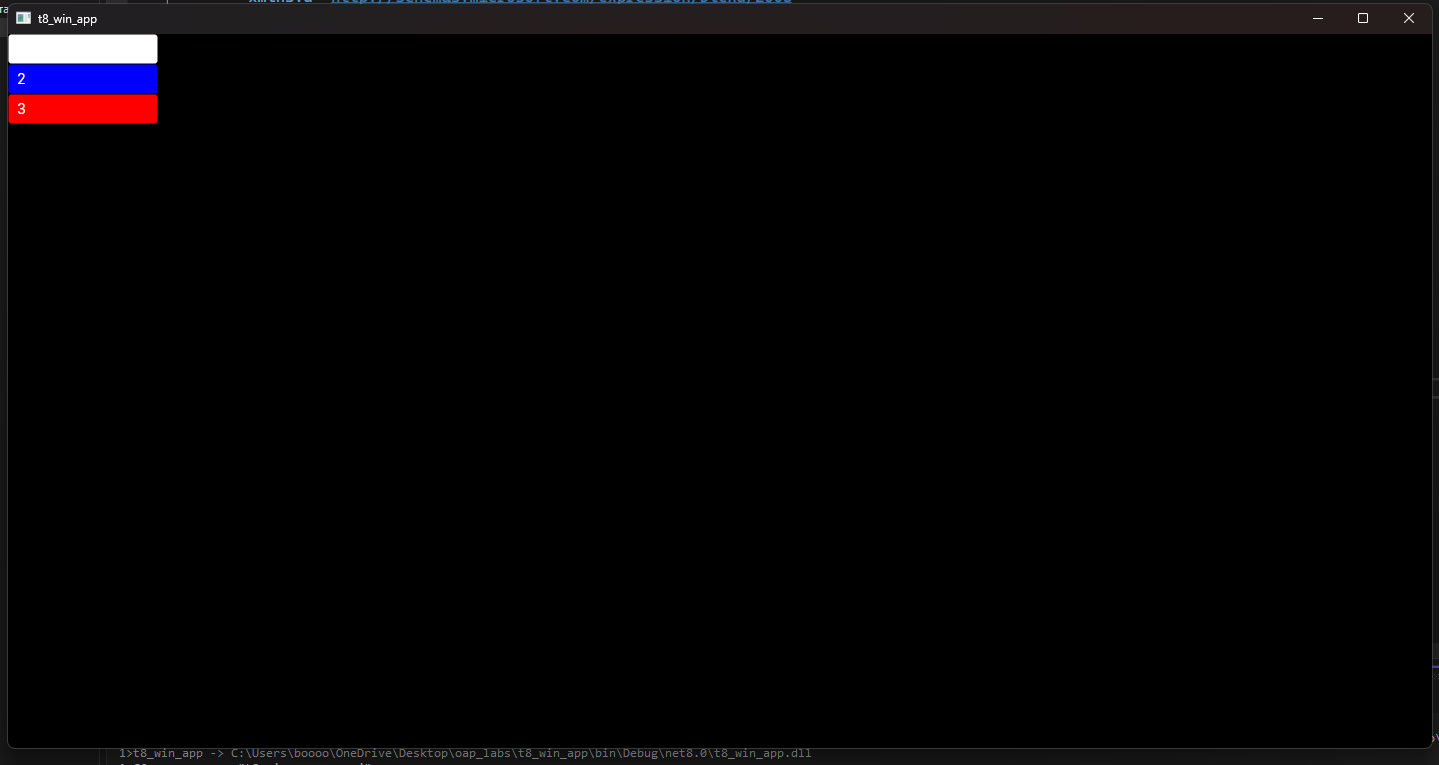
StackPanel
AXAMAL:
...
<Grid>
<StackPanel>
<Button
Background="White"
Width="150"
Content="1"/>
<Button
Background="Blue"
Width="150"
Content="2"/>
<Button
Background="Red"
Width="150"
Content="3"/>
</StackPanel>
</Grid>
...
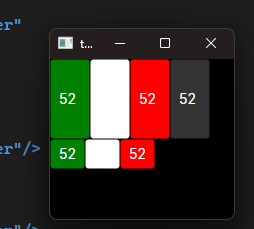
WrapPanel
AXAMAL:
...
<Grid>
<WrapPanel>
<Button
Width="40"
Height="80"
Content="52"
VerticalContentAlignment="Center"
Background="Green"/>
<Button
Width="40"
Height="80"
Content="52"
VerticalContentAlignment="Center"
Background="White"/>
<Button
Width="40"
Height="80"
Content="52"
VerticalContentAlignment="Center"
Background="Red"/>
<Button
Width="40"
Height="80"
Content="52"
VerticalContentAlignment="Center"/>
<Button
Content="52"
Background="Green"
VerticalContentAlignment="Center"/>
<Button
Content="52"
Background="White"
VerticalContentAlignment="Center"/>
<Button
Content="52"
Background="Red"
VerticalContentAlignment="Center"/>
</WrapPanel>
</Grid>
...
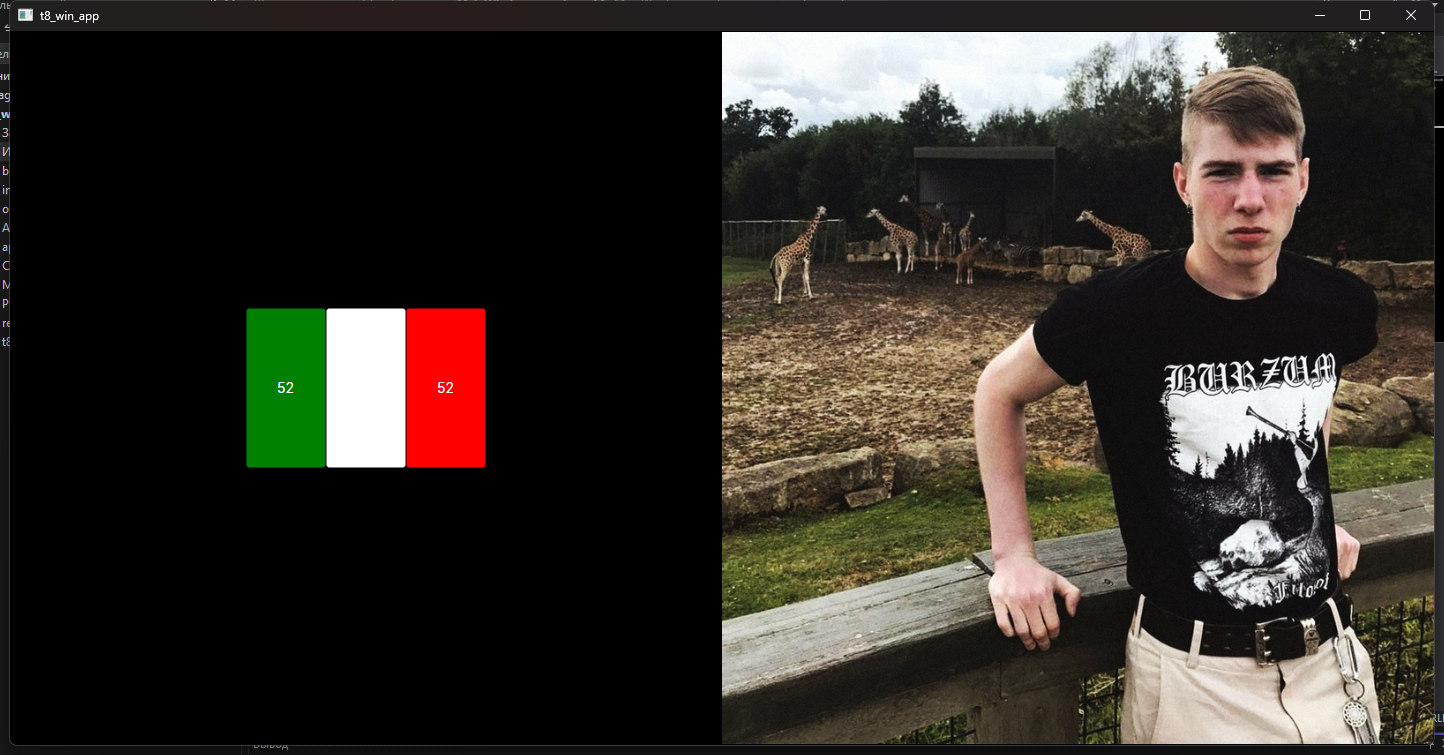
Image.Ресурсы
AXAMAL:
...
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<WrapPanel
VerticalAlignment="Center"
HorizontalAlignment="Center"
>
<Button
Width="80"
Height="160"
Content="52"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"
Background="Green"/>
<Button
Width="80"
Height="160"
Content="52"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"
Background="White"/>
<Button
Width="80"
Height="160"
Content="52"
VerticalContentAlignment="Center"
HorizontalContentAlignment="Center"
Background="Red"/>
</WrapPanel>
<Image
Grid.Column="1"
Source="/img/kS9g5Fbi8mU.jpg"/>
</Grid>
...