|
|
6 місяців тому | |
|---|---|---|
| .vs | 6 місяців тому | |
| Model | 6 місяців тому | |
| assets | 6 місяців тому | |
| bin | 6 місяців тому | |
| img | 6 місяців тому | |
| obj | 6 місяців тому | |
| App.xaml | 6 місяців тому | |
| App.xaml.cs | 6 місяців тому | |
| AssemblyInfo.cs | 6 місяців тому | |
| MainWindow.xaml | 6 місяців тому | |
| MainWindow.xaml.cs | 6 місяців тому | |
| readme.md | 6 місяців тому | |
| wpf_template.csproj | 6 місяців тому | |
| wpf_template.csproj.user | 6 місяців тому | |
| wpf_template.sln | 6 місяців тому |
readme.md
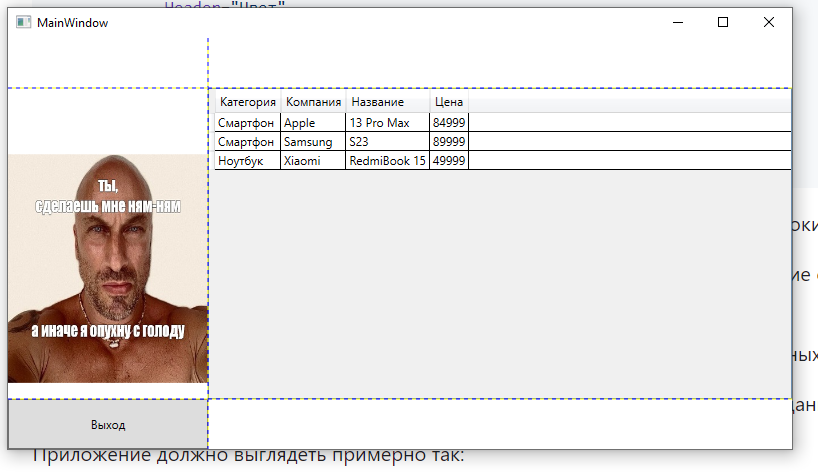
Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
Файл класса:
...
namespace wpf_template.Model
{
public class Product
{
public string Title { get; set; }
public string Company { get; set; }
public int Price { get; set; }
public string Category { get; set; }
public string Photo { get; set; }
}
interface IDataProvider
{
IEnumerable<Product> GetProducts();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Product> GetProducts()
{
return new Product[]{
new Product
{
Category = "Смартфон",
Company = "Apple",
Title = "13 Pro Max",
Price = 84999
},
new Product
{
Category = "Смартфон",
Company = "Samsung",
Title = "S23",
Price = 89999
},
new Product
{
Category = "Ноутбук",
Company = "Xiaomi",
Title = "RedmiBook 15",
Price = 49999
}
};
}
}
}
...
Основной код:
XAML:
<Window x:Class="wpf_template.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpf_template"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image
Source="assets/nagievlogo2.jpg"
Grid.Row="1"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
Grid.Row="2"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding ProductList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Категория"
Binding="{Binding Category}"/>
<DataGridTextColumn
Header="Компания"
Binding="{Binding Company}"/>
<DataGridTextColumn
Header="Название"
Binding="{Binding Title}"/>
<DataGridTextColumn
Header="Цена"
Binding="{Binding Price}"/>
</DataGrid.Columns>
</DataGrid>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50
">
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>
C#:
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using wpf_template.Model;
namespace wpf_template
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
///
public partial class MainWindow : Window
{
public IEnumerable<Product> ProductList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
ProductList = Globals.dataProvider.GetProducts();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
class Globals
{
public static IDataProvider dataProvider;
}
}