Предыдущая лекция | | Следующая лекция
:----------------:|:----------:|:----------------:
[Библиотеки классов](./t7_dll.md) | [Содержание](../readme.md#тема-8-оконные-приложения) | [Ресурсы](./wpf_resource.md)
# Обзор типов оконных приложений в C#. Знакомство со структурой проекта WPF/Avalonia. Компоновка. Image. Ресурсы.
>Содрано [отсюда](https://metanit.com/sharp/wpf/1.php)
* [Технологии создания оконных приложений](#технологии-создания-оконных-приложений)
* [Особенности платформ WPF/Avalonia](#особенности-платформ-wpfavalonia)
* [Установка Avalonia](#установка-avalonia)
* [Создание оконного приложения](#создание-оконного-приложения)
* [Структура проекта](#структура-проекта)
* [Компоновка](#компоновка)
* [Image. Ресурсы](#image-ресурсы)
## Технологии создания оконных приложений
В C# есть несколько технологий для созданий оконных приложений:
* **Windows Forms** - разработка "классических" приложений Windows, считается устаревшей
**Windows Forms** — интерфейс программирования приложений (API), отвечающий за графический интерфейс пользователя и являющийся частью *Microsoft .NET Framework*. Данный интерфейс упрощает доступ к элементам интерфейса Microsoft Windows за счет создания обёртки для существующего *Win32 API* в управляемом коде. Причём управляемый код — классы, реализующие API для **Windows Forms**, не зависят от языка разработки.
* WPF (Window Presentation Foundation) - более современный фреймворк для .NET Framework, но заточен только под Windows (отрисовку реализует через **DirectX**)
>Стоит отметить, что *.NET Framework* считается устаревшей технологией и на смену ей пришла кроссплатформенная библиотека *.NET Core*. Для неё есть аналог **WPF** - **Avalonia**, совместимый, на уровне разметки, фреймворк, работающий на **OpenGL**.
* UWP (Universal Windows Platform) - вроде как "последний писк", рассчитанный на разработку универсальных приложений под Windows Phone, Windows 8 и.т.д
**Avalonia** являеся практически калькой с **WPF**, поэтому далее я их рассматриваю одновременно.
## Особенности платформ WPF/Avalonia
Если при создании традиционных приложений на основе **Windows Forms** за отрисовку элементов управления и графики отвечали такие части ОС Windows, как **User32** и **GDI+**, то приложения **WPF** основаны на **DirectX** (**Avalonia**, соответственно, на **OpenGL**). В этом состоит ключевая особенность рендеринга графики: используя **WPF/Avalonia**, значительная часть работы по отрисовке графики, как простейших кнопочек, так и сложных 3D-моделей, ложиться на графический процессор на видеокарте, что также позволяет воспользоваться аппаратным ускорением графики.
Одной из важных особенностей является использование языка декларативной разметки интерфейса XAML, основанного на XML: вы можете создавать насыщенный графический интерфейс, используя или декларативное объявление интерфейса, или код C#, либо совмещать и то, и другое.
### Преимущества WPF/Avalonia
Что вам, как разработчику, предлагает **WPF/Avalonia**?
* Использование традиционных языков .NET-платформы - C# для создания логики приложения
* Возможность декларативного определения графического интерфейса с помощью специального языка разметки XAML, основанном на XML и представляющем альтернативу программному созданию графики и элементов управления, а также возможность комбинировать XAML и C#
* Независимость от разрешения экрана: поскольку в WPF/Avalonia все элементы измеряются в независимых от устройства единицах, приложения на WPF/Avalonia легко масштабируются под разные экраны с разным разрешением.
* Новые возможности, которых сложно было достичь в **Windows Forms**, например, создание трехмерных моделей, привязка данных, использование таких элементов, как стили, шаблоны, темы и др.
* Хорошее взаимодействие с **Windows Forms** (только **WPF**), благодаря чему, например, в приложениях **WPF** можно использовать традиционные элементы управления из **Windows Forms**.
* Богатые возможности по созданию различных приложений: это и мультимедиа, и двухмерная и трехмерная графика, и богатый набор встроенных элементов управления, а также возможность самим создавать новые элементы, создание анимаций, привязка данных, стили, шаблоны, темы и многое другое
* Аппаратное ускорение графики - вне зависимости от того, работаете ли вы с 2D или 3D, графикой или текстом, все компоненты приложения транслируются в объекты, понятные Direct3D/OpenGL, и затем визуализируются с помощью процессора на видеокарте, что повышает производительность, делает графику более плавной.
## Установка Avalonia
Далее мы будем использовать Avalonia, но так как он не входит в .NET, то нужно его установить:
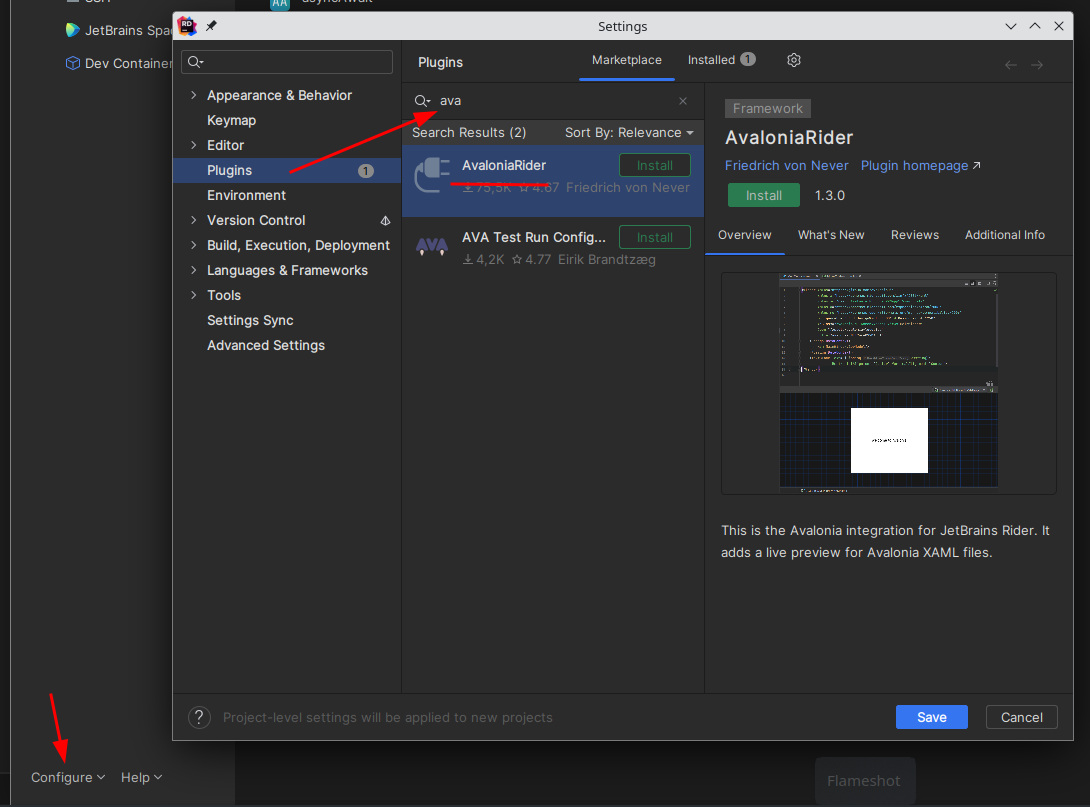
1. В основном окне **Rider** выбрать вкладку *Configure -> Plugins*:

И установите `AvaloniaRider` (в строке поиска введите "avalonia")
При установке может выдать сообщение, что плагин разработан не в **JetBrains** и использовать на свой страх - соглашаемся (**Accept**)
1. После установки плагина перезагрузите IDE и установите шаблоны проектов для **Avalonia**. В консоли выполните команду:
```
dotnet new install Avalonia.Templates
```
>Для .NET 6.0 и более ранних версий замените install на --install.
>Версию .NET можно узнать выполнив в консоли команду `dotnet --version`
## Создание оконного приложения
Запустите **Rider** и создайте новое решение:
Если шаблоны установлены нормально, то в окне создания нового проекта появится секция *Other*:
Выберите **Avalonia .NET Core App**
При создании задаете *Название решения*, *Имя проекта* и, если нужно, *Расположение*. Остальные параметры оставляем по-умолчанию.
>Название проекта должно отражать предметную область или название компании (за это есть отдельные баллы на чемпионате и демо-экзамене)
**Основные типы файлов проекта:**
* **.AXAML** (Avalonia eXtended Application Markup Languale) - язык разметки, очень похож на XML. В таких файлах хранится описание внешнего вида окна.
* **.cs** - файлы с исходным кодом на C# для окна.
## Структура проекта
В структуре проекта следует выделить следующие моменты:
**Во-первых**, в проекте имеется файл `App.axaml` и связанный с ним файл кода `App.axaml.cs` - это глобальные файлы для всего приложения, позже мы о них поговорим подробнее. А пока только следует знать, что в `App.axaml.cs` задается класс главного окна программы, которое будет открываться при запуске приложения. Если вы откроете этот файл, то можете найти в нем строку `desktop.MainWindow = new MainWindow();` - то есть в данном случае, когда мы запустим приложение, главным будет окно из класса `MainWindow`.
Далее в структуре определены файл разметки `MainWindow.axaml` и файл связанного кода `MainWindow.axaml.cs`. Файл `MainWindow.axaml` и представляет определение окна приложения, которое мы увидим при запуске.
### Введение в язык XAML
**AXAML (Avalonia eXtensible Application Markup Language)** - язык разметки, используемый для инициализации объектов в технологиях на платформе .NET. Применительно к **Avalonia** данный язык используется прежде всего для создания пользовательского интерфейса декларативным путем, наподобие HTML в веб-программировании.
**AXAML** - не является обязательной частью приложения, мы вобще можем обходиться без него, создавая все элементы в файле связанного с ним кода на языке C#. Однако использование AXAML все-таки несет некоторые преимущества:
* Возможность отделить графический интерфейс от логики приложения, благодаря чему над разными частями приложения могут относительно автономно работать разные специалисты: над интерфейсом - дизайнеры, над кодом логики - программисты.
* Компактность, понятность, код на AXAML относительно легко поддерживать.
При компиляции приложения код в axaml-файлах также компилируется в бинарное представление кода axaml. И затем это бинарное представление встраивается в финальную сборку приложения - exe или dll-файл.
#### Структура и пространства имен AXAML
При создании нового проекта он уже содержит файлы с кодом axaml. Так, создаваемый по умолчанию в проекте файл `MainWindow.axaml` будет иметь следующую разметку:
```xml
Welcome to Avalonia!
```
Если вы совершенно не знакомы с axaml и с xml, то даже этот небольшой минимальный код окна может вызывать затруднения.
Подобно структуре веб-страничке на html, здесь есть некоторая иерархия элементов. Элементом верхнего уровня является тег **Window**, который представляет собой окно приложения. При создании других окон в приложении нам придется всегда начинать объявление интерфейса с элемента **Window**, поскольку это элемент самого верхнего уровня.
Кроме **Window** существует еще два элемента верхнего уровня:
* Page
* Application
Элемент **Window** имеет вложенный текст (Welcome to Avalonia!), а также подобно html-элементам ряд атрибутов (*Title*, *DesignWidth*, *DesignHeight*) - они задают заголовок, ширину и высоту окна соответственно.
#### Пространства имен AXAML
При создании кода на языке C#, чтобы нам были доступны определенные классы, мы подключаем пространства имен с помощью директивы using, например, `using Avalonia.Controls;`.
Чтобы задействовать элементы в AXAML, мы также подключаем пространства имен. Аттрибуты **xmlns** как раз и представляют собой пространства имен, подключаемые в проект.
Так, пространство имен **https://github.com/avaloniaui** содержит описание и определение большинства элементов управления. Так как является пространством имен по умолчанию, то объявляется без всяких префиксов.
**http://schemas.microsoft.com/winfx/2006/xaml** - это пространство имен, которое определяет некоторые свойства AXAML, например свойство _Name_ или _Key_. Используемый префикс `x` в определении `xmlns:x` означает, что те свойства элементов, которые заключены в этом пространстве имен, будут использоваться с префиксом x - `x:Name` или `x:Key`. Это же пространство имен используется уже в аттрибуте `x:Class="AvaloniaFirst.MainWindow"` - здесь создается ссылка на класс **MainWindow** и соответствующий ему файл кода, куда будет прописываться логика для данного окна приложения.
Это два основных пространства имен. Рассмотрим остальные:
**xmlns:d="http://schemas.microsoft.com/expression/blend/2008"**: предоставляет поддержку атрибутов в режиме дизайнера. Это пространство имен преимущественно предназначено для другого инструмента по созданию дизайна на XAML - Microsoft Expression Blend
**xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"**: обеспечивает режим совместимости разметок XAML.
Важно понимать, что эти пространства имен не эквивалентны тем пространствам имен, которые подключаются при помощи директивы **using** в c#.
#### Элементы и их атрибуты
XAML предлагает очень простую и ясную схему определения различных элементов и их свойств. Каждый элемент, как и любой элемент XML, должен иметь открывающий и закрывающий теги, как в случае с элементом Window:
```xml
```
Либо элемент может иметь сокращенню форму с закрывающим слешем в конце, наподобие:
```xml
```
Но в отличие от элементов xml каждый элемент в XAML соответствует определенному классу C#. Например, элемент **Button** соответствует классу **Avalonia.Controls.Button**. А свойства этого класса соответствуют атрибутам элемента **Button**.
Например, добавим кнопку в создаваемую по умолчанию разметку окна:
```xml
```
Сначала идет элемент самого высшего уровня - **Window** (я содержимое вырезал, чтобы не засорять код) и в нем уже определен элемент **Button**, представляющий кнопку.
Для кнопки мы можем определить свойства в виде атрибутов. Здесь определены атрибуты `x:Name` (имя кнопки), `Width`, `Height` и `Content`.
Подобным образом мы можем определить и другие атрибуты, которые нам нужны. Либо мы можем не определять атрибуты, и тогда они будут использовать значения по умолчанию.
Определив разметку xaml, мы можем запустить проект, и нам отобразится графически весь код xaml - то есть наша кнопка.

#### Специальные символы
При определении интерфейса в XAML мы можем столкнуться с некоторыми ограничениями. В частности, мы не можем использовать специальные символы, такие как знак амперсанда `&`, кавычки `"` и угловые скобки `<` и `>`. Например, мы хотим, чтобы текст кнопки был следующим: `<"Hello">`. У кнопки есть свойство *Content*, которое задает содержимое кнопки. И можно предположить, что нам надо написать так:
```xml
```
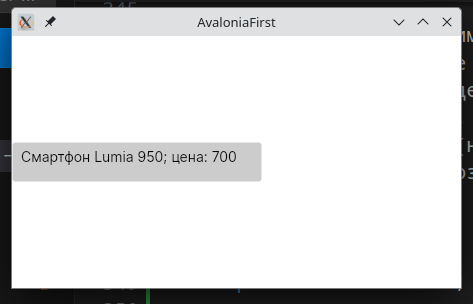
Так как пространство имен проекта проецируется на префикс `local`, то все классы проекта можно использовать в форме `local:Название_Класса`. Так в данном случае в качестве содержимого кнопки устанавливается объект **Phone**.

Для вывода содержимого любого объекта используется метод *ToString*. Этот метод объявлен в классе **Object** и по-умолчанию выводит просто название класса, в нашем случае **AvaloniaFirst.Phone**. Для того, чтобы получить нужную нам информацию об объекте необходимо переопределить метод *ToString*.
Мы можем подключить любые другие пространства имен, классы которых мы хотим использовать в приложении. Например:
```cs
ПонедельникВторникСредаЧетвергПятницаСубботаВоскресенье
```
Здесь определены два дополнительных пространства имен:
```
xmlns:col="clr-namespace:System.Collections;assembly=mscorlib"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
```
Благодаря этому нам становятся доступными объекты из пространств имен **System.Collections** и **System**. И затем используя префикс, мы можем использовать объекты, входящие в данные пространства имен: `
```
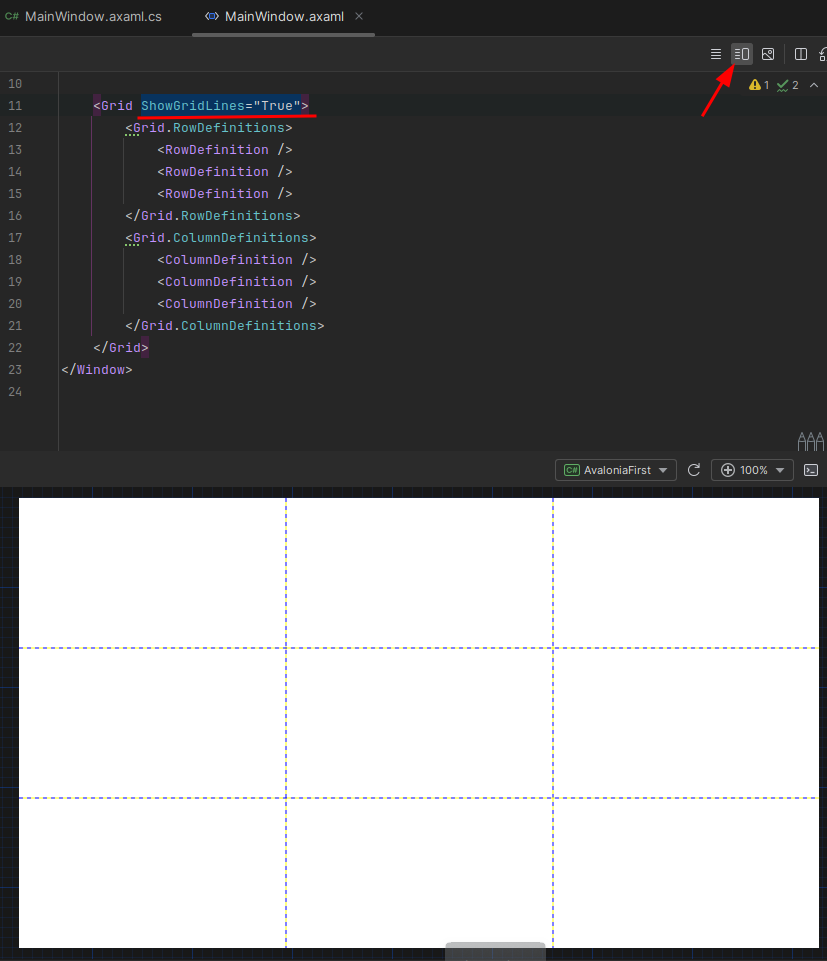
Каждая строка задается с помощью вложенного элемента *RowDefinition*. При этом задавать дополнительную информацию необязательно. То есть в данном случае у нас определено в гриде 3 строки.
Каждая столбец задается с помощью вложенного элемента *ColumnDefinition*. Таким образом, здесь мы определили 3 столбца. То есть в итоге у нас получится таблица 3х3.
Для визуального отображения ячеек сетки можно добавить свойство `ShowGridLines="True"`

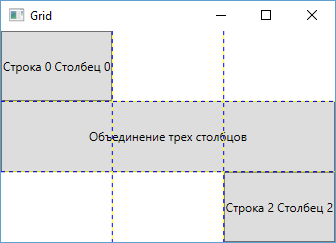
Чтобы задать позицию элемента управления с привязкой к определенной ячейке **Grid**-а, в разметке элемента нужно прописать значения свойств *Grid.Column* и *Grid.Row*, тем самым указывая, в каком столбце и строке будет находиться элемент. Кроме того, если мы хотим растянуть элемент управления на несколько строк или столбцов, то можно указать свойства *Grid.ColumnSpan* и *Grid.RowSpan*, как в следующем примере:
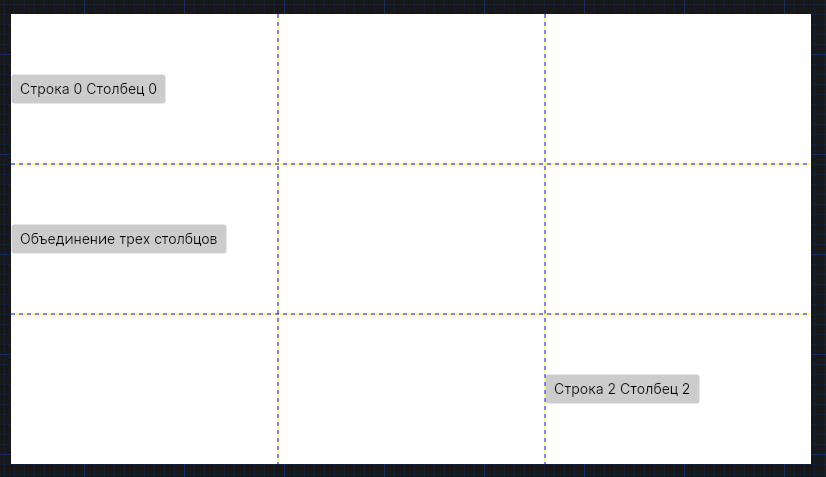
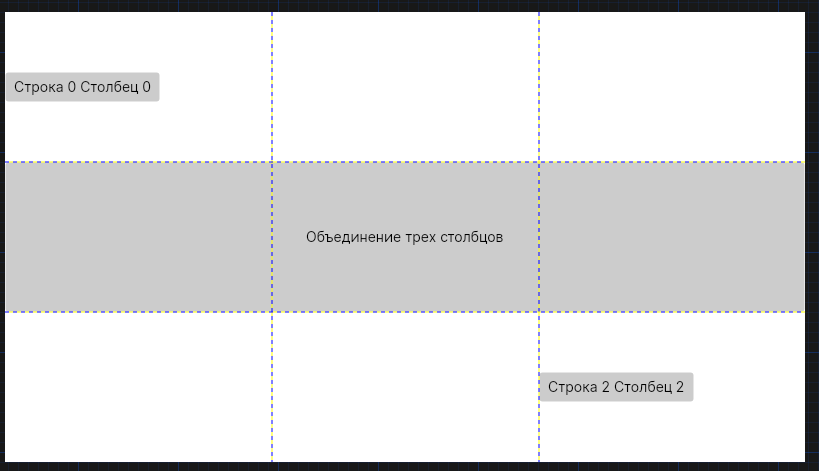
```xml
```
То есть у нас получится следующая картина:
Испольуя **WPF**:

Испольуя **Avalonia**:

Почему приложения выглядят по-разному, код же одинаковый?
Дело в том, что в WPF стили настроены так, что элементы занимают всё доступное в контейнере место, а в Avalonia по размеру содержимого.
Можно настроить выравнивание так, как это нужно используя атрибуты:
* _HorizontalAlignment_, _VerticalAlignment_ - для позиционирования элемента в контейнере
* _HorizontalContentAlignment_, _VerticalContentAlignment_ - для позиционирования содержимого элемента
```xml
```

#### Установка размеров
Но если в предыдущем случае у нас строки и столбцы были равны друг другу, то теперь попробуем настроить столбцы по ширине, а строки - по высоте. Есть несколько вариантов настройки размеров.
##### Автоматические размеры
Здесь столбец или строка занимает то место, которое им нужно (по содержимому)
```xml
...
```
##### Абсолютные размеры
В данном случае высота и ширина указываются в единицах, независимых от устройства:
```xml
...
```
Также абсолютные размеры можно задать в пикселях, дюймах, сантиметрах или точках (только в WPF, Avalonia этого не поддерживает):
* _пиксели_: px
* _дюймы_: in
* _сантиметры_: cm
* _точки_: pt (точка в вёрстке это не точка на экране, а 1/72 дюйма)
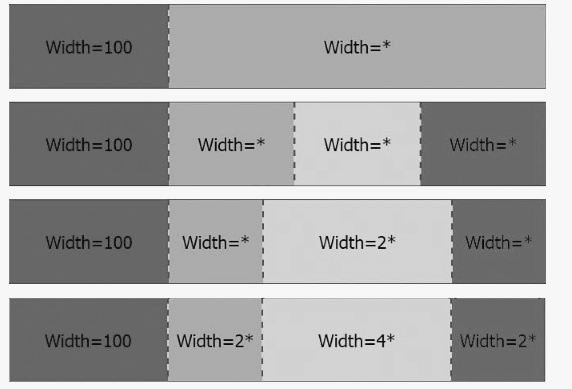
##### Пропорциональные размеры.
Например, ниже задаются два столбца, второй из которых имеет ширину в четверть от ширины первого:
```xml
```
Если строка или столбец имеет высоту, равную `*`, то данная строка или столбец будет занимать все оставшееся место. Если у нас есть несколько сток или столбцов, высота которых равна `*`, то всё доступное место делится поровну между всеми такими сроками и столбцами. Использование коэффициентов (`0.25*`) позволяет уменьшить или увеличить выделенное место на данный коэффициент. При этом все коэффициенты складываются (коэффициент `*` аналогичен `1*`) и затем все пространство делится на сумму коэффициентов.
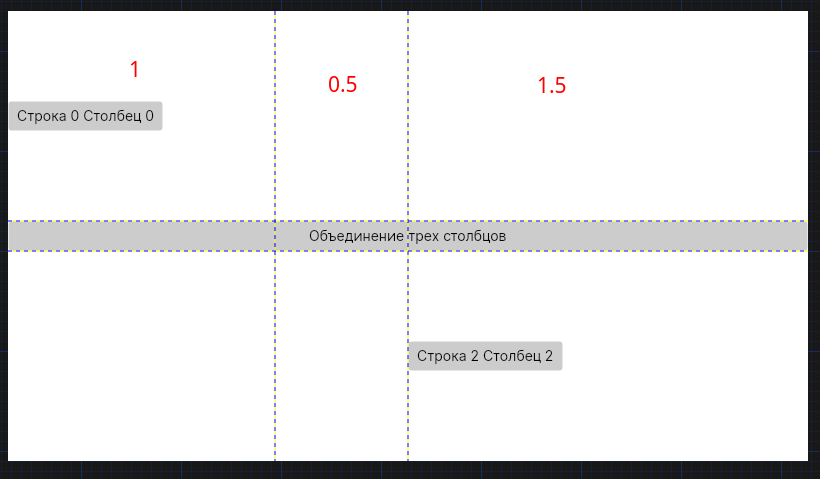
Например, если у нас три столбца:
```xml
```
В этом случае сумма коэффициентов равна `1 + 0.5 + 1.5 = 3`. Если у нас грид имеет ширину `300` единиц, то коэфициент `1` будет соответствовать пространству `300 / 3 = 100` единиц. Поэтому первый столбец будет иметь ширину в `100` единиц, второй - `100*0.5=50` единиц, а третий - `100 * 1.5 = 150` единиц.

Можно комбинировать все типы размеров. В этом случае от ширины/высоты грида отнимается ширина/высота столбцов/строк с абсолютными или автоматическими размерами, и затем оставшееся место распределяется между столбцами/строками с пропорциональными размерами:

#### GridSplitter
Элемент **GridSplitter** помогает создавать интерфейсы наподобие элемента **SplitContainer** в **WinForms**, только более функциональные. Он представляет собой некоторый разделитель между столбцами или строками, путем сдвига которого можно регулировать ширину столбцов и высоту строк во время выполнения программы. В качестве примера можно привести стандартный интерфейс проводника в Windows, где разделительная полоса отделяет древовидный список папок от панели со списком файлов. Например,
```xml
```

Двигая центральную линию, разделяющую правую и левую части, мы можем устанавливать их ширину.
Итак, чтобы использовать элемент **GridSplitter**, нам надо поместить его в ячейку в **Grid**-e. По сути это обычный элемент, такой же, как кнопка. Как выше, у нас три ячейки (так как три столбца и одна строка), и **GridSplitter** помещен во вторую ячейку. Обычно строка или столбец, в которые помещают элемент, имеет для свойств _Height_ или _Width_ значение `Auto`.
Если у нас несколько строк, и мы хотим, чтобы разделитель распространялся на несколько строк, то мы можем задать свойство _Grid.RowSpan_:
```xml
```
В случае, если мы задаем горизонтальный разделитель, то тогда соответственно надо использовать свойство *Grid.ColumnSpan*
Затем нам надо настроить свойства. Во-первых, надо настроить ширину (_Width_) для вертикальных сплитеров и высоту (_Height_) для горизонтальных. Если не задать соответствующее свойство, то сплитер мы не увидим, так как он изначально очень мал.
Затем нам надо задать выравнивание. Если мы хотим, что сплитер заполнял всю высоту доступной области (то есть если у нас вертикальный сплитер), то нам надо установить для свойства *VerticalAlignment* значение `Stretch`.
Если же у нас горизонтальный сплитер, то надо установить свойство *HorizontalAlignment* в `Stretch`
Также в примере выше используется свойство *ShowsPreview*. Если оно равно `False`, то изменение границ кнопок будет происходить сразу же при перемещении сплитера. Если же оно равно `True`, тогда изменение границ будет происходить только после того, как перемещение сплитера завершится, и при перемещении сплиттера мы увидим его проекцию.
### StackPanel
Это более простой элемент компоновки. Он располагает все элементы в ряд либо по горизонтали, либо по вертикали в зависимости от ориентации. Например,
```xml
```
В данном случае для свойства *Orientation* по умолчанию используется значение `Vertical`, то есть **StackPanel** создает вертикальный ряд, в который помещает все вложенные элементы сверху вниз. Мы также можем задать горизонтальный стек. Для этого нам надо указать свойство `Orientation="Horizontal"`:
```xml
```
При горизонтальной ориентации все вложенные элементы располагаются слева направо. Если мы хотим, чтобы наполнение стека начиналось справа налево, то нам надо задать свойство *FlowDirection*: ``. По умолчанию это свойство имеет значение `LeftToRight` - то есть слева направо.
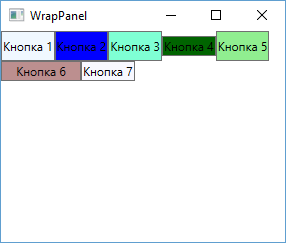
### WrapPanel
Эта панель, подобно **StackPanel**, располагает все элементы в одной строке или колонке в зависимости от того, какое значение имеет свойство *Orientation* - `Horizontal` или `Vertical`. Главное отличие от **StackPanel** - если элементы не помещаются в строке или столбце, создаются новые столбец или строка для не поместившихся элементов. Это очень удобно для формирования горизонтального меню.
```xml
```

В горизонтальном стеке те элементы, у которых явным образом не установлена высота, будут автоматически принимать высоту самого высокого элемента в строке.
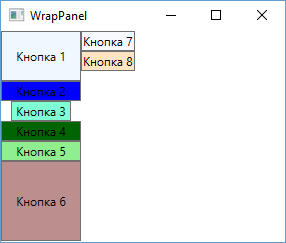
Вертикальный **WrapPanel** делается аналогично:
```xml
```

В вертикальном стеке элементы, у которых явным образом не указана ширина, автоматически принимают ширину самого широкого элемента в колонке.
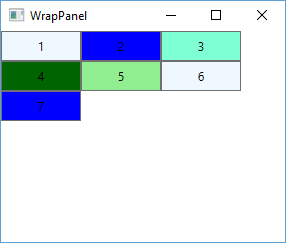
Мы также можем установить для всех вложенных элементов какую-нибудь определенную ширину (с помощью свойства _ItemWidth_) или высоту (свойство _ItemHeight_):
```xml
```

## Image. Ресурсы
Для добавления ресурсов в проект можно создать в нём каталог (кликнуть правой кнопкой мышки на название проекта и выбрать *Добавить - Создать папку*) и скопировать в него нужный ресурс, в нашем случае картинку.
И добавим картинку в сетку:
```xml
```
Если попытаться запустить проект, то Avalonia выдаст ошибку "Не найден ресурс".
Для того, чтобы добавить картинку в ресурс есть два варианта:
1. В контекстном меню файла картинки в дереве проекта выбрать пункт **Properties** и в поле **Build action** выбрать `AvaloniaResource`
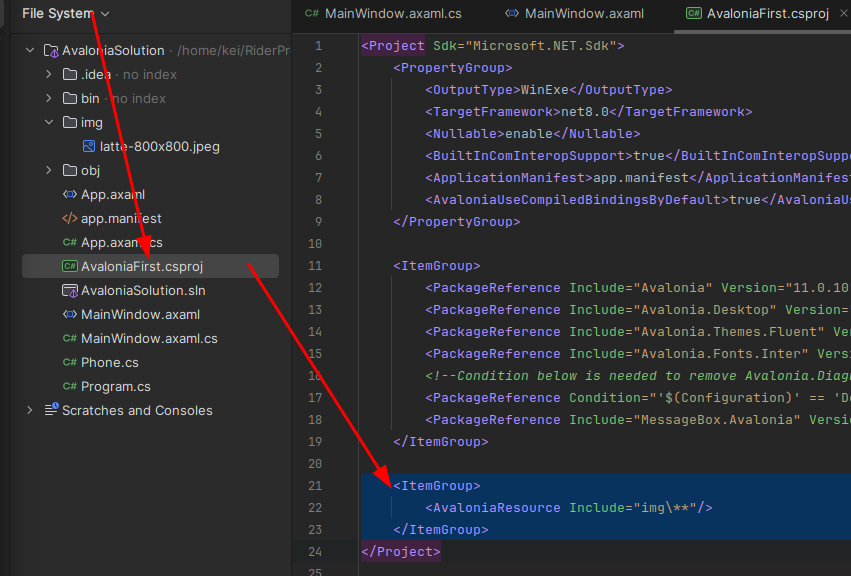
1. Если в проекте много картинок, то проще добавить весь каталог с картинками в ресурсы. Для этого в файл проекта (в режиме просмотра файловой системы открыть файл `<Название проекта>.csproj`) и в тег **ItemGroup** добавить запись
```xml
```

Атрибут **VerticalAlignment** устанавливает вертикальное выравнивание.
Атрибут **Grid.ColumnSpan** (есть и **RowSpan**) позволяет разместить элемент не в одной ячейке Grid-a, а "размазать" на несколько. Например, можно сделать фоновую картинку (как в примере ниже) или горизонтальное меню в верхней строке.
```xml
```
---
## Задание на дом
Реализовать все примеры из лекции. В репозиторий добавить скриншоты результатов работы.
Напоминаю, что для добавления в **MarkDown** картинок используется синтаксис: ``
Использовать относительные пути и соблюдать регистр символов (у вас на Windows разницы не будет, но на сервере Linux и имена файлов регистрзависимые).
Например:
```

```
---
Предыдущая лекция | | Следующая лекция
:----------------:|:----------:|:----------------:
[Библиотеки классов](./t7_dll.md) | [Содержание](../readme.md#тема-8-оконные-приложения) | [Ресурсы](./wpf_resource.md)