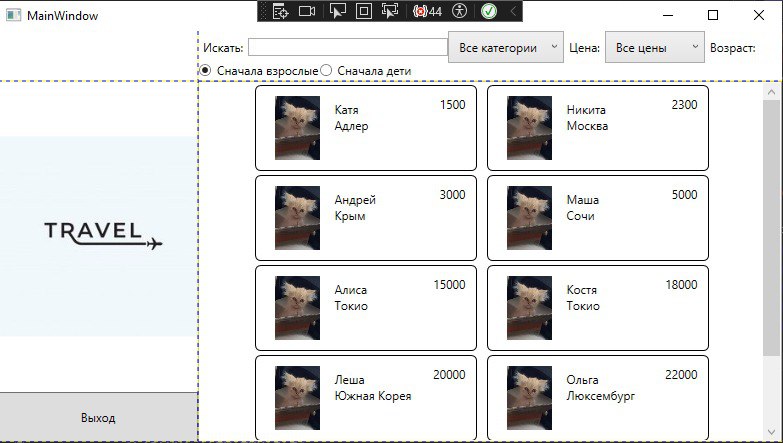
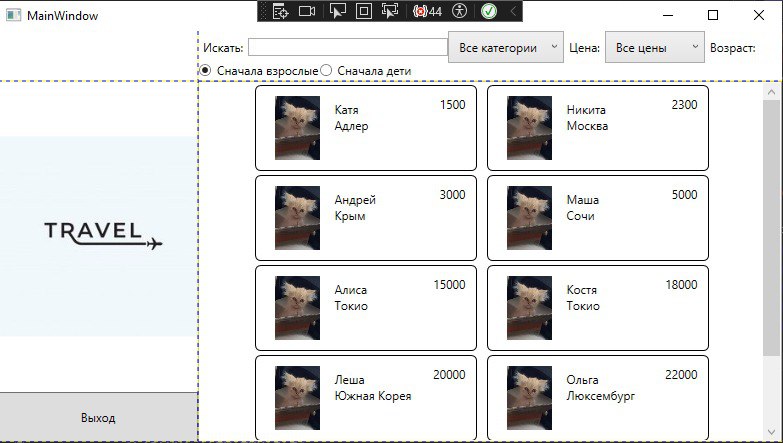
Вывод данных согласно макета (ListBox, Image).
Client.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp1.model
{
[DataContract]
public class Client
{
[DataMember]
public string Name { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public int Price { get; set; }
[DataMember]
public string Place { get; set; }
[DataMember]
public string Category { get; set; }
[DataMember]
public bool IsActive { get; set; }
[DataMember]
public string photo { get; set; }
[DataMember(Name = "DateFlight")]
private string? stringDate { get; set; }
public Uri? ImageBitmap
{
get
{
var imageName = Environment.CurrentDirectory + "/img/" + (photo ?? "");
return System.IO.File.Exists(imageName) ? new Uri(imageName) : null;
}
}
}
}
data.json
[
{
"Name": "Никита",
"Age": 20,
"Price": 2300,
"Category": "По России",
"Place": "Москва",
"IsActive": true,
"DateFlight": "2024-12-20",
"photo":"2.jpg"
},
{
"Name": "Маша",
"Age": 15,
"Price": 5000,
"Category": "По России",
"Place": "Сочи",
"IsActive": false,
"DateFlight": "2024-06-14",
"photo": "2.jpg"
},
{
"Name": "Алиса",
"Age": 35,
"Price": 15000,
"Category": "За границей",
"Place": "Токио",
"IsActive": true,
"DateFlight": "2024-05-03",
"photo": "2.jpg"
},
{
"Name": "Леша",
"Age": 19,
"Price": 20000,
"Category": "За границей",
"Place": "Южная Корея",
"IsActive": false,
"DateFlight": "2024-11-18",
"photo": "2.jpg"
},
{
"Name": "Андрей",
"Age": 28,
"Price": 3000,
"Category": "По России",
"Place": "Крым",
"IsActive": true,
"DateFlight": "2024-07-27",
"photo": "2.jpg"
},
{
"Name": "Костя",
"Age": 14,
"Price": 18000,
"Category": "За границей",
"Place": "Токио",
"IsActive": false,
"DateFlight": "2024-08-08",
"photo": "2.jpg"
},
{
"Name": "Даша",
"Age": 12,
"Price": 25000,
"Category": "За границей",
"Place": "Лондон",
"IsActive": false,
"DateFlight": "2025-02-04",
"photo": "2.jpg"
},
{
"Name": "Ольга",
"Age": 55,
"Price": 22000,
"Category": "За границей",
"Place": "Люксембург",
"IsActive": false,
"DateFlight": "2024-09-01",
"photo": "2.jpg"
},
{
"Name": "Катя",
"Age": 30,
"Price": 1500,
"Category": "По России",
"Place": "Адлер",
"IsActive": true,
"DateFlight": "2024-10-31",
"photo": "2.jpg"
},
{
"Name": "Анжела",
"Age": 61,
"Price": 25000,
"Category": "За границей",
"Place": "мальдивы",
"IsActive": true,
"DateFlight": "2025-01-10",
"photo": "2.jpg"
},
{
"Name": "Миша",
"Age": 17,
"Price": 30000,
"Category": "За границей",
"Place": "Дубаи",
"IsActive": false,
"DateFlight": "2024-03-21",
"photo": "2.jpg"
}
]
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<BitmapImage
x:Key='defaultImage'
UriSource='\img\2.jpg' />
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.jpg"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding ClientList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid
Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Price}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="Искать:"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="CategoryFilterComboBox"
SelectionChanged="ClientCategoryFilterComboBox_selectionChanged"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding ClientCategoryList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<ComboBox
Name="PriceFilterComboBox"
SelectionChanged="ClientPriceFilterComboBox_selectionChanged"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding ClientPriceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Age"
Tag="1"
Content="Сначала взрослые"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Age"
Tag="2"
Content="Сначала дети"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>