|
|
7 månader sedan | |
|---|---|---|
| WpfApp1 | 7 månader sedan | |
| img | 7 månader sedan | |
| .gitignore.txt | 8 månader sedan | |
| README.md | 7 månader sedan |
README.md
Структура и пространства имен AXAML
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
Welcome to Avalonia!
</Window>
Элементы и их атрибуты
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка" />
</Grid>
</Window>
Конпка с пробелом xml:space="preserve"

Взаимодействие кода C# и XAML
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button1_Click(object sender, RoutedEventArgs e)
{
// Создаем новое окно
Window messageWindow = new Window
{
Title = "Сообщение",
Width = 200,
Height = 100,
WindowStartupLocation = WindowStartupLocation.CenterScreen,
Content = new Label
{
Content = "Колесников Е.И. лучший перпод всея руси)",
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Center
}
};
// Отобразить окно как диалог
messageWindow.ShowDialog();
}
}
}
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid RenderTransformOrigin="0.502,0.455">
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
Content="Кнопка" Margin="0,194,703,194"
Click="Button1_Click"
/>
</Grid>
</Window>
Пространства имен из C# в XAML
namespace WpfApp1
{
public class Phone
{
public string Name { get; set; }
public int Price { get; set; }
public override string ToString()
{
return $"Смартфон {this.Name}; цена: {this.Price}";
}
}
}
<Button
x:Name="phoneButton"
Width="250"
Height="40"
>
<local:Phone
Name="Lumia 950"
Price="700" />
</Button>
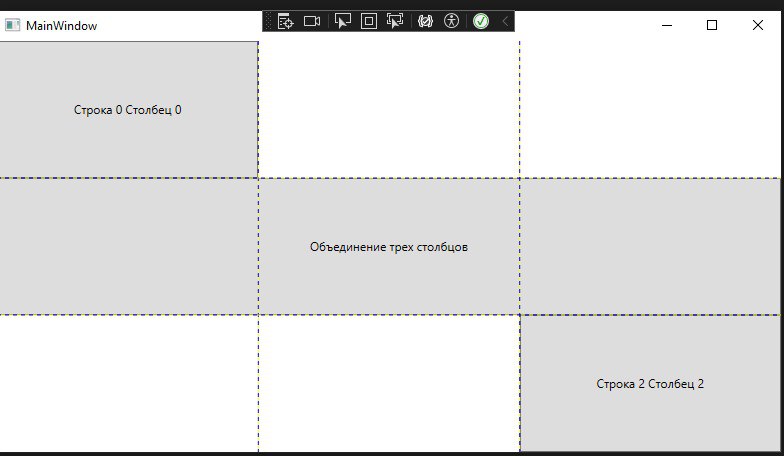
Компоновка
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>
</Window>
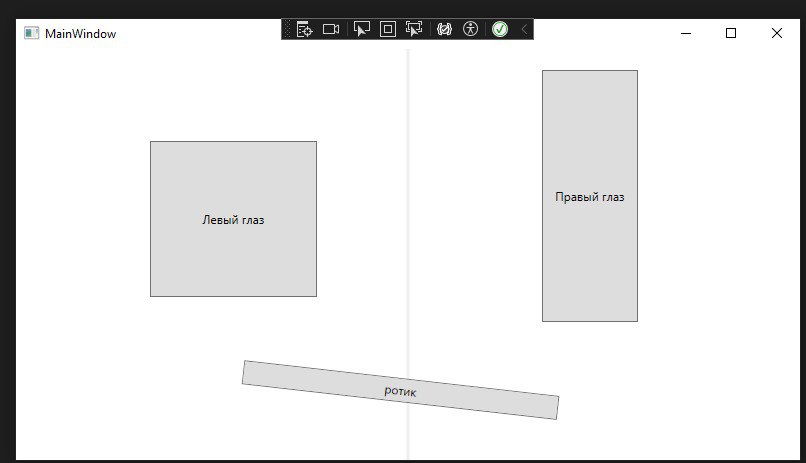
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левый глаз" Margin="134,92,90,163" />
<GridSplitter
Grid.Column="1"
Width="3" />
<Button
Grid.Column="2"
Content="Правый глаз" Margin="132,21,162,138" />
<Button Margin="226,329,241,58"
Content="ротик" Grid.ColumnSpan="3" RenderTransformOrigin="0.5,0.5" >
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="6.473"/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
</Grid>
</Window>
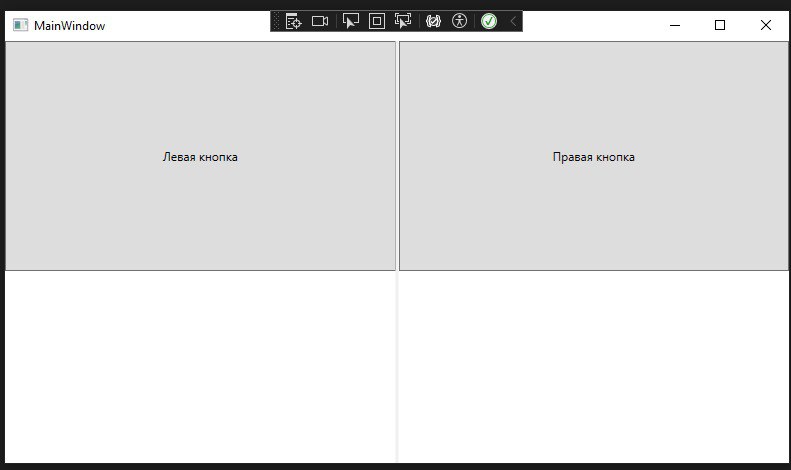
GridSplitter
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левая кнопка" Margin="0,0,0,192" />
<GridSplitter
Grid.Column="1"
Width="3" />
<Button
Grid.Column="2"
Content="Правая кнопка" Margin="0,0,0,192" />
</Grid>
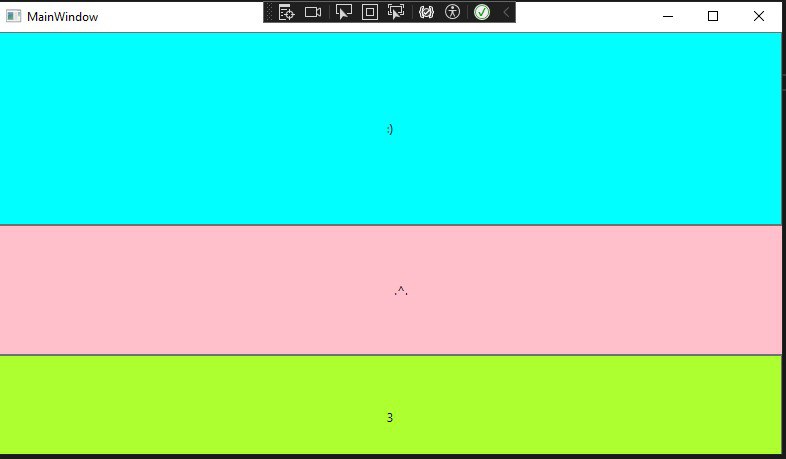
StackPanel
<Grid>
<StackPanel>
<Button
Background="Aqua"
Content=":)" Height="193" />
<Button
Background="pink"
Content=".^." Height="130" Width="806" />
<Button
Background="GreenYellow"
Content="3" Height="124" />
</StackPanel>
</Grid>
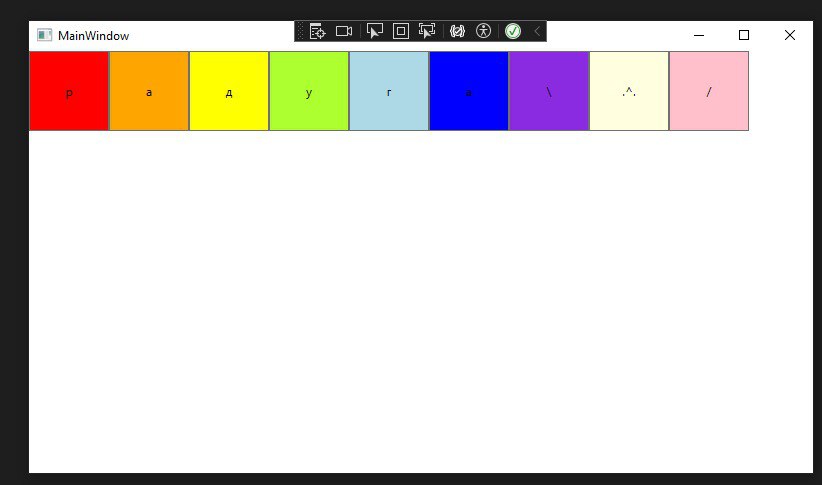
WrapPanel
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="461" Width="800">
<WrapPanel>
<Button
Background="Red"
Content="р" Height="80" Width="80"/>
<Button
Background="Orange"
Content="а" Height="80" Width="80"/>
<Button
Background="Yellow"
Content="д" Height="80" Width="80"/>
<Button
Background="GreenYellow"
Content="у" Height="80" Width="80"/>
<Button
Background="LightBlue"
Content="г" Height="80" Width="80"/>
<Button
Background="Blue"
Content="а" Height="80" Width="80"/>
<Button
Background="BlueViolet"
Content="\" Height="80" Width="80"/>
<Button
Background="LightYellow"
Content=".^." Height="80" Width="80"/>
<Button
Background="Pink"
Content="/" Height="80" Width="80"/>
</WrapPanel>
</Window>
Image. Ресурсы
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="461" Width="800">
<Image
Source="C:\Users\Пользователь\Desktop\oap_labs\WpfApp1\картинка\котик.webp"
VerticalAlignment="Top"
Grid.ColumnSpan="3" Height="327" Margin="0,63,0,0"/>
</Window>