Создание окна
MainWindow.xaml
<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style
x:Key="StackStyle"
TargetType="ListBox">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<StackPanel
Orientation="Vertical"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
<Style
x:Key="WrapStyle"
TargetType="ListBox">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center"
ItemWidth="200"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
<BitmapImage
x:Key='defaultImage'
UriSource='/img/1.jpg' />
</Window.Resources>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="./img/1.jpg"
Grid.RowSpan="2" HorizontalAlignment="Right"/>
<ListBox
Grid.Column="1"
Grid.Row="1"
Background="White"
ItemsSource="{Binding ClientList}" ScrollViewer.HorizontalScrollBarVisibility="Disabled"
MouseDoubleClick="ClientListBox_MouseDoubleClick"
x:Name="ClientListBox">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid
Width="200"
Margin="10"
HorizontalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="{Binding ImageBitmap}" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock
Text="{Binding Name}"/>
<TextBlock
Text="{Binding Place}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Price}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<Label
Content="Искать:"
VerticalAlignment="Center"/>
<TextBox
Width="200"
VerticalAlignment="Center"
x:Name="SearchFilterTextBox"
KeyUp="SearchFilter_KeyUp"/>
<ComboBox
Name="CategoryFilterComboBox"
SelectionChanged="ClientCategoryFilterComboBox_selectionChanged"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding ClientCategoryList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Цена:"
VerticalAlignment="Center"/>
<ComboBox
Name="PriceFilterComboBox"
SelectionChanged="ClientPriceFilterComboBox_selectionChanged"
VerticalAlignment="Center"
MinWidth="100"
SelectedIndex="0"
ItemsSource="{Binding ClientPriceList}">
<ComboBox.ItemTemplate>
<DataTemplate>
<Label
Content="{Binding title}"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Label
Content="Возраст:"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Age"
Tag="1"
Content="Сначала взрослые"
IsChecked="True"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<RadioButton
GroupName="Age"
Tag="2"
Content="Сначала дети"
Checked="RadioButton_Checked"
VerticalAlignment="Center"/>
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>
</Window>
MainWindow.xaml.cs
using System.ComponentModel;
using System.IO;
using System.Runtime.Serialization.Json;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp2.model;
using WpfApp2.Windows;
namespace WpfApp2
{
public partial class MainWindow : Window, INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private void Invalidate()
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs("ClientList"));
}
public string selectedCategory = "Все категории";
public ClientPrice? selectedPrice = null;
private IEnumerable<Client> _ClientList;
public IEnumerable<Client> ClientList
{
get
{
var res = _ClientList;
res = res
.Where(c => (selectedPrice == null || (c.Price >= selectedPrice.PriceFrom && c.Price < selectedPrice.PriceTo)))
.Where(c => (c.Category == selectedCategory || selectedCategory == "Все категории"));
if (searchFilter != "")
res = res.Where(c => c.Name.IndexOf(
searchFilter,
StringComparison.OrdinalIgnoreCase) >= 0 || c.Category.IndexOf(
searchFilter,
StringComparison.OrdinalIgnoreCase) >= 0 || c.Place.IndexOf(
searchFilter,
StringComparison.OrdinalIgnoreCase) >= 0);
if (sortAsc) res = res.OrderBy(c => c.Price);
else res = res.OrderByDescending(c => c.Price);
if (sortAsc) res = res.OrderBy(c => c.Price);
else res = res.OrderByDescending(c => c.Price);
return res;
}
set
{
_ClientList = value;
}
}
public List<Client> Client { get; set; }
public List<ClientCategory> ClientCategoryList { get; set; }
public List<ClientPrice> ClientPriceList { get; set; }
public MainWindow()
{
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new JSONDataProvider();
ClientList = Globals.dataProvider.getClient();
ClientPriceList = Globals.dataProvider.getPrice().ToList();
ClientCategoryList = Globals.dataProvider.getCategory().ToList();
ClientCategoryList.Insert(0, new ClientCategory() { title = "Все категории" });
}
}
public class JSONDataProvider : LocalDataProvider, IDataProvider
{
private List<Client> _ClientList;
public JSONDataProvider()
{
var serializer = new DataContractJsonSerializer(typeof(Client[]));
using (var sr = new StreamReader("./data.json"))
{
_ClientList = ((Client[])serializer.ReadObject(sr.BaseStream)).ToList();
}
}
public IEnumerable<Client> getClient()
{
return _ClientList;
}
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private string searchFilter = "";
private void SearchFilter_KeyUp(object sender, KeyEventArgs e)
{
searchFilter = SearchFilterTextBox.Text;
Invalidate();
}
private void ClientCategoryFilterComboBox_selectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e)
{
selectedCategory = (CategoryFilterComboBox.SelectedItem as ClientCategory).title;
Invalidate();
}
private void ClientListBox_MouseDoubleClick(
object sender,
MouseButtonEventArgs e)
{
// в создаваемое окно передаем выбранного котика
var detailWindow = new DetailWindow(
ClientListBox.SelectedItem as Client);
detailWindow.ShowDialog();
}
private void ClientPriceFilterComboBox_selectionChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e)
{
selectedPrice = PriceFilterComboBox.SelectedItem as ClientPrice;
Invalidate();
}
private bool sortAsc = true;
private void RadioButton_Checked(object sender, RoutedEventArgs e)
{
sortAsc = (sender as RadioButton).Tag.ToString() == "1";
Invalidate();
}
private void DataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
}
}
interface IDataProvider
{
IEnumerable<Client> getClient();
IEnumerable<ClientPrice> getPrice();
IEnumerable<ClientCategory> getCategory();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<ClientCategory> getCategory()
{
return new ClientCategory[]
{
new ClientCategory()
{
title="По России"
},
new ClientCategory()
{
title="За границей"
},
};
}
public IEnumerable<ClientPrice> getPrice()
{
return new ClientPrice[]
{
new ClientPrice()
{
title = "Все цены",
PriceFrom = 500,
PriceTo = 30000
},
new ClientPrice()
{
title = "Низкая цена",
PriceFrom = 500,
PriceTo = 3000
},
new ClientPrice()
{
title = "Средняя цена",
PriceFrom = 3000,
PriceTo = 15000
},
new ClientPrice()
{
title = "Высокая цена",
PriceFrom = 15000,
PriceTo = 30000
}
};
}
public IEnumerable<Client> getClient()
{
return new Client[]{
new Client{
Name = "Никита",
Age = 20,
Price=2300,
Category="По России",
Place="Москва"
},
new Client{
Name = "Маша",
Age = 15,
Price=5000,
Category="По России",
Place="Сочи"
},
new Client{
Name = "Алиса",
Age = 35,
Price=15000,
Category="За границей",
Place="Токио"
},
new Client{
Name = "Леша",
Age = 19,
Price=20000,
Category="За границей",
Place="Южная Корея"
},
new Client{
Name = "Андрей",
Age = 28,
Price=3000,
Category="По России",
Place="Крым"
},
new Client{
Name = "Костя",
Age = 14,
Price=18000,
Category="За границей",
Place="Токио"
},
new Client{
Name = "Даша",
Age = 12,
Price=25000,
Category="За границей",
Place="Лондон"
},
new Client{
Name = "Ольга",
Age = 55,
Price=22000,
Category="За границей",
Place="Люксембург"
},
new Client{
Name = "Катя",
Age = 30,
Price=1500,
Category="По России",
Place="Адлер"
},
new Client{
Name = "Анжела",
Age = 61,
Price=25000,
Category="За границей",
Place="Мальдивы"
},
new Client{
Name = "Миша",
Age = 17,
Price=30000,
Category="За границей",
Place="Дубаи"
},
};
}
}
}
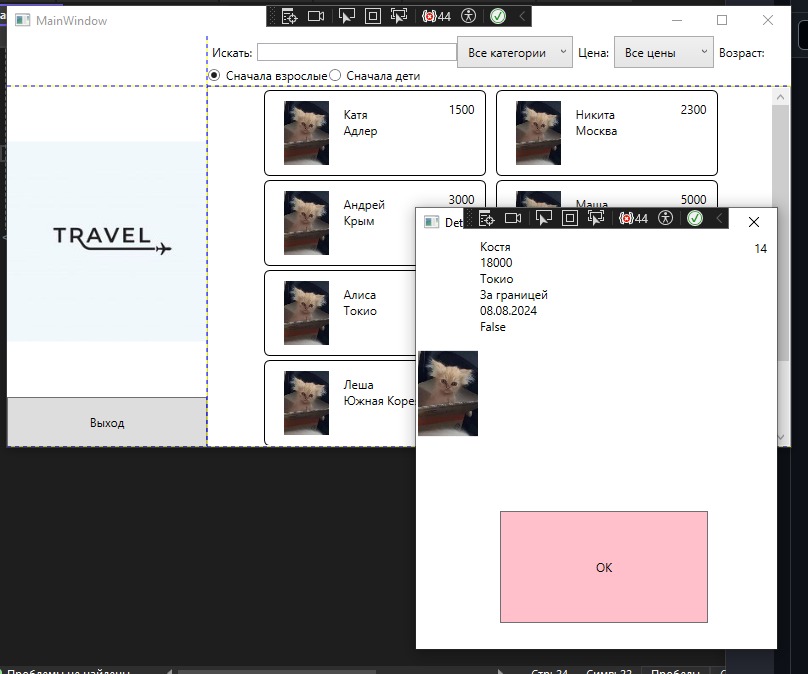
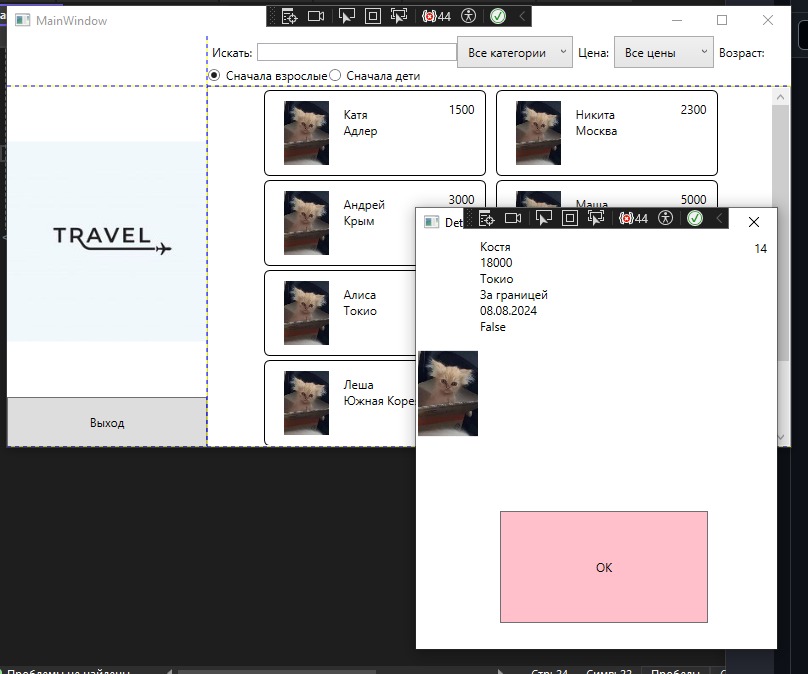
DetailWindow.xaml
<Window x:Class="WpfApp2.Windows.DetailWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2.Windows"
mc:Ignorable="d"
Title="DetailWindow" Height="450" Width="800">
<Grid RenderTransformOrigin="0.498,0.573">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="64"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<Image Source="{Binding ImageBitmap}" Grid.ColumnSpan="1" Margin="2,83,2,183"/>
<StackPanel Orientation="Vertical" Margin="0,0,27,190" Grid.Column="1">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Price}"/>
<TextBlock Text="{Binding Place}"/>
<TextBlock Text="{Binding Category}"/>
<TextBlock Text="{Binding DateFlight, StringFormat='dd.MM.yyyy'}"/>
<TextBlock Text="{Binding IsActive}"/>
</StackPanel>
<TextBlock Grid.Column="2" Text="{Binding Age}" Margin="0,2,10,0"/>
<Button IsCancel="True" Click="ExitButton_Click" Margin="20,273,46,26" Grid.Column="1" Background="Pink">OK</Button>
</Grid>
</Window>
DetailWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp2.model;
namespace WpfApp2.Windows
{
/// <summary>
/// Логика взаимодействия для DetailWindow.xaml
/// </summary>
public partial class DetailWindow : Window
{
public Client currentClient { get; set; }
public DetailWindow(Client currentClient)
{
this.currentClient = currentClient;
InitializeComponent();
DataContext = this.currentClient;
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
}
}