|
|
10 tháng trước cách đây | |
|---|---|---|
| Screens | 10 tháng trước cách đây | |
| .gitignore.txt | 11 tháng trước cách đây | |
| readme.md | 10 tháng trước cách đây |
readme.md
Оконные приложения в Python могут быть созданы с использованием различных фреймворков и библиотек, таких как Tkinter, PyQt и Kivy.
Сначала разберем PyQt
Разбираю сначала его, потому что по нему у меня уже есть некий шаблон проекта.
Я делаю конвертер валют, и как раз PyQt улучшает все это дело. Так как он считается кроссплатформенным.
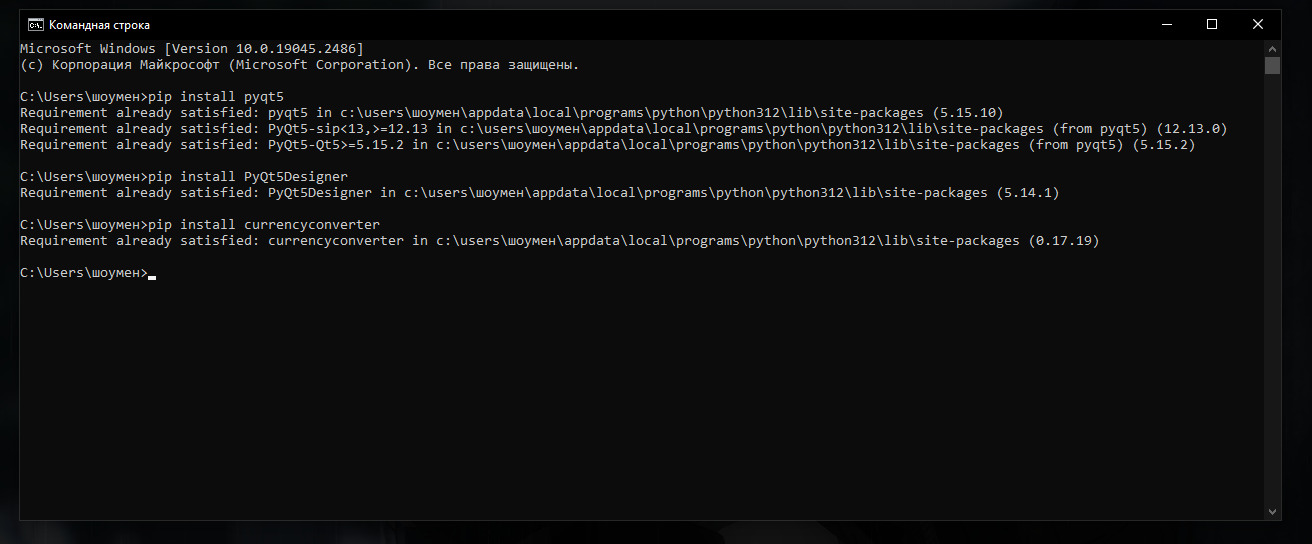
Чтобы работать с PyQt, нам нужно его установить. В командрой строке вводим pip install pyqt5
Так же нужно установить PyQt5Designer, он нужен для создания графического интерфейса нашего приложения.
Чтобы его установить вводим: pip install PyQt5Designer
И в заключенни нам нужно скачать библиотеку для конвертирования валют: pip install currencyconverter

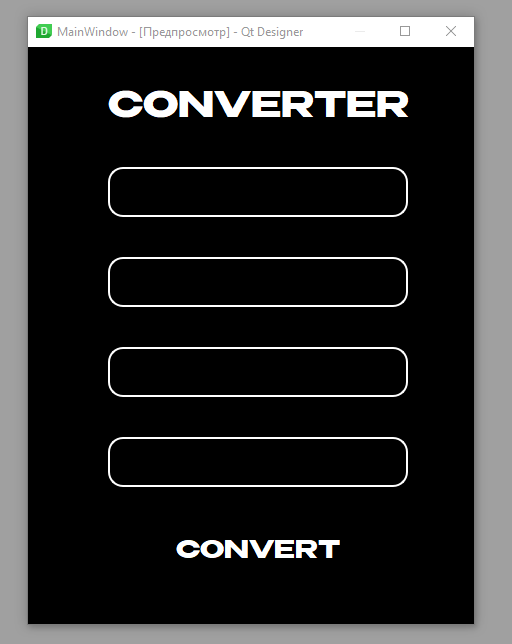
В PyQt все очень просто. Создание кнопок и текста происходит в одно движение. Сейчас моя программа не закончена, но она выглядит таким образом:
Как что менять я показал в этом видео
Затем как вы завершили работу над дизайном, просто конвертируем свой проект в Python файл и делаем всю логику приложения.
Tkinter
Tkinter - это стандартная библиотека в Python для создания графических интерфейсов.
Написал небольшой пример. Код вылядит таким образом:
from tkinter import * #импортируем все классы из библиотеки
root = Tk() #можно сказать, что root - это полноценное окно приложения
root['bg'] = '#FFFFFF' #цвет фона
root.title('Иванов Валера И-21') #название приложения
root.wm_attributes('-alpha', 0.7) #прозрачность окна
root.geometry('300x500') #размеры окна
root.resizable(width=False,height=False) #запрет на растягивание окна
title = Label(text='Text', bg='white', font=100) #надпись
title.pack() #функция позволяет расположить объект в окне
btn = Button(text='нажми', bg='white', height=4) #создание кнопки
btn.pack() #функция позволяет расположить объект в окне
btn2 = Button(text='не нажимай', bg='white')
btn2.pack()
btn3 = Button(text='все же нажми', bg='white', height=10, width=15)
btn3.pack()
root.mainloop() #запуск постоянного цикла для работы программы
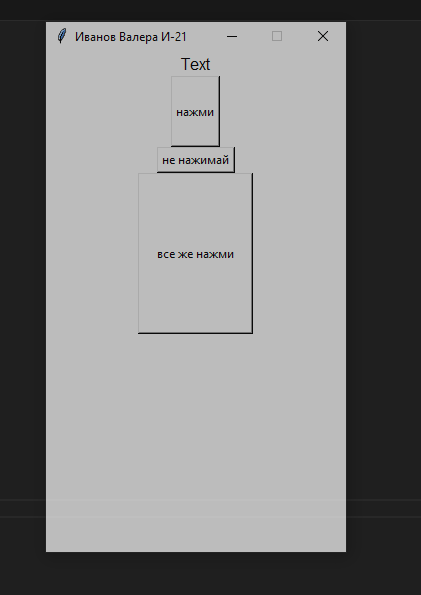
Получилось что-то такое:
Kivy
Kivy - позволяет создавать мультимедийные приложения с нативным видом.
Для начала нужно скачать саму библиотеку: pip install kivy

Так же написал небольшой пример:
from kivy.app import App #импорт главного класса Kivy
from kivy.uix.button import Button #импорт кнопки
from kivy.uix.boxlayout import BoxLayout #импорт класса для совмещения двух кнопок
from kivy.uix.label import Label #импорт текста
from kivy.uix.gridlayout import GridLayout #расположение элементов по сетке
class Application(App):
def build(self):
together = BoxLayout() #присваиваем функцию
grid = GridLayout(cols = 1) #указываем сколько сеток(колонок) будет
btn = Button(text = 'Click', font_size=30, background_color ='grey') #создание кнопки
btn2 = Button(text = 'Do not Click', font_size=30, background_color ='grey') #создание кнопки
label = Label(text = 'Иванов Валера И-21', font_size = 30) #создание текста
together.add_widget(btn) #расположение с совмещенными кнопками
together.add_widget(btn2) #расположение с совмещенными кнопками
grid.add_widget(together) #расположение с совмещенными кнопками
grid.add_widget(label) #расположение в сетку
return grid
if __name__ == "__main__":
Application().run() #запуск программы
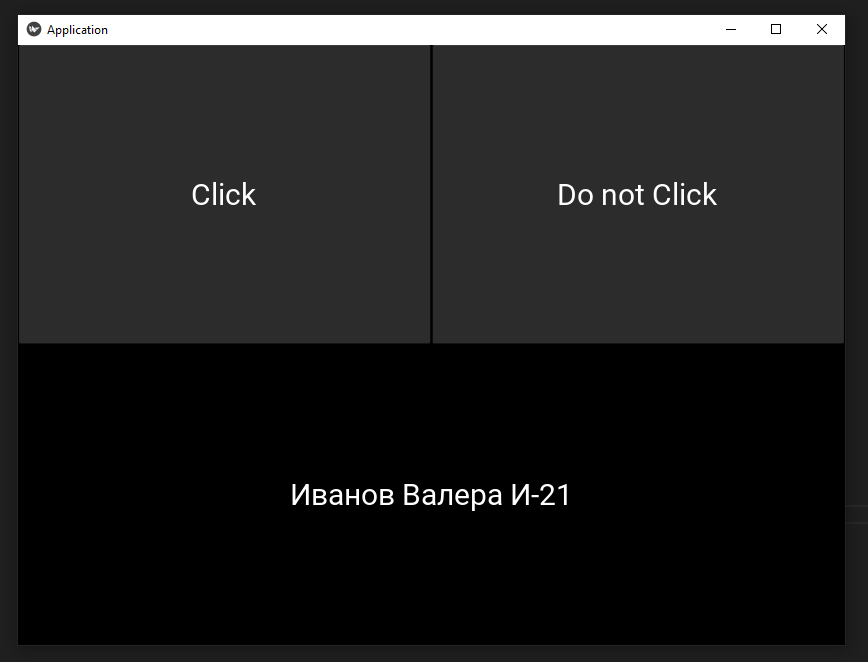
При запуске программы получилось это: