|
|
7 maanden geleden | |
|---|---|---|
| img | 7 maanden geleden | |
| readme.md | 7 maanden geleden |
readme.md
Python
FlowDirection
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("400x300")
# Создание панели стека
stack_panel = tk.Frame(self)
stack_panel.pack(fill=tk.BOTH, expand=True)
# Создание первой метки с направлением потока справа налево
text_block1 = tk.Label(stack_panel, text="RightToLeft")
text_block1.configure(font=("Arial", 12, "bold"), justify=tk.RIGHT)
text_block1.pack(fill=tk.X, expand=True)
# Создание второй метки с направлением потока слева направо
text_block2 = tk.Label(stack_panel, text="LeftToRight")
text_block2.configure(font=("Arial", 12, "bold"), justify=tk.LEFT)
text_block2.pack(fill=tk.X, expand=True)
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
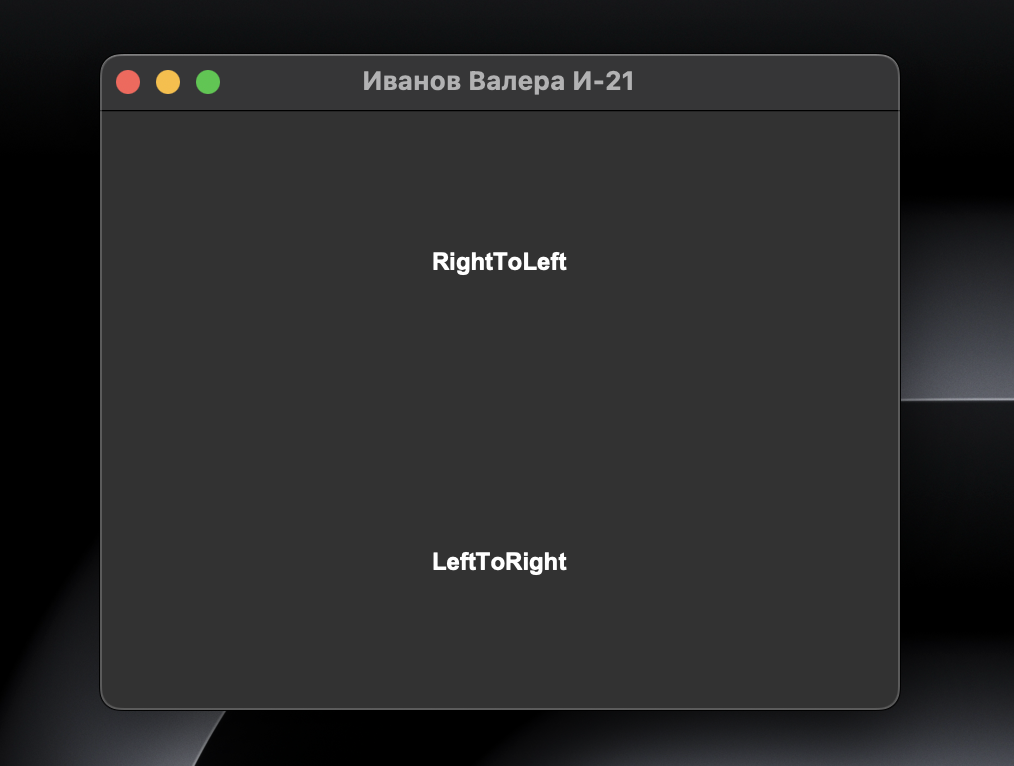
Вот что получилось: (I don't know how to fix that)
Позиционирование контента
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("400x300")
# Создание панели стека
stack_panel = tk.Frame(self)
stack_panel.pack(fill=tk.BOTH, expand=True)
# Создание трех кнопок с различным выравниванием текста
tk.Button(stack_panel, text="Left", height=90, width=500, justify=tk.LEFT).pack(fill=tk.X, expand=True)
tk.Button(stack_panel, text="Right", height=90, width=500, justify=tk.RIGHT).pack(fill=tk.X, expand=True)
tk.Button(stack_panel, text="Center", height=90, width=500, justify=tk.CENTER).pack(fill=tk.X, expand=True)
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
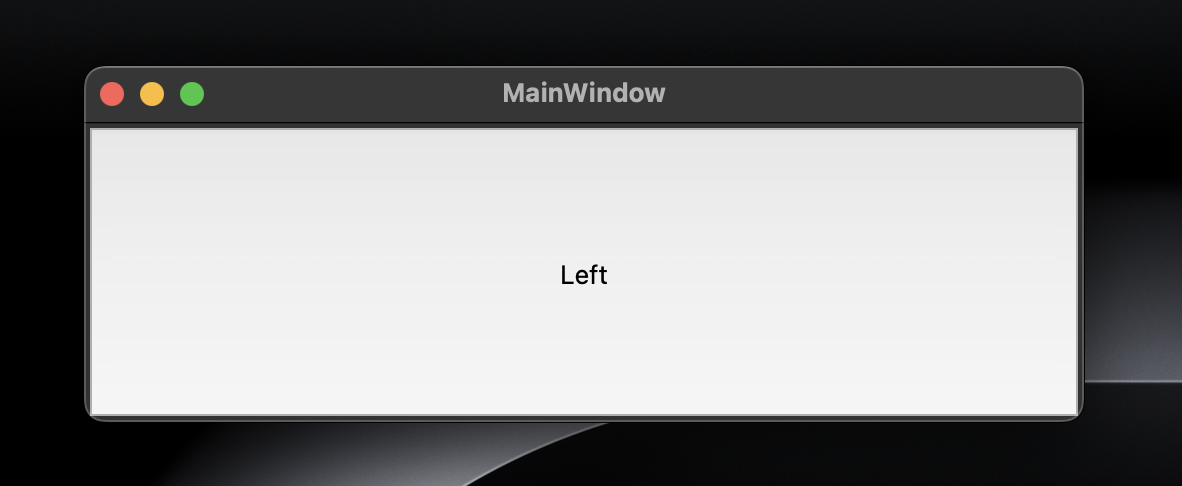
Вот что получилось: (The same problem)
CheckBox
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("400x300")
# Создание панели стека
stack_panel = tk.Frame(self)
stack_panel.pack(fill=tk.BOTH, expand=True)
# Создание трех флажков с различными состояниями
tk.Checkbutton(stack_panel, text="Неотмечено", height=5, variable=tk.BooleanVar(value=False)).pack()
tk.Checkbutton(stack_panel, text="Отмечено", height=5, variable=tk.BooleanVar(value=True)).pack()
tk.Checkbutton(stack_panel, text="Неопределено", height=5, variable=tk.BooleanVar(value=None)).pack()
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
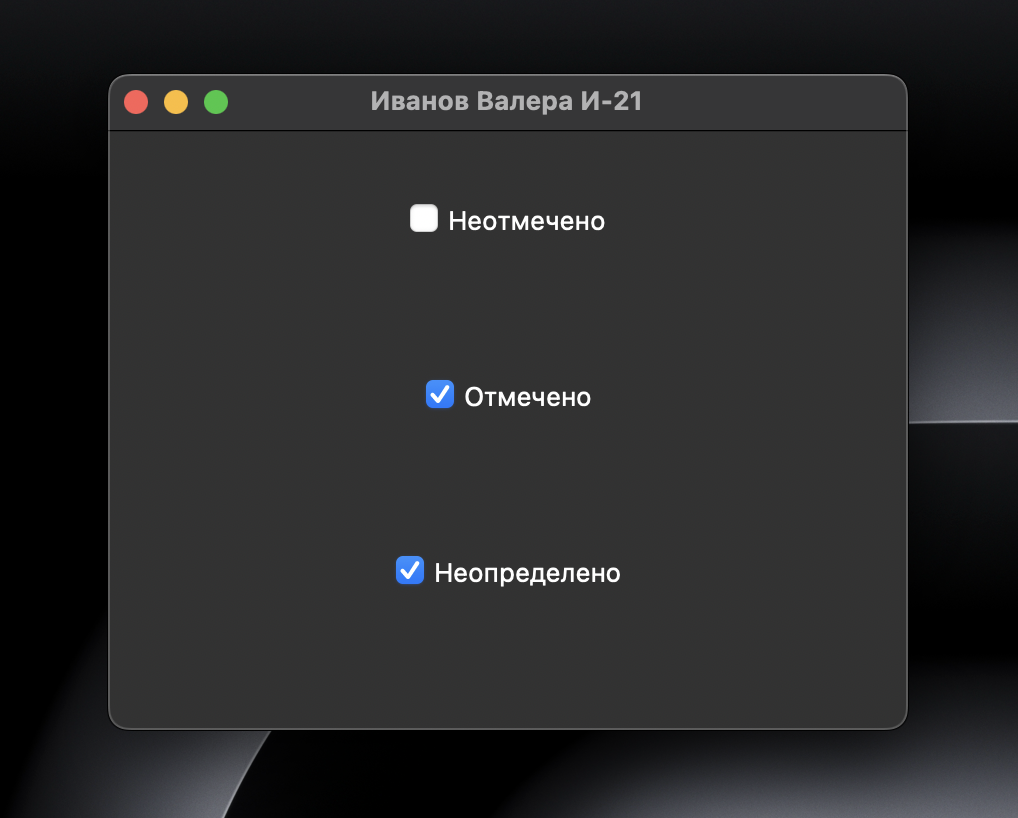
Вот что получилось:
RadioButton
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("300x150")
# Создание панели стека
stack_panel = tk.Frame(self)
stack_panel.pack(fill=tk.BOTH, expand=True)
# Создание группы радиокнопок "Языки"
language_group = tk.StringVar()
tk.Radiobutton(stack_panel, text="C#", variable=language_group, value="C#").pack()
tk.Radiobutton(stack_panel, text="Python", variable=language_group, value="Python").pack()
tk.Radiobutton(stack_panel, text="C++", variable=language_group, value="C++").pack()
# Создание группы радиокнопок "Фреймворки"
technology_group = tk.StringVar()
tk.Radiobutton(stack_panel, text="Kivy", variable=technology_group, value="WPF").pack()
tk.Radiobutton(stack_panel, text="WinForms", variable=technology_group, value="WinForms").pack()
tk.Radiobutton(stack_panel, text="Django", variable=technology_group, value="ASP.NET").pack()
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
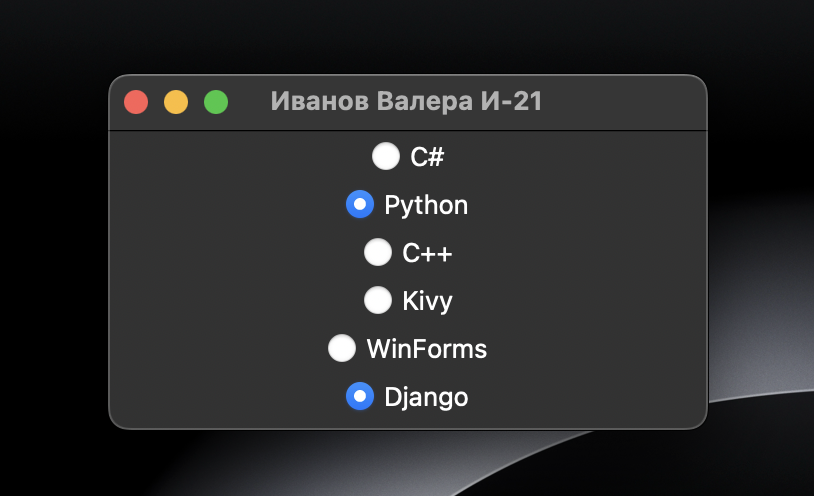
Вот что получилось:
Password
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("300x150")
# Создание панели стека
stack_panel = tk.Frame(self)
stack_panel.pack(fill=tk.BOTH, expand=True)
# Создание двух полей ввода пароля
tk.Entry(stack_panel, show="*").pack()
tk.Entry(stack_panel).pack()
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
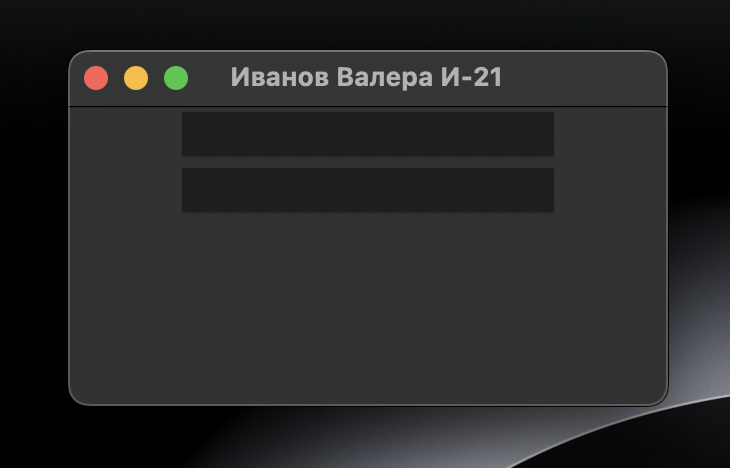
Вот что получилось:
List
import tkinter as tk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("300x200")
# Создание сетки
grid = tk.Frame(self)
grid.pack(fill=tk.BOTH, expand=True)
# Создание списка
list_box = tk.Listbox(grid)
list_box.insert(tk.END, "Lumia 950")
list_box.insert(tk.END, "iPhone 6S Plus")
list_box.insert(tk.END, "Xiaomi Mi5")
list_box.insert(tk.END, "Nexus 5X")
list_box.pack(fill=tk.BOTH, expand=True)
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
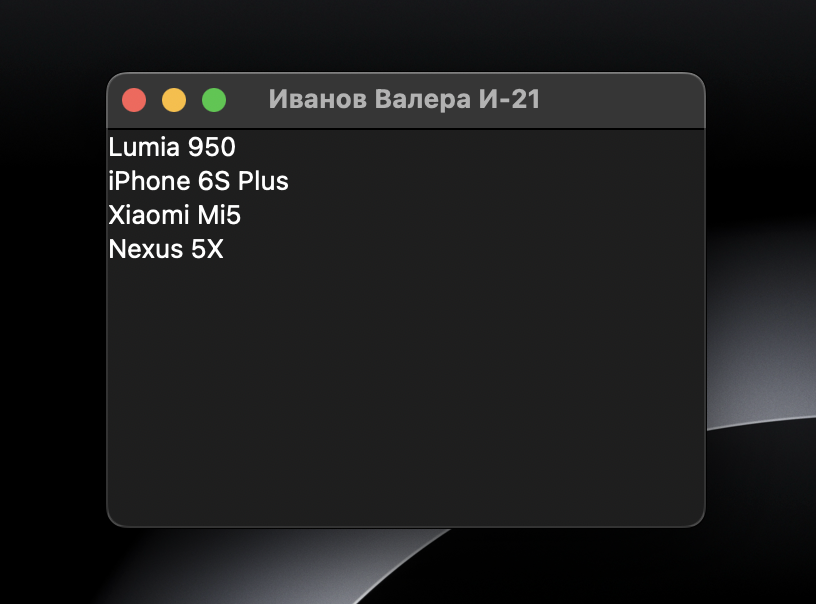
Вот что получилось:
ComboBox
import tkinter as tk
import tkinter.ttk as ttk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("Иванов Валера И-21")
self.geometry("300x150")
# Создание выпадающего списка
self.phones_list = ttk.Combobox(self, values=["LG Nexus 5X", "Huawai Nexus 6P", "iPhone 6S", "iPhone 6S Plus", "Microsoft Lumia 950"])
self.phones_list.pack()
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
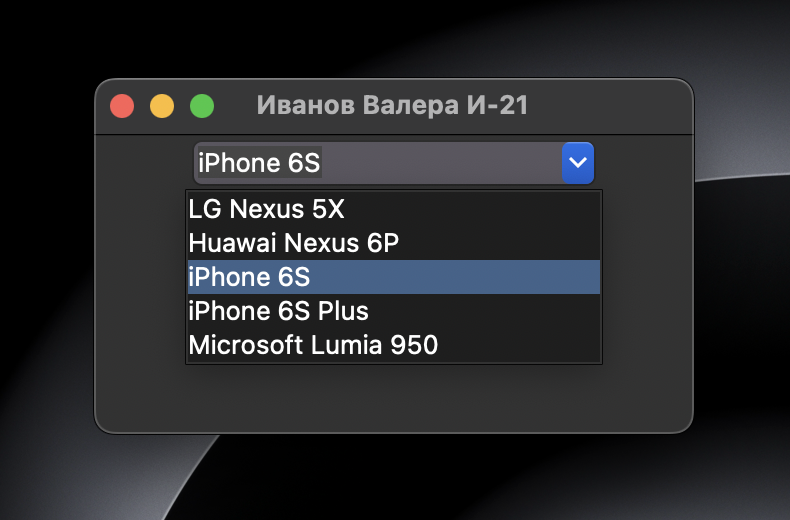
Вот что получилось:
DataGrid
import tkinter as tk
from tkinter import ttk
class MainWindow(tk.Tk):
def __init__(self):
super().__init__()
self.title("MainWindow")
self.geometry("300x300")
self.phones_grid = ttk.Treeview(self)
self.phones_grid["columns"] = ("title", "company", "price")
self.phones_grid.heading("#0", text="Модель")
self.phones_grid.heading("title", text="Название")
self.phones_grid.heading("company", text="Компания")
self.phones_grid.heading("price", text="Цена")
self.phones_grid.insert("", tk.END, text="iPhone 6S", values=("iPhone 6S", "Apple", "54990"))
self.phones_grid.insert("", tk.END, text="Lumia 950", values=("Lumia 950", "Microsoft", "39990"))
self.phones_grid.insert("", tk.END, text="Nexus 5X", values=("Nexus 5X", "Google", "29990"))
self.phones_grid.pack()
if __name__ == "__main__":
window = MainWindow()
window.mainloop()
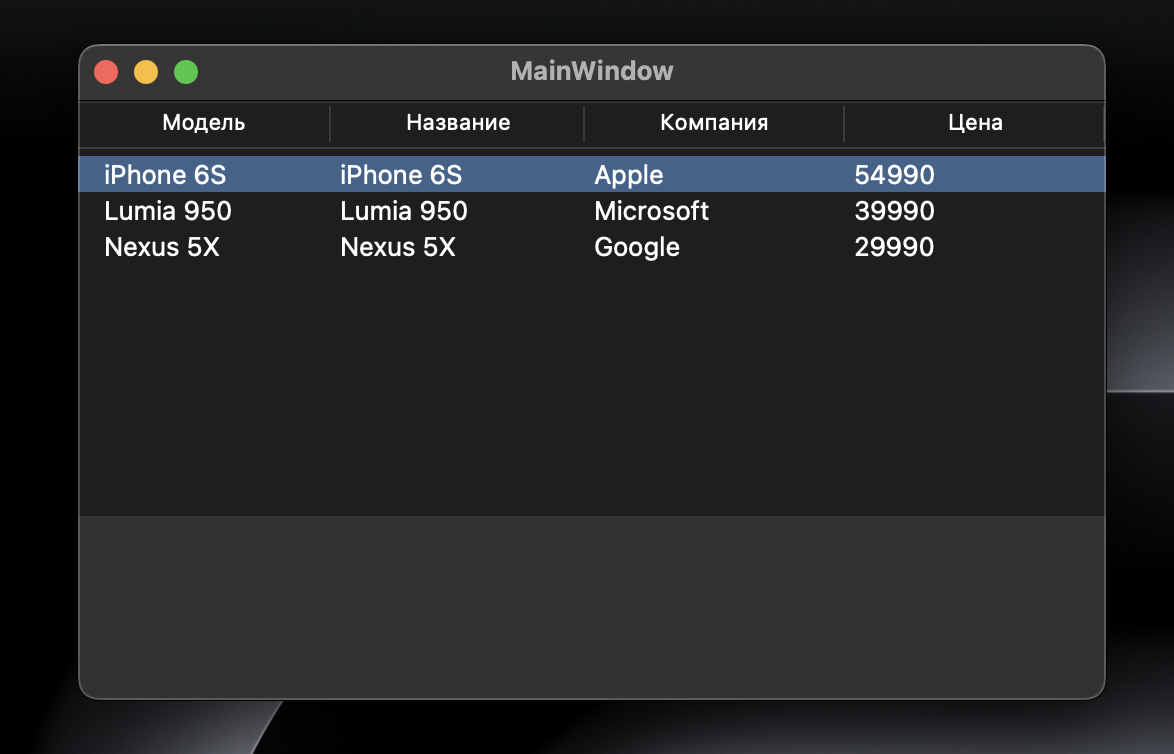
Вот что получилось: