|
@@ -1,275 +1,197 @@
|
|
|
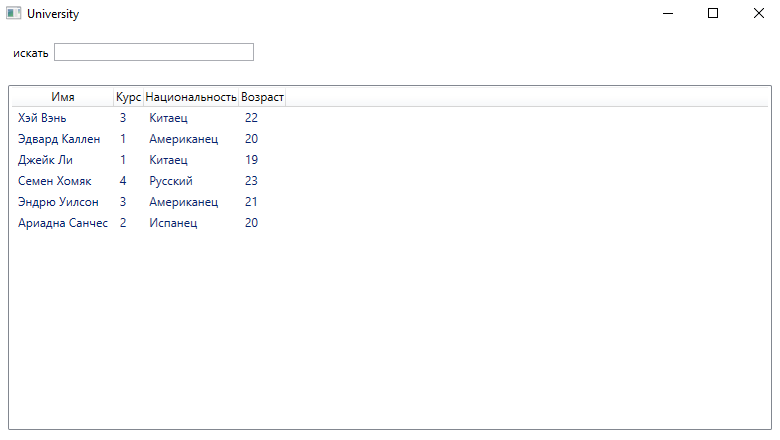
-# Поиск, сортировка ("Университет")
|
|
|
|
|
-## Поиск
|
|
|
|
|
|
|
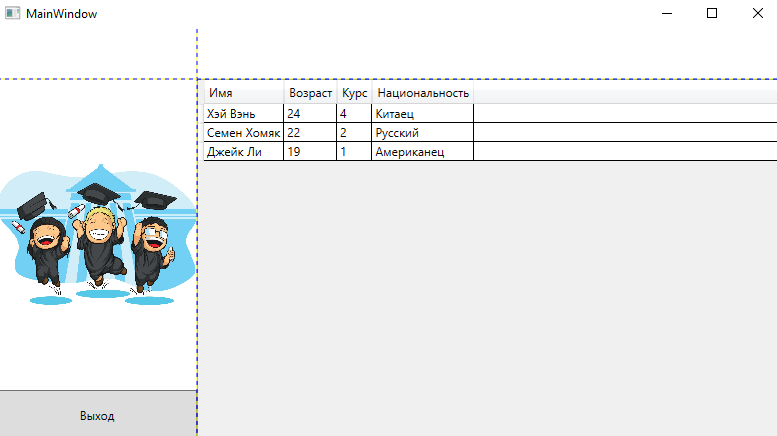
+# Каркас приложения. Модель данных. Привязка данных. Табличный вывод. ("Университет")
|
|
|
|
|
+## Создадим класс Студент
|
|
|
```
|
|
```
|
|
|
-using System;
|
|
|
|
|
-using System.Collections.Generic;
|
|
|
|
|
-using System.Linq;
|
|
|
|
|
-using System.Windows;
|
|
|
|
|
-using System.Windows.Controls;
|
|
|
|
|
-using System.Windows.Input;
|
|
|
|
|
-
|
|
|
|
|
-namespace University
|
|
|
|
|
|
|
+namespace WpfApp3.model
|
|
|
{
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
|
|
|
|
+ public class Student
|
|
|
{
|
|
{
|
|
|
- private List<Student> students;
|
|
|
|
|
- private Dictionary<string, Func<Student, bool>> filters;
|
|
|
|
|
- private AgeRange selectedAge = new AgeRange { ageFrom = 19, ageTo = 23 };
|
|
|
|
|
- private string searchFilter = "";
|
|
|
|
|
-
|
|
|
|
|
- public MainWindow()
|
|
|
|
|
- {
|
|
|
|
|
- InitializeComponent();
|
|
|
|
|
- SearchFilterTextBox.KeyUp += SearchFilter_KeyUp;
|
|
|
|
|
- InitializeData();
|
|
|
|
|
-
|
|
|
|
|
- // Отображаем всех студентов в listview
|
|
|
|
|
- UpdateStudentList(students);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void InitializeData()
|
|
|
|
|
- {
|
|
|
|
|
- // Создаем список студентов
|
|
|
|
|
- students = new List<Student>
|
|
|
|
|
- {
|
|
|
|
|
- new Student { Name = "Хэй Вэнь", Course = 3, Nationality = "Китаец", Age = 22 },
|
|
|
|
|
- new Student { Name = "Эдвард Каллен", Course = 1, Nationality = "Американец", Age = 20 },
|
|
|
|
|
- new Student { Name = "Джейк Ли", Course = 1, Nationality = "Китаец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Семен Хомяк", Course = 4, Nationality = "Русский", Age = 23 },
|
|
|
|
|
- new Student { Name = "Эндрю Уилсон", Course = 3, Nationality = "Американец", Age = 21 },
|
|
|
|
|
- new Student { Name = "Ариадна Санчес", Course = 2, Nationality = "Испанец", Age = 20 }
|
|
|
|
|
- };
|
|
|
|
|
-
|
|
|
|
|
- // Создаем словарь фильтров
|
|
|
|
|
- filters = new Dictionary<string, Func<Student, bool>>
|
|
|
|
|
- {
|
|
|
|
|
- { "Все", s => true },
|
|
|
|
|
- { "Первый курс", s => s.Course == 1 },
|
|
|
|
|
- { "Второй курс", s => s.Course == 2 },
|
|
|
|
|
- { "Третий курс", s => s.Course == 3 },
|
|
|
|
|
- { "Четвертый курс", s => s.Course == 4 },
|
|
|
|
|
- { "Русские", s => s.Nationality == "Русский" },
|
|
|
|
|
- { "Китайцы", s => s.Nationality == "Китаец" },
|
|
|
|
|
- { "Американцы", s => s.Nationality == "Американец" },
|
|
|
|
|
- { "Испанцы", s => s.Nationality == "Испанец" },
|
|
|
|
|
- { "Возраст 19-20", s => s.Age >= 19 && s.Age <= 20 },
|
|
|
|
|
-
|
|
|
|
|
- { "Возраст 21-23", s => s.Age >= 21 && s.Age <= 23 }
|
|
|
|
|
- };
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private IEnumerable<Student> FilteredStudentList
|
|
|
|
|
- {
|
|
|
|
|
- get
|
|
|
|
|
- {
|
|
|
|
|
- // сохраняем во временную переменную полный список
|
|
|
|
|
- var res = students;
|
|
|
|
|
-
|
|
|
|
|
- // фильтруем по возрасту
|
|
|
|
|
- res = (List<Student>)res.Where(s => (s.Age >= selectedAge.ageFrom && s.Age < selectedAge.ageTo));
|
|
|
|
|
-
|
|
|
|
|
- // если фильтр не пустой, то ищем ВХОЖДЕНИЕ подстроки поиска в имени без учета регистра
|
|
|
|
|
- if (searchFilter != "")
|
|
|
|
|
- res = (List<Student>)res.Where(s => s.Name.IndexOf(searchFilter, StringComparison.OrdinalIgnoreCase) >= 0);
|
|
|
|
|
-
|
|
|
|
|
- return res;
|
|
|
|
|
- }
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void UpdateStudentList(List<Student> studentsToDisplay)
|
|
|
|
|
- {
|
|
|
|
|
- StudentListView.ItemsSource = studentsToDisplay;
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void SearchFilter_KeyUp(object sender, KeyEventArgs e)
|
|
|
|
|
|
|
+ public string Name { get; set; }
|
|
|
|
|
+ public int Age { get; set; }
|
|
|
|
|
+ public int Course { get; set; }
|
|
|
|
|
+ public string Nation { get; set; }
|
|
|
|
|
+ public string Photo { get; set; }
|
|
|
|
|
+ }
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## создадим интерфейс IDataProvider
|
|
|
|
|
+```
|
|
|
|
|
+namespace WpfApp3.model
|
|
|
|
|
+{
|
|
|
|
|
+ internal interface IDataProvider
|
|
|
|
|
+ {
|
|
|
|
|
+ }
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## класс LocalDataProvider
|
|
|
|
|
+```
|
|
|
|
|
+namespace WpfApp3.model
|
|
|
|
|
+{
|
|
|
|
|
+ public class LocalDataProvider : IDataProvider
|
|
|
|
|
+ {
|
|
|
|
|
+ public IEnumerable<Student> GetStudents()
|
|
|
{
|
|
{
|
|
|
- searchFilter = SearchFilterTextBox.Text;
|
|
|
|
|
- UpdateStudentList(FilteredStudentList.ToList());
|
|
|
|
|
|
|
+ return new Student[]{
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ Age=24,
|
|
|
|
|
+ Nation="Китаец",
|
|
|
|
|
+ Course=4,
|
|
|
|
|
+ Name="Хэй Вэнь"},
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ Age=22,
|
|
|
|
|
+ Nation="Русский",
|
|
|
|
|
+ Course=2,
|
|
|
|
|
+ Name="Семен Хомяк"},
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ Age=19,
|
|
|
|
|
+ Nation="Американец",
|
|
|
|
|
+ Course=1,
|
|
|
|
|
+ Name="Джейк Ли"}
|
|
|
|
|
+ };
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
-
|
|
|
|
|
- public class Student
|
|
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## создадим класс Globals
|
|
|
|
|
+```
|
|
|
|
|
+namespace WpfApp3
|
|
|
|
|
+{
|
|
|
|
|
+ internal class Glocals
|
|
|
{
|
|
{
|
|
|
- public string Name { get; set; }
|
|
|
|
|
- public int Course { get; set; }
|
|
|
|
|
- public string Nationality { get; set; }
|
|
|
|
|
- public int Age { get; set; }
|
|
|
|
|
}
|
|
}
|
|
|
-
|
|
|
|
|
- public class AgeRange
|
|
|
|
|
|
|
+ class Globals
|
|
|
{
|
|
{
|
|
|
- public int ageFrom { get; set; }
|
|
|
|
|
- public int ageTo { get; set; }
|
|
|
|
|
|
|
+ public static IDataProvider dataProvider;
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
-
|
|
|
|
|
```
|
|
```
|
|
|
```
|
|
```
|
|
|
-<Window x:Class="University.MainWindow"
|
|
|
|
|
|
|
+<Window x:Class="WpfApp3.MainWindow"
|
|
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:University"
|
|
|
|
|
|
|
+ xmlns:local="clr-namespace:WpfApp3"
|
|
|
mc:Ignorable="d"
|
|
mc:Ignorable="d"
|
|
|
- Title="University" Height="450" Width="800">
|
|
|
|
|
- <Grid>
|
|
|
|
|
|
|
+ Title="MainWindow" Height="450" Width="800">
|
|
|
|
|
+ <Grid ShowGridLines="True">
|
|
|
<Grid.RowDefinitions>
|
|
<Grid.RowDefinitions>
|
|
|
- <RowDefinition Height="Auto" />
|
|
|
|
|
- <RowDefinition Height="*" />
|
|
|
|
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
|
|
+ <RowDefinition />
|
|
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
</Grid.RowDefinitions>
|
|
</Grid.RowDefinitions>
|
|
|
-
|
|
|
|
|
- <StackPanel Orientation="Horizontal" Margin="10">
|
|
|
|
|
- <Label
|
|
|
|
|
- Content="искать"
|
|
|
|
|
- VerticalAlignment="Center"/>
|
|
|
|
|
- <TextBox
|
|
|
|
|
- Width="200"
|
|
|
|
|
- VerticalAlignment="Center"
|
|
|
|
|
- x:Name="SearchFilterTextBox"
|
|
|
|
|
- KeyUp="SearchFilter_KeyUp"/>
|
|
|
|
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
|
|
+ <ColumnDefinition Width="200"/>
|
|
|
|
|
+ <ColumnDefinition/>
|
|
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
|
|
+
|
|
|
|
|
+ <!-- типа логотип компании -->
|
|
|
|
|
+ <Image
|
|
|
|
|
+ Source="/img/student.jpg"
|
|
|
|
|
+ Grid.RowSpan="2"/>
|
|
|
|
|
+
|
|
|
|
|
+ <StackPanel
|
|
|
|
|
+ Orientation="Vertical"
|
|
|
|
|
+ Grid.RowSpan="3"
|
|
|
|
|
+ VerticalAlignment="Bottom">
|
|
|
|
|
+ <Button
|
|
|
|
|
+ x:Name="ExitButton"
|
|
|
|
|
+ Content="Выход"
|
|
|
|
|
+ Click="ExitButton_Click"
|
|
|
|
|
+ Height="50"/>
|
|
|
</StackPanel>
|
|
</StackPanel>
|
|
|
|
|
|
|
|
- <ListView x:Name="StudentListView" Grid.Row="1" Margin="10">
|
|
|
|
|
- <ListView.View>
|
|
|
|
|
- <GridView>
|
|
|
|
|
- <GridViewColumn Header="Имя" DisplayMemberBinding="{Binding Name}" />
|
|
|
|
|
- <GridViewColumn Header="Курс" DisplayMemberBinding="{Binding Course}" />
|
|
|
|
|
- <GridViewColumn Header="Национальность" DisplayMemberBinding="{Binding Nationality}" />
|
|
|
|
|
- <GridViewColumn Header="Возраст" DisplayMemberBinding="{Binding Age}" />
|
|
|
|
|
- </GridView>
|
|
|
|
|
- </ListView.View>
|
|
|
|
|
- </ListView>
|
|
|
|
|
|
|
+ <WrapPanel
|
|
|
|
|
+ Orientation="Horizontal"
|
|
|
|
|
+ Grid.Column="1"
|
|
|
|
|
+ MinHeight="50">
|
|
|
|
|
+
|
|
|
|
|
+ </WrapPanel>
|
|
|
|
|
+
|
|
|
|
|
+ <DataGrid
|
|
|
|
|
+ Grid.Row="1"
|
|
|
|
|
+ Grid.Column="1"
|
|
|
|
|
+ CanUserAddRows="False"
|
|
|
|
|
+ AutoGenerateColumns="False"
|
|
|
|
|
+ ItemsSource="{Binding StudentList}">
|
|
|
|
|
+ <DataGrid.Columns>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Имя"
|
|
|
|
|
+ Binding="{Binding Name}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Возраст"
|
|
|
|
|
+ Binding="{Binding Age}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Курс"
|
|
|
|
|
+ Binding="{Binding Course}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Национальность"
|
|
|
|
|
+ Binding="{Binding Nation}"/>
|
|
|
|
|
+ </DataGrid.Columns>
|
|
|
|
|
+ </DataGrid>
|
|
|
</Grid>
|
|
</Grid>
|
|
|
</Window>
|
|
</Window>
|
|
|
```
|
|
```
|
|
|
-
|
|
|
|
|
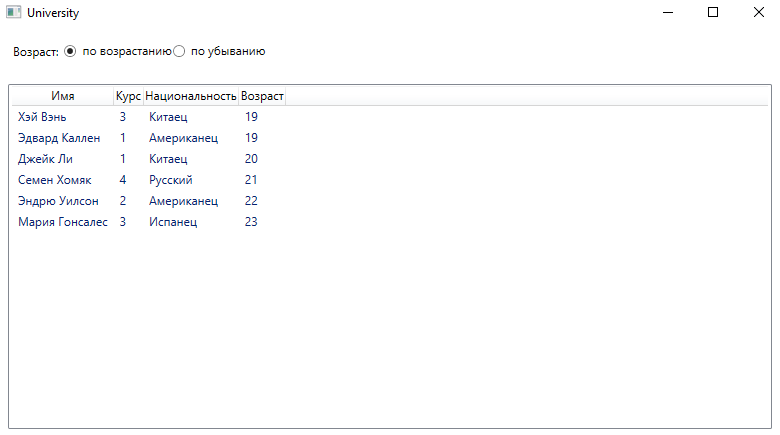
-## Сортировка
|
|
|
|
|
```
|
|
```
|
|
|
using System;
|
|
using System;
|
|
|
using System.Collections.Generic;
|
|
using System.Collections.Generic;
|
|
|
|
|
+using System.Collections.ObjectModel;
|
|
|
using System.Linq;
|
|
using System.Linq;
|
|
|
using System.Windows;
|
|
using System.Windows;
|
|
|
using System.Windows.Controls;
|
|
using System.Windows.Controls;
|
|
|
|
|
+using System.Windows.Data;
|
|
|
|
|
+using System.Windows.Documents;
|
|
|
|
|
+using System.Windows.Input;
|
|
|
|
|
+using System.Windows.Media;
|
|
|
|
|
+using System.Windows.Media.Imaging;
|
|
|
|
|
+using System.Windows.Navigation;
|
|
|
|
|
+using System.Windows.Shapes;
|
|
|
|
|
+using WpfApp3.model;
|
|
|
|
|
|
|
|
-namespace University
|
|
|
|
|
|
|
+namespace WpfApp3
|
|
|
{
|
|
{
|
|
|
public partial class MainWindow : Window
|
|
public partial class MainWindow : Window
|
|
|
{
|
|
{
|
|
|
- private List<Student> students;
|
|
|
|
|
- private bool sortAsc = true;
|
|
|
|
|
|
|
+ public ObservableCollection<Student> StudentList { get; set; }
|
|
|
|
|
|
|
|
public MainWindow()
|
|
public MainWindow()
|
|
|
{
|
|
{
|
|
|
InitializeComponent();
|
|
InitializeComponent();
|
|
|
-
|
|
|
|
|
- // Инициализируем список студентов
|
|
|
|
|
- InitializeData();
|
|
|
|
|
-
|
|
|
|
|
- // Отображаем всех студентов в listview
|
|
|
|
|
- UpdateStudentList(students);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void InitializeData()
|
|
|
|
|
- {
|
|
|
|
|
- // Создаем список студентов
|
|
|
|
|
- students = new List<Student>
|
|
|
|
|
- {
|
|
|
|
|
- new Student { Name = "Хэй Вэнь", Course = 3, Nationality = "Китаец", Age = 22 },
|
|
|
|
|
- new Student { Name = "Эдвард Каллен", Course = 1, Nationality = "Американец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Джейк Ли", Course = 1, Nationality = "Китаец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Семен Хомяк", Course = 4, Nationality = "Русский", Age = 23 },
|
|
|
|
|
- new Student { Name = "Эндрю Уилсон", Course = 2, Nationality = "Американец", Age = 21 },
|
|
|
|
|
- new Student { Name = "Мария Гонсалес", Course = 3, Nationality = "Испанец", Age = 20 }
|
|
|
|
|
- };
|
|
|
|
|
|
|
+ DataContext = this;
|
|
|
|
|
+ Globals.dataProvider = new LocalDataProvider();
|
|
|
|
|
+ StudentList = new ObservableCollection<Student>(Globals.dataProvider.GetStudents());
|
|
|
}
|
|
}
|
|
|
|
|
|
|
|
- private void FilterComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
|
|
|
|
|
|
|
+ private void ExitButton_Click(object sender, RoutedEventArgs e)
|
|
|
{
|
|
{
|
|
|
- List<Student> filteredStudents = new List<Student>();
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
- UpdateStudentList(filteredStudents);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void UpdateStudentList(List<Student> studentsToDisplay)
|
|
|
|
|
- {
|
|
|
|
|
- StudentListView.ItemsSource = studentsToDisplay;
|
|
|
|
|
|
|
+ Application.Current.Shutdown();
|
|
|
}
|
|
}
|
|
|
|
|
+ }
|
|
|
|
|
|
|
|
- private void RadioButton_Checked(object sender, RoutedEventArgs e)
|
|
|
|
|
- {
|
|
|
|
|
- sortAsc = (sender as RadioButton).Tag.ToString() == "1";
|
|
|
|
|
- InvalidateVisual(); // Исправлено имя метода
|
|
|
|
|
- }
|
|
|
|
|
|
|
+ internal interface IDataProvider
|
|
|
|
|
+ {
|
|
|
|
|
+ IEnumerable<Student> GetStudents();
|
|
|
|
|
+ }
|
|
|
|
|
|
|
|
- private IEnumerable<Student> FilteredStudentList
|
|
|
|
|
|
|
+ public class LocalDataProvider : IDataProvider
|
|
|
|
|
+ {
|
|
|
|
|
+ public IEnumerable<Student> GetStudents()
|
|
|
{
|
|
{
|
|
|
- get
|
|
|
|
|
|
|
+ return new List<Student>
|
|
|
{
|
|
{
|
|
|
- // сохраняем во временную переменную полный список
|
|
|
|
|
- var res = students;
|
|
|
|
|
-
|
|
|
|
|
- return res;
|
|
|
|
|
- }
|
|
|
|
|
|
|
+ new Student { Name = "Хэй Вэнь", Age = 24, Course = 4, Nation = "Китаец" },
|
|
|
|
|
+ new Student { Name = "Семен Хомяк", Age = 22, Course = 2, Nation = "Русский" },
|
|
|
|
|
+ new Student { Name = "Джейк Ли", Age = 19, Course = 1, Nation = "Американец" },
|
|
|
|
|
+ };
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
|
|
|
|
|
- class Student
|
|
|
|
|
|
|
+ public class Student
|
|
|
{
|
|
{
|
|
|
public string Name { get; set; }
|
|
public string Name { get; set; }
|
|
|
- public int Course { get; set; }
|
|
|
|
|
- public string Nationality { get; set; }
|
|
|
|
|
public int Age { get; set; }
|
|
public int Age { get; set; }
|
|
|
|
|
+ public int Course { get; set; }
|
|
|
|
|
+ public string Nation { get; set; }
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
```
|
|
```
|
|
|
-```
|
|
|
|
|
-<Window x:Class="University.MainWindow"
|
|
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
|
|
- xmlns:local="clr-namespace:University"
|
|
|
|
|
- mc:Ignorable="d"
|
|
|
|
|
- Title="University" Height="450" Width="800">
|
|
|
|
|
- <Grid>
|
|
|
|
|
- <Grid.RowDefinitions>
|
|
|
|
|
- <RowDefinition Height="Auto" />
|
|
|
|
|
- <RowDefinition Height="*" />
|
|
|
|
|
- </Grid.RowDefinitions>
|
|
|
|
|
-
|
|
|
|
|
- <StackPanel Orientation="Horizontal" Margin="10">
|
|
|
|
|
- <Label
|
|
|
|
|
- Content="Возраст:"
|
|
|
|
|
- VerticalAlignment="Center"/>
|
|
|
|
|
- <RadioButton
|
|
|
|
|
- GroupName="Age"
|
|
|
|
|
- Tag="1"
|
|
|
|
|
- Content="по возрастанию"
|
|
|
|
|
- IsChecked="True"
|
|
|
|
|
- Checked="RadioButton_Checked"
|
|
|
|
|
- VerticalAlignment="Center"/>
|
|
|
|
|
- <RadioButton
|
|
|
|
|
- GroupName="Age"
|
|
|
|
|
- Tag="2"
|
|
|
|
|
- Content="по убыванию"
|
|
|
|
|
- Checked="RadioButton_Checked"
|
|
|
|
|
- VerticalAlignment="Center"/>
|
|
|
|
|
- </StackPanel>
|
|
|
|
|
-
|
|
|
|
|
- <ListView x:Name="StudentListView" Grid.Row="1" Margin="10">
|
|
|
|
|
- <ListView.View>
|
|
|
|
|
- <GridView>
|
|
|
|
|
- <GridViewColumn Header="Имя" DisplayMemberBinding="{Binding Name}" />
|
|
|
|
|
- <GridViewColumn Header="Курс" DisplayMemberBinding="{Binding Course}" />
|
|
|
|
|
- <GridViewColumn Header="Национальность" DisplayMemberBinding="{Binding Nationality}" />
|
|
|
|
|
- <GridViewColumn Header="Возраст" DisplayMemberBinding="{Binding Age}" />
|
|
|
|
|
- </GridView>
|
|
|
|
|
- </ListView.View>
|
|
|
|
|
- </ListView>
|
|
|
|
|
- </Grid>
|
|
|
|
|
-</Window>
|
|
|
|
|
-```
|
|
|
|
|
-
|
|
|
|
|
|
|
+
|