|
|
@@ -1,411 +1,418 @@
|
|
|
-# Avalonia
|
|
|
-## Структура и пространства имен AXAML
|
|
|
-### создаваемый по умолчанию в проекте файл MainWindow.axaml будет иметь следующую разметку:
|
|
|
+# Привязка (Binding). Интерфейс INotifyPropertyChanged. Форматирование значений привязки и конвертеры значений.
|
|
|
+## Введение в привязку данных
|
|
|
```
|
|
|
<Window
|
|
|
- xmlns="https://github.com/avaloniaui"
|
|
|
+ x:Class="BindingApp.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- mc:Ignorable="d"
|
|
|
- d:DesignWidth="800"
|
|
|
- d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaFirst.MainWindow"
|
|
|
- Title="AvaloniaFirst"
|
|
|
+ xmlns:local="clr-namespace:BindingApp"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="MainWindow"
|
|
|
+ Height="250"
|
|
|
+ Width="300"
|
|
|
>
|
|
|
- Welcome to Avalonia!
|
|
|
+ <StackPanel>
|
|
|
+ <TextBox
|
|
|
+ x:Name="myTextBox"
|
|
|
+ Height="30" />
|
|
|
+ <TextBlock
|
|
|
+ x:Name="myTextBlock"
|
|
|
+ Text="{Binding
|
|
|
+ ElementName=myTextBox,
|
|
|
+ Path=Text}"
|
|
|
+ Height="30" />
|
|
|
+ </StackPanel>
|
|
|
</Window>
|
|
|
```
|
|
|
-
|
|
|
-## Элементы и их атрибуты
|
|
|
-### добавим кнопку в создаваемую по умолчанию разметку окна:
|
|
|
+
|
|
|
+## Работа с привязкой в C#
|
|
|
```
|
|
|
-<Window xmlns="https://github.com/avaloniaui"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaApplication1.MainWindow"
|
|
|
- Title="AvaloniaApplication1">
|
|
|
- <Button
|
|
|
- x:Name="button1" Width="100" Height="30" Content="Кнопка" />
|
|
|
+public MainWindow()
|
|
|
+{
|
|
|
+ InitializeComponent();
|
|
|
+
|
|
|
+ Binding binding = new Binding();
|
|
|
+
|
|
|
+ // элемент-источник
|
|
|
+ binding.ElementName = "myTextBox";
|
|
|
+
|
|
|
+ // свойство элемента-источника
|
|
|
+ binding.Path = new PropertyPath("Text");
|
|
|
+
|
|
|
+ // установка привязки для элемента-приемника
|
|
|
+ myTextBlock.SetBinding(TextBlock.TextProperty, binding);
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+## Режимы привязки
|
|
|
+```
|
|
|
+<StackPanel>
|
|
|
+ <TextBox
|
|
|
+ x:Name="textBox1"
|
|
|
+ Height="30" />
|
|
|
+ <TextBox
|
|
|
+ x:Name="textBox2"
|
|
|
+ Height="30"
|
|
|
+ Text="{Binding
|
|
|
+ ElementName=textBox1,
|
|
|
+ Path=Text,
|
|
|
+ Mode=TwoWay}" />
|
|
|
+</StackPanel>
|
|
|
+```
|
|
|
+
|
|
|
+## Свойство Source
|
|
|
+```
|
|
|
+class Phone
|
|
|
+{
|
|
|
+ public string Title { get; set; }
|
|
|
+ public string Company { get; set; }
|
|
|
+ public int Price { get; set; }
|
|
|
+}
|
|
|
+```
|
|
|
+```
|
|
|
+<Window
|
|
|
+ x:Class="BindingApp.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:BindingApp"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="MainWindow"
|
|
|
+ Height="150"
|
|
|
+ Width="300"
|
|
|
+>
|
|
|
+ <Window.Resources>
|
|
|
+ <local:Phone
|
|
|
+ x:Key="nexusPhone"
|
|
|
+ Title="Nexus X5"
|
|
|
+ Company="Google"
|
|
|
+ Price="25000" />
|
|
|
+ </Window.Resources>
|
|
|
+ <Grid Background="Black">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <TextBlock
|
|
|
+ Text="Модель:"
|
|
|
+ Foreground="White"/>
|
|
|
+ <TextBlock
|
|
|
+ x:Name="titleTextBlock"
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource nexusPhone},
|
|
|
+ Path=Title}"
|
|
|
+ Foreground="White"
|
|
|
+ Grid.Column="1"/>
|
|
|
+ <TextBlock
|
|
|
+ Text="Цена:"
|
|
|
+ Foreground="White"
|
|
|
+ Grid.Row="1"/>
|
|
|
+ <TextBlock
|
|
|
+ x:Name="priceTextBlock"
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource nexusPhone},
|
|
|
+ Path=Price}"
|
|
|
+ Foreground="White"
|
|
|
+ Grid.Column="1"
|
|
|
+ Grid.Row="1"/>
|
|
|
+ </Grid>
|
|
|
</Window>
|
|
|
```
|
|
|
-
|
|
|
-## Специальные символы
|
|
|
+
|
|
|
+## Свойство TargetNullValue
|
|
|
+```
|
|
|
+<Window.Resources>
|
|
|
+ <local:Phone
|
|
|
+ x:Key="nexusPhone"
|
|
|
+ Company="Google"
|
|
|
+ Price="25000" />
|
|
|
+</Window.Resources>
|
|
|
+<StackPanel>
|
|
|
+ <TextBlock
|
|
|
+ x:Name="titleTextBlock"
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource nexusPhone},
|
|
|
+ Path=Title,
|
|
|
+ TargetNullValue=Текст по умолчанию}" />
|
|
|
+</StackPanel>
|
|
|
```
|
|
|
-<Button
|
|
|
- Content="<"Hello">"
|
|
|
-/>
|
|
|
+
|
|
|
+## Свойство RelativeSource
|
|
|
+```
|
|
|
+<TextBox Text="{Binding
|
|
|
+ RelativeSource={RelativeSource Mode=Self},
|
|
|
+ Path=Background,
|
|
|
+ Mode=TwoWay,
|
|
|
+ UpdateSourceTrigger=PropertyChanged}" />
|
|
|
+```
|
|
|
+
|
|
|
+```
|
|
|
+<Grid Background="Black">
|
|
|
+ <TextBlock
|
|
|
+ Foreground="White"
|
|
|
+ Text="{Binding
|
|
|
+ RelativeSource={RelativeSource
|
|
|
+ Mode=FindAncestor,
|
|
|
+ AncestorType={x:Type Grid}},
|
|
|
+ Path=Background}" />
|
|
|
+</Grid>
|
|
|
```
|
|
|
-
|
|
|
+
|
|
|
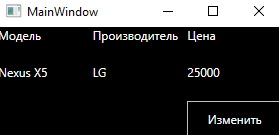
+## Свойство DataContext
|
|
|
```
|
|
|
<Window
|
|
|
- xmlns="https://github.com/avaloniaui"
|
|
|
+ x:Class="BindingApp.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaApplication1.MainWindow"
|
|
|
- Title="AvaloniaApplication1">
|
|
|
- <Button
|
|
|
- xml:space="preserve"> Hello World
|
|
|
-</Button>
|
|
|
+ xmlns:local="clr-namespace:BindingApp"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="MainWindow"
|
|
|
+ Height="150"
|
|
|
+ Width="300">
|
|
|
+ <Window.Resources>
|
|
|
+ <local:Phone
|
|
|
+ x:Key="nexusPhone"
|
|
|
+ Title="Nexus X5"
|
|
|
+ Company="Google"
|
|
|
+ Price="25000" />
|
|
|
+ </Window.Resources>
|
|
|
+ <Grid
|
|
|
+ Background="Black"
|
|
|
+ DataContext="{StaticResource nexusPhone}"
|
|
|
+ TextBlock.Foreground="White">
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <TextBlock
|
|
|
+ Text="Модель" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Title}"
|
|
|
+ Grid.Row="1" />
|
|
|
+ <TextBlock
|
|
|
+ Text="Производитель"
|
|
|
+ Grid.Column="1"/>
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Company}"
|
|
|
+ Grid.Column="1"
|
|
|
+ Grid.Row="1" />
|
|
|
+ <TextBlock
|
|
|
+ Text="Цена"
|
|
|
+ Grid.Column="2" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Price}"
|
|
|
+ Grid.Column="2"
|
|
|
+ Grid.Row="1" />
|
|
|
+ </Grid>
|
|
|
</Window>
|
|
|
```
|
|
|
-
|
|
|
-## Взаимодействие кода C# и XAML
|
|
|
+
|
|
|
+## Интерфейс INotifyPropertyChanged.
|
|
|
```
|
|
|
-<Window xmlns="https://github.com/avaloniaui"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:AvaloniaApplication1"
|
|
|
- mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaApplication1.MainWindow"
|
|
|
- Title="AvaloniaApplication1">
|
|
|
- <Grid>
|
|
|
- <TextBox
|
|
|
- x:Name="textBox1"
|
|
|
- Width="150"
|
|
|
- Height="30"
|
|
|
- VerticalAlignment="Top"
|
|
|
- Margin="20" />
|
|
|
+<Window
|
|
|
+ x:Class="BindingApp.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:BindingApp"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="MainWindow"
|
|
|
+ Height="150"
|
|
|
+ Width="300"
|
|
|
+>
|
|
|
+ <Window.Resources>
|
|
|
+ <local:Phone
|
|
|
+ x:Key="nexusPhone"
|
|
|
+ Title="Nexus X5"
|
|
|
+ Company="Google"
|
|
|
+ Price="25000" />
|
|
|
+ </Window.Resources>
|
|
|
+ <Grid
|
|
|
+ Background="Black"
|
|
|
+ DataContext="{StaticResource nexusPhone}"
|
|
|
+ TextBlock.Foreground="White">
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <TextBlock
|
|
|
+ Text="Модель" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Title}"
|
|
|
+ Grid.Row="1" />
|
|
|
+ <TextBlock
|
|
|
+ Text="Производитель"
|
|
|
+ Grid.Column="1"/>
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Company}"
|
|
|
+ Grid.Column="1"
|
|
|
+ Grid.Row="1" />
|
|
|
+ <TextBlock
|
|
|
+ Text="Цена"
|
|
|
+ Grid.Column="2" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding Price}"
|
|
|
+ Grid.Column="2"
|
|
|
+ Grid.Row="1" />
|
|
|
+
|
|
|
<Button
|
|
|
- x:Name="button1"
|
|
|
- Width="100"
|
|
|
- Height="30"
|
|
|
- Content="Кнопка"
|
|
|
- Click="Button_Click" />
|
|
|
+ Foreground="White"
|
|
|
+ Content="Изменить"
|
|
|
+ Click="Button_Click"
|
|
|
+ Background="Black"
|
|
|
+ BorderBrush="Silver"
|
|
|
+ Grid.Column="2"
|
|
|
+ Grid.Row="2" />
|
|
|
</Grid>
|
|
|
</Window>
|
|
|
```
|
|
|
```
|
|
|
-using Avalonia.Controls;
|
|
|
-using Avalonia.Interactivity;
|
|
|
-
|
|
|
-namespace AvaloniaApplication1;
|
|
|
-
|
|
|
-public partial class MainWindow : Window
|
|
|
+using System.ComponentModel;
|
|
|
+using System.Runtime.CompilerServices;
|
|
|
+
|
|
|
+class Phone : INotifyPropertyChanged
|
|
|
{
|
|
|
- public MainWindow()
|
|
|
+ private string title;
|
|
|
+ private string company;
|
|
|
+ private int price;
|
|
|
+
|
|
|
+ public string Title
|
|
|
{
|
|
|
- InitializeComponent();
|
|
|
- }
|
|
|
-
|
|
|
- private void Button_Click(
|
|
|
- object? sender,
|
|
|
- RoutedEventArgs e)
|
|
|
- {
|
|
|
- string text = textBox1.Text;
|
|
|
- if (text != "")
|
|
|
+ get { return title; }
|
|
|
+ set
|
|
|
{
|
|
|
- var messageWindow = new Window()
|
|
|
- {
|
|
|
- Title = "Message",
|
|
|
- Content = new TextBlock() { Text = text }
|
|
|
- };
|
|
|
- messageWindow.ShowDialog(this);
|
|
|
+ title = value;
|
|
|
+ OnPropertyChanged("Title");
|
|
|
}
|
|
|
}
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-## Пространства имен из C# в XAML
|
|
|
-```
|
|
|
-using Avalonia.Controls;
|
|
|
-using Avalonia.Interactivity;
|
|
|
-using Avalonia.Markup.Xaml;
|
|
|
-using AvaloniaApplication1;
|
|
|
-
|
|
|
-namespace AvaloniaApplication1
|
|
|
-{
|
|
|
- public partial class MainWindow : Window
|
|
|
+ public string Company
|
|
|
{
|
|
|
- public MainWindow()
|
|
|
+ get { return company; }
|
|
|
+ set
|
|
|
{
|
|
|
- InitializeComponent();
|
|
|
+ company = value;
|
|
|
+ OnPropertyChanged("Company");
|
|
|
}
|
|
|
-
|
|
|
- private void InitializeComponent()
|
|
|
- {
|
|
|
- AvaloniaXamlLoader.Load(this);
|
|
|
- Button phoneButton = this.FindControl<Button>("phoneButton");
|
|
|
- phoneButton.Click += PhoneButton_Click;
|
|
|
- }
|
|
|
-
|
|
|
- private void PhoneButton_Click(object sender, RoutedEventArgs e)
|
|
|
+ }
|
|
|
+ public int Price
|
|
|
+ {
|
|
|
+ get { return price; }
|
|
|
+ set
|
|
|
{
|
|
|
- string text = "Смартфон Lumia 950; цена: 700";
|
|
|
-
|
|
|
- var messageWindow = new Window()
|
|
|
- {
|
|
|
- Title = "Message",
|
|
|
- Content = new TextBlock() { Text = text }
|
|
|
- };
|
|
|
- messageWindow.ShowDialog(this);
|
|
|
+ price = value;
|
|
|
+ OnPropertyChanged("Price");
|
|
|
}
|
|
|
}
|
|
|
+
|
|
|
+ public event PropertyChangedEventHandler PropertyChanged;
|
|
|
+ public void OnPropertyChanged([CallerMemberName]string prop = "")
|
|
|
+ {
|
|
|
+ if (PropertyChanged != null)
|
|
|
+ PropertyChanged(this, new PropertyChangedEventArgs(prop));
|
|
|
+ }
|
|
|
}
|
|
|
```
|
|
|
+
|
|
|
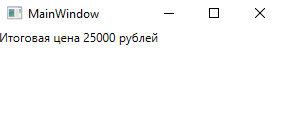
+## Форматирование значений привязки и конвертеры значений
|
|
|
```
|
|
|
-<Window xmlns="https://github.com/avaloniaui"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:AvaloniaApplication1;assembly=AvaloniaApplication1"
|
|
|
- mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaApplication1.MainWindow"
|
|
|
- Title="AvaloniaApplication1">
|
|
|
- <Button x:Name = "phoneButton" Width="250" Height="40">
|
|
|
- <StackPanel Orientation="Horizontal">
|
|
|
- <TextBlock Text="Lumia 950" Margin="5"/>
|
|
|
- <TextBlock Text="$700" Margin="5"/>
|
|
|
- </StackPanel>
|
|
|
- </Button>
|
|
|
-</Window>
|
|
|
+class Phone
|
|
|
+{
|
|
|
+ public string Title { get; set; }
|
|
|
+ public string Company { get; set; }
|
|
|
+ public int Price { get; set; }
|
|
|
+}
|
|
|
```
|
|
|
-
|
|
|
-## Компоновка
|
|
|
```
|
|
|
-<Window xmlns="https://github.com/avaloniaui"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
- x:Class="AvaloniaApplication1.MainWindow"
|
|
|
- Title="AvaloniaApplication1">
|
|
|
- <Grid ShowGridLines="True">
|
|
|
- <Grid.RowDefinitions>
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- </Grid.RowDefinitions>
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition />
|
|
|
- <ColumnDefinition />
|
|
|
- <ColumnDefinition />
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- </Grid>
|
|
|
+<Window
|
|
|
+ x:Class="ValueConventerApp.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:ValueConventerApp"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="MainWindow"
|
|
|
+ Height="150"
|
|
|
+ Width="300"
|
|
|
+>
|
|
|
+ <Window.Resources>
|
|
|
+ <local:Phone
|
|
|
+ x:Key="nexusPhone"
|
|
|
+ Title="Nexus X5"
|
|
|
+ Company="Google"
|
|
|
+ Price="25000" />
|
|
|
+ </Window.Resources>
|
|
|
+ <Grid>
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding
|
|
|
+ StringFormat=Итоговая цена {0} рублей,
|
|
|
+ Source={StaticResource nexusPhone},
|
|
|
+ Path=Price}" />
|
|
|
+ </Grid>
|
|
|
</Window>
|
|
|
```
|
|
|
-
|
|
|
-```
|
|
|
-<Grid ShowGridLines="True">
|
|
|
- <Grid.RowDefinitions>
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- </Grid.RowDefinitions>
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition />
|
|
|
- <ColumnDefinition />
|
|
|
- <ColumnDefinition />
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- <Button
|
|
|
- Content="Строка 0 Столбец 0" />
|
|
|
- <Button
|
|
|
- Grid.Column="0"
|
|
|
- Grid.Row="1"
|
|
|
- Content="Объединение трех столбцов"
|
|
|
- Grid.ColumnSpan="3" />
|
|
|
- <Button
|
|
|
- Grid.Column="2"
|
|
|
- Grid.Row="2"
|
|
|
- Content="Строка 2 Столбец 2" />
|
|
|
-</Grid>
|
|
|
-```
|
|
|
-
|
|
|
-### Установка размеров
|
|
|
-```<Grid ShowGridLines="True">
|
|
|
- <Grid.RowDefinitions>
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- <RowDefinition />
|
|
|
- </Grid.RowDefinitions>
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
- <ColumnDefinition Width="0.5*" />
|
|
|
- <ColumnDefinition Width="1.5*" />
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- <Button
|
|
|
- Content="Строка 0 Столбец 0" />
|
|
|
- <Button
|
|
|
- Grid.Column="0"
|
|
|
- Grid.Row="1"
|
|
|
- Content="Объединение трех столбцов"
|
|
|
- Grid.ColumnSpan="3" />
|
|
|
- <Button
|
|
|
- Grid.Column="2"
|
|
|
- Grid.Row="2"
|
|
|
- Content="Строка 2 Столбец 2" />
|
|
|
-
|
|
|
- </Grid>
|
|
|
-```
|
|
|
-
|
|
|
-### GridSplitter
|
|
|
-```
|
|
|
-<Grid>
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
- <ColumnDefinition Width="Auto" />
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- <Button
|
|
|
- Grid.Column="0"
|
|
|
- Content="Левая кнопка" />
|
|
|
- <GridSplitter
|
|
|
- Grid.Column="1"
|
|
|
- Width="3" />
|
|
|
- <Button
|
|
|
- Grid.Column="2"
|
|
|
- Content="Правая кнопка" />
|
|
|
-</Grid>
|
|
|
-```
|
|
|
-
|
|
|
-### StackPanel
|
|
|
+
|
|
|
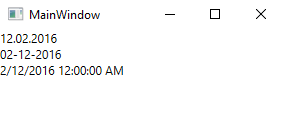
+## Конвертеры значений
|
|
|
```
|
|
|
-<Grid>
|
|
|
- <StackPanel>
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- Content="1" />
|
|
|
- <Button
|
|
|
- Background="White"
|
|
|
- Content="2" />
|
|
|
- <Button
|
|
|
- Background="Red"
|
|
|
- Content="3" />
|
|
|
- </StackPanel>
|
|
|
-</Grid>
|
|
|
+public class DateTimeToDateConverter : IValueConverter
|
|
|
+{
|
|
|
+ public object Convert(
|
|
|
+ object value,
|
|
|
+ Type targetType,
|
|
|
+ object parameter,
|
|
|
+ CultureInfo culture)
|
|
|
+ {
|
|
|
+ if(parameter!=null && parameter.ToString()=="EN")
|
|
|
+ return ((DateTime)value).ToString("MM-dd-yyyy");
|
|
|
+
|
|
|
+ return ((DateTime)value).ToString("dd.MM.yyyy");
|
|
|
+ }
|
|
|
+
|
|
|
+ public object ConvertBack(
|
|
|
+ object value,
|
|
|
+ Type targetType,
|
|
|
+ object parameter,
|
|
|
+ CultureInfo culture)
|
|
|
+ {
|
|
|
+ return DependencyProperty.UnsetValue;
|
|
|
+ }
|
|
|
+}
|
|
|
```
|
|
|
-
|
|
|
```
|
|
|
-<StackPanel Orientation="Horizontal">
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- MinWidth="30"
|
|
|
- Content="1" />
|
|
|
- <Button
|
|
|
- Background="White"
|
|
|
- MinWidth="30"
|
|
|
- Content="2" />
|
|
|
- <Button
|
|
|
- Background="Red"
|
|
|
- MinWidth="30"
|
|
|
- Content="3" />
|
|
|
+<StackPanel>
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource myDate},
|
|
|
+ Converter={StaticResource myDateConverter}}" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource myDate},
|
|
|
+ ConverterParameter=EN,
|
|
|
+ Converter={StaticResource myDateConverter}}" />
|
|
|
+ <TextBlock
|
|
|
+ Text="{Binding
|
|
|
+ Source={StaticResource myDate}}" />
|
|
|
</StackPanel>
|
|
|
```
|
|
|
-
|
|
|
-### WrapPanel
|
|
|
-```
|
|
|
-<WrapPanel>
|
|
|
- <Button
|
|
|
- Background="AliceBlue"
|
|
|
- Content="Кнопка 1" />
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- Content="Кнопка 2" />
|
|
|
- <Button
|
|
|
- Background="Aquamarine"
|
|
|
- Content="Кнопка 3"
|
|
|
- Height="30"/>
|
|
|
- <Button
|
|
|
- Background="DarkGreen"
|
|
|
- Content="Кнопка 4"
|
|
|
- Height="20"/>
|
|
|
- <Button
|
|
|
- Background="LightGreen"
|
|
|
- Content="Кнопка 5"/>
|
|
|
- <Button
|
|
|
- Background="RosyBrown"
|
|
|
- Content="Кнопка 6"
|
|
|
- Width="80" />
|
|
|
- <Button
|
|
|
- Background="GhostWhite"
|
|
|
- Content="Кнопка 7" />
|
|
|
-</WrapPanel>
|
|
|
-```
|
|
|
-
|
|
|
-### Вертикальный WrapPanel
|
|
|
-```
|
|
|
-<WrapPanel Orientation="Vertical">
|
|
|
- <Button
|
|
|
- Background="AliceBlue"
|
|
|
- Content="Кнопка 1"
|
|
|
- Height="50" />
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- Content="Кнопка 2" />
|
|
|
- <Button
|
|
|
- Background="Aquamarine"
|
|
|
- Content="Кнопка 3"
|
|
|
- Width="60"/>
|
|
|
- <Button
|
|
|
- Background="DarkGreen"
|
|
|
- Content="Кнопка 4"
|
|
|
- Width="80"/>
|
|
|
- <Button
|
|
|
- Background="LightGreen"
|
|
|
- Content="Кнопка 5"/>
|
|
|
- <Button
|
|
|
- Background="RosyBrown"
|
|
|
- Content="Кнопка 6"
|
|
|
- Height="80" />
|
|
|
- <Button
|
|
|
- Background="GhostWhite"
|
|
|
- Content="Кнопка 7" />
|
|
|
- <Button
|
|
|
- Background="Bisque"
|
|
|
- Content="Кнопка 8" />
|
|
|
-</WrapPanel>
|
|
|
-```
|
|
|
-
|
|
|
-### установить определенную ширину для всех вложенных элементов
|
|
|
-```
|
|
|
-<WrapPanel
|
|
|
- ItemHeight="30"
|
|
|
- ItemWidth="80"
|
|
|
- Orientation="Horizontal"
|
|
|
->
|
|
|
- <Button
|
|
|
- Background="AliceBlue"
|
|
|
- Content="1" />
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- Content="2" />
|
|
|
- <Button
|
|
|
- Background="Aquamarine"
|
|
|
- Content="3"/>
|
|
|
- <Button
|
|
|
- Background="DarkGreen"
|
|
|
- Content="4"/>
|
|
|
- <Button
|
|
|
- Background="LightGreen"
|
|
|
- Content="5"/>
|
|
|
- <Button
|
|
|
- Background="AliceBlue"
|
|
|
- Content="6" />
|
|
|
- <Button
|
|
|
- Background="Blue"
|
|
|
- Content="7" />
|
|
|
-</WrapPanel>
|
|
|
-```
|
|
|
-
|
|
|
-## Image. Ресурсы
|
|
|
-```
|
|
|
-<Grid ShowGridLines="True">
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition Width="100"/>
|
|
|
- <ColumnDefinition/>
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- <StackPanel
|
|
|
- Orientation="Vertical"
|
|
|
- VerticalAlignment="Bottom"
|
|
|
- >
|
|
|
- <Image
|
|
|
- Source="avares://AvaloniaApplication1/images/aa.jpg"/>
|
|
|
- </StackPanel>
|
|
|
- </Grid>
|
|
|
-```
|
|
|
-
|
|
|
+
|