|
|
@@ -1,521 +1,150 @@
|
|
|
-# Элементы управления
|
|
|
-## Обзор элементов управления и их свойств
|
|
|
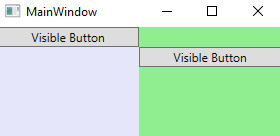
-### Visibility
|
|
|
-```
|
|
|
-<Grid>
|
|
|
+# Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
|
|
|
+## Каркас приложения.
|
|
|
+```
|
|
|
+<Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ </Grid.RowDefinitions>
|
|
|
<Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
+ <ColumnDefinition Width="200"/>
|
|
|
+ <ColumnDefinition/>
|
|
|
</Grid.ColumnDefinitions>
|
|
|
+
|
|
|
+ <!-- типа логотип компании -->
|
|
|
+ <Image
|
|
|
+ Source="/Img/simon.png"
|
|
|
+ Grid.RowSpan="2"/>
|
|
|
+
|
|
|
<StackPanel
|
|
|
- Grid.Column="0"
|
|
|
- Background="Lavender">
|
|
|
- <Button
|
|
|
- Visibility="Collapsed"
|
|
|
- Content="Панель Collapsed" />
|
|
|
- <Button
|
|
|
- Height="20"
|
|
|
- Content="Visible Button" />
|
|
|
- </StackPanel>
|
|
|
- <StackPanel
|
|
|
- Grid.Column="1"
|
|
|
- Background="LightGreen">
|
|
|
- <Button
|
|
|
- Visibility="Hidden"
|
|
|
- Content="Панель Hidden" />
|
|
|
+ Orientation="Vertical"
|
|
|
+ Grid.RowSpan="3"
|
|
|
+ VerticalAlignment="Bottom">
|
|
|
<Button
|
|
|
- Height="20"
|
|
|
- Content="Visible Button" />
|
|
|
+ x:Name="ExitButton"
|
|
|
+ Content="Выход"
|
|
|
+ Click="ExitButton_Click"
|
|
|
+ Height="50"/>
|
|
|
</StackPanel>
|
|
|
+
|
|
|
+ <WrapPanel
|
|
|
+ Orientation="Horizontal"
|
|
|
+ Grid.Column="1"
|
|
|
+ MinHeight="50">
|
|
|
+ <!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
|
|
|
+ </WrapPanel>
|
|
|
</Grid>
|
|
|
```
|
|
|
-
|
|
|
-### Свойства настройки шрифтов
|
|
|
-```
|
|
|
-<Button
|
|
|
- Content="Hello World!"
|
|
|
- FontFamily="Verdana"
|
|
|
- FontSize="13"
|
|
|
- FontStretch="Expanded" />
|
|
|
-```
|
|
|
-
|
|
|
-### FlowDirection
|
|
|
-```
|
|
|
-<StackPanel>
|
|
|
- <TextBlock FlowDirection="RightToLeft">
|
|
|
- RightToLeft
|
|
|
- </TextBlock>
|
|
|
- <TextBlock FlowDirection="LeftToRight">
|
|
|
- LeftToRight
|
|
|
- </TextBlock>
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-### Цвета фона и шрифта
|
|
|
-```
|
|
|
-<Button
|
|
|
- Width="60"
|
|
|
- Height="30"
|
|
|
- Background="LightGray"
|
|
|
- Foreground="DarkRed"
|
|
|
- Content="Цвет" />
|
|
|
-```
|
|
|
-
|
|
|
-## Элементы управления содержимым
|
|
|
-```
|
|
|
-<Window
|
|
|
- x:Class="ControlsApp.MainWindow"
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:ControlsApp"
|
|
|
- mc:Ignorable="d"
|
|
|
- Title="Элементы управления"
|
|
|
- Height="250"
|
|
|
- Width="300"
|
|
|
->
|
|
|
- <StackPanel>
|
|
|
- <Button
|
|
|
- x:Name="button1" />
|
|
|
- </StackPanel>
|
|
|
-</Window>
|
|
|
-```
|
|
|
+
|
|
|
+## Модель данных
|
|
|
+## 1.
|
|
|
+### Cоздадим класс "Student"
|
|
|
```
|
|
|
-using System;
|
|
|
-using System.Windows;
|
|
|
-
|
|
|
-namespace ControlsApp
|
|
|
+namespace WpfTemplate.Model
|
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
+ public class Cat
|
|
|
{
|
|
|
- public MainWindow()
|
|
|
- {
|
|
|
- InitializeComponent();
|
|
|
- double d = 5.6;
|
|
|
- button1.Content = d;
|
|
|
- }
|
|
|
+ public string name { get; set; }
|
|
|
+ public int age{ get; set; }
|
|
|
+ public string course { get; set; }
|
|
|
+ // национальность
|
|
|
+ public string nation { get; set; }
|
|
|
+ public string photo { get; set; }
|
|
|
}
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-## Позиционирование контента
|
|
|
-```
|
|
|
-<StackPanel>
|
|
|
- <Button
|
|
|
- Margin="5"
|
|
|
- HorizontalContentAlignment="Left"
|
|
|
- Content="Left"
|
|
|
- Height="90"
|
|
|
- Width="500" />
|
|
|
- <Button
|
|
|
- Margin="5"
|
|
|
- HorizontalContentAlignment="Right"
|
|
|
- Content="Right"
|
|
|
- Height="90"
|
|
|
- Width="500" />
|
|
|
- <Button
|
|
|
- Margin="5"
|
|
|
- HorizontalContentAlignment="Center"
|
|
|
- Content="Center"
|
|
|
- Height="90"
|
|
|
- Width="500" />
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-### Padding
|
|
|
-```
|
|
|
-<StackPanel>
|
|
|
- <Button
|
|
|
- x:Name="button1"
|
|
|
- Padding="50 30 0 40"
|
|
|
- HorizontalContentAlignment="Left">
|
|
|
- Hello World
|
|
|
- </Button>
|
|
|
- <Button
|
|
|
- x:Name="button2"
|
|
|
- Padding="60 20 0 30"
|
|
|
- HorizontalContentAlignment="Center">
|
|
|
- Hello World
|
|
|
- </Button>
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-## Кнопки
|
|
|
-```
|
|
|
-<Window
|
|
|
- x:Class="ControlsApp.MainWindow"
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:ControlsApp"
|
|
|
- mc:Ignorable="d"
|
|
|
- Title="Элементы управления"
|
|
|
- Height="250"
|
|
|
- Width="300"
|
|
|
->
|
|
|
- <StackPanel>
|
|
|
- <Button
|
|
|
- x:Name="acceptButton"
|
|
|
- Content="ОК"
|
|
|
- IsDefault="True"
|
|
|
- Click="acceptButton_Click" />
|
|
|
- <Button
|
|
|
- x:Name="escButton"
|
|
|
- Content="Выход"
|
|
|
- IsCancel="True"
|
|
|
- Click="escButton_Click" />
|
|
|
- </StackPanel>
|
|
|
-</Window>
|
|
|
+}
|
|
|
```
|
|
|
+## 2.
|
|
|
+### Cоздадим интерфейс IDataProvider
|
|
|
```
|
|
|
-using System.Windows;
|
|
|
-
|
|
|
-namespace ControlsApp
|
|
|
+namespace WpfTemplate.Model
|
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
+ interface IDataProvider
|
|
|
{
|
|
|
- public MainWindow()
|
|
|
- {
|
|
|
- InitializeComponent();
|
|
|
- }
|
|
|
-
|
|
|
- private void acceptButton_Click(object sender, RoutedEventArgs e)
|
|
|
- {
|
|
|
- MessageBox.Show("Действие выполнено");
|
|
|
- }
|
|
|
-
|
|
|
- private void escButton_Click(object sender, RoutedEventArgs e)
|
|
|
- {
|
|
|
- this.Close(); // закрытие окна
|
|
|
- }
|
|
|
+ IEnumerable<Student> getStudents();
|
|
|
}
|
|
|
}
|
|
|
```
|
|
|
-
|
|
|
-
|
|
|
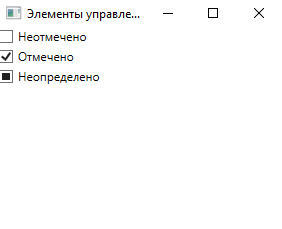
-### CheckBox
|
|
|
-```
|
|
|
-<StackPanel x:Name="stackPanel">
|
|
|
- <CheckBox
|
|
|
- x:Name="checkBox1"
|
|
|
- IsThreeState="True"
|
|
|
- IsChecked="False"
|
|
|
- Height="20"
|
|
|
- Content="Неотмечено" />
|
|
|
- <CheckBox
|
|
|
- x:Name="checkBox2"
|
|
|
- IsThreeState="True"
|
|
|
- IsChecked="True"
|
|
|
- Height="20"
|
|
|
- Content="Отмечено" />
|
|
|
- <CheckBox
|
|
|
- x:Name="checkBox3"
|
|
|
- IsThreeState="True"
|
|
|
- IsChecked="{x:Null}"
|
|
|
- Height="20"
|
|
|
- Content="Неопределено"/>
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-```
|
|
|
-<CheckBox
|
|
|
- x:Name="checkBox"
|
|
|
- IsChecked="False"
|
|
|
- Height="20"
|
|
|
- Content="Флажок"
|
|
|
- IsThreeState="True"
|
|
|
- Unchecked="checkBox_Unchecked"
|
|
|
- Indeterminate="checkBox_Indeterminate"
|
|
|
- Checked="checkBox_Checked" />
|
|
|
-```
|
|
|
+### Создадим класс LocalDataProvider
|
|
|
```
|
|
|
-private void checkBox_Checked(object sender, RoutedEventArgs e)
|
|
|
+public class LocalDataProvider : IDataProvider
|
|
|
{
|
|
|
- MessageBox.Show(checkBox.Content.ToString() + " отмечен");
|
|
|
-}
|
|
|
-
|
|
|
-private void checkBox_Unchecked(object sender, RoutedEventArgs e)
|
|
|
-{
|
|
|
- MessageBox.Show(checkBox.Content.ToString() + " не отмечен");
|
|
|
-}
|
|
|
-
|
|
|
-private void checkBox_Indeterminate(object sender, RoutedEventArgs e)
|
|
|
-{
|
|
|
- MessageBox.Show(checkBox.Content.ToString() + " в неопределенном состоянии");
|
|
|
+ public IEnumerable<Student> getStudents()
|
|
|
+ {
|
|
|
+ return new Student[]{
|
|
|
+ new Student{
|
|
|
+ age=25,
|
|
|
+ nation="Китаец",
|
|
|
+ course="4",
|
|
|
+ name="Хэй Вэнь"},
|
|
|
+ new Student{
|
|
|
+ age=23,
|
|
|
+ nation="Англичанин",
|
|
|
+ course="2",
|
|
|
+ name="Джейкоб Уилсон"},
|
|
|
+ new Student{
|
|
|
+ age=19,
|
|
|
+ nation="Египтянка",
|
|
|
+ course="1",
|
|
|
+ name="Талиба Бадави"}
|
|
|
+ };
|
|
|
+ }
|
|
|
}
|
|
|
```
|
|
|
-
|
|
|
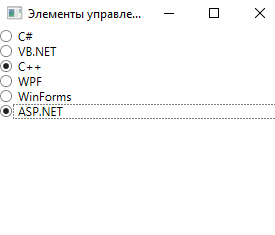
-### RadioButton
|
|
|
-```
|
|
|
-<StackPanel x:Name="stackPanel">
|
|
|
- <RadioButton
|
|
|
- GroupName="Languages"
|
|
|
- Content="C#"
|
|
|
- IsChecked="True" />
|
|
|
- <RadioButton
|
|
|
- GroupName="Languages"
|
|
|
- Content="VB.NET" />
|
|
|
- <RadioButton
|
|
|
- GroupName="Languages"
|
|
|
- Content="C++" />
|
|
|
- <RadioButton
|
|
|
- GroupName="Technologies"
|
|
|
- Content="WPF"
|
|
|
- IsChecked="True" />
|
|
|
- <RadioButton
|
|
|
- GroupName="Technologies"
|
|
|
- Content="WinForms" />
|
|
|
- <RadioButton
|
|
|
- GroupName="Technologies"
|
|
|
- Content="ASP.NET" />
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-
|
|
|
-## Текстовые элементы управления
|
|
|
-### TextBox
|
|
|
-```
|
|
|
-<TextBox
|
|
|
- MaxLength="250"
|
|
|
- TextChanged="TextBox_TextChanged">
|
|
|
- Начальный текст
|
|
|
-</TextBox>
|
|
|
-```
|
|
|
+## 3.
|
|
|
+### Cоздадим класс Globals
|
|
|
```
|
|
|
-private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
|
|
|
+class Globals
|
|
|
{
|
|
|
- TextBox textBox = (TextBox)sender;
|
|
|
- MessageBox.Show(textBox.Text);
|
|
|
+ public static IDataProvider dataProvider;
|
|
|
}
|
|
|
```
|
|
|
-
|
|
|
-
|
|
|
+## 4.
|
|
|
+### присвоим глобальной переменной dataProvider экземпляр класса LocalDataProvider
|
|
|
```
|
|
|
-<TextBox
|
|
|
- AcceptsReturn="True"
|
|
|
- Height="100"
|
|
|
- VerticalScrollBarVisibility="Auto"
|
|
|
- HorizontalScrollBarVisibility="Auto">
|
|
|
- Начальный текст
|
|
|
-</TextBox>
|
|
|
-```
|
|
|
-
|
|
|
-```
|
|
|
-<StackPanel>
|
|
|
- <TextBox
|
|
|
- x:Name="textBox1"
|
|
|
- Height="100" SelectionBrush="Blue" />
|
|
|
- <Button
|
|
|
- Content="Выделить текст"
|
|
|
- Height="30"
|
|
|
- Width="100"
|
|
|
- Click="Button_Click"
|
|
|
- Margin="10" />
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-```
|
|
|
-private void Button_Click(object sender, RoutedEventArgs e)
|
|
|
+public IEnumerable<Student> studentList { get; set; }
|
|
|
+
|
|
|
+public MainWindow()
|
|
|
{
|
|
|
- textBox1.SelectionStart = 5;
|
|
|
- textBox1.SelectionLength = 10;
|
|
|
- textBox1.Focus();
|
|
|
- // данное выражение эквивалентно
|
|
|
- //textBox1.Select(5, 10);
|
|
|
+ InitializeComponent();
|
|
|
+ DataContext = this;
|
|
|
+ Globals.dataProvider = new LocalDataProvider();
|
|
|
+ StudentList = Globals.dataProvider.getStudents();
|
|
|
}
|
|
|
-```
|
|
|
-
|
|
|
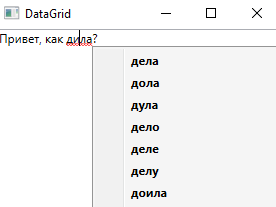
-### Проверка орфографии
|
|
|
-```
|
|
|
-<DockPanel>
|
|
|
- <TextBox
|
|
|
- SpellCheck.IsEnabled="True"
|
|
|
- Language="ru-ru">
|
|
|
- Привет, как дила?
|
|
|
- </TextBox>
|
|
|
-</DockPanel>
|
|
|
-```
|
|
|
-
|
|
|
-### PasswordBox
|
|
|
-```
|
|
|
-<StackPanel>
|
|
|
- <PasswordBox
|
|
|
- PasswordChar="*"
|
|
|
- MinHeight="30" />
|
|
|
- <PasswordBox
|
|
|
- MinHeight="30" />
|
|
|
-</StackPanel>
|
|
|
-```
|
|
|
-
|
|
|
-## Элементы управления списками
|
|
|
-```
|
|
|
-<Window
|
|
|
- x:Class="ControlsApp.MainWindow"
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:ControlsApp"
|
|
|
- xmlns:sys="clr-namespace:System;assembly=mscorlib"
|
|
|
- mc:Ignorable="d"
|
|
|
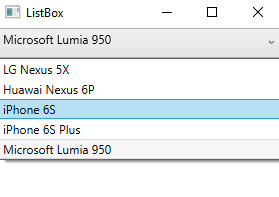
- Title="ListBox"
|
|
|
- Height="200"
|
|
|
- Width="300"
|
|
|
->
|
|
|
- <Grid>
|
|
|
- <ListBox Name="list">
|
|
|
- <sys:String>Lumia 950</sys:String>
|
|
|
- <sys:String>iPhone 6S Plus</sys:String>
|
|
|
- <sys:String>Xiaomi Mi5</sys:String>
|
|
|
- <sys:String>Nexus 5X</sys:String>
|
|
|
- </ListBox>
|
|
|
- </Grid>
|
|
|
-</Window>
|
|
|
-```
|
|
|
-
|
|
|
-### ComboBox
|
|
|
-```
|
|
|
-<ComboBox
|
|
|
- Name="phonesList"
|
|
|
- Height="30"
|
|
|
- VerticalAlignment="Top">
|
|
|
- <TextBlock>LG Nexus 5X</TextBlock>
|
|
|
- <TextBlock>Huawai Nexus 6P</TextBlock>
|
|
|
- <TextBlock>iPhone 6S</TextBlock>
|
|
|
- <TextBlock>iPhone 6S Plus</TextBlock>
|
|
|
- <TextBlock>Microsoft Lumia 950</TextBlock>
|
|
|
-</ComboBox>
|
|
|
-```
|
|
|
-
|
|
|
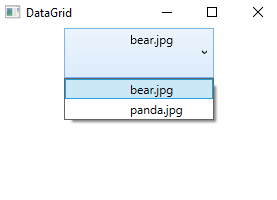
-### ComboBoxItem
|
|
|
-```
|
|
|
-<ComboBox
|
|
|
- Height="50"
|
|
|
- Width="150"
|
|
|
- VerticalAlignment="Top"
|
|
|
->
|
|
|
- <ComboBoxItem IsSelected="True">
|
|
|
- <StackPanel Orientation="Horizontal">
|
|
|
- <Image
|
|
|
- Source="cats.jpg"
|
|
|
- Width="60" />
|
|
|
- <TextBlock>cats.jpg</TextBlock>
|
|
|
- </StackPanel>
|
|
|
- </ComboBoxItem>
|
|
|
- <StackPanel Orientation="Horizontal">
|
|
|
- <Image
|
|
|
- Source="bear.jpg"
|
|
|
- Width="60" />
|
|
|
- <TextBlock>bear.jpg</TextBlock>
|
|
|
- </StackPanel>
|
|
|
- <StackPanel Orientation="Horizontal">
|
|
|
- <Image
|
|
|
- Source="panda.jpg"
|
|
|
- Width="60" />
|
|
|
- <TextBlock>panda.jpg</TextBlock>
|
|
|
- </StackPanel>
|
|
|
-</ComboBox>
|
|
|
-```
|
|
|
-
|
|
|
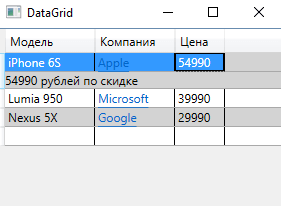
-## DataGrid
|
|
|
-```
|
|
|
-public class Phone
|
|
|
+
|
|
|
+private void ExitButton_Click(object sender, RoutedEventArgs e)
|
|
|
{
|
|
|
- public string Title { get; set; }
|
|
|
- public string Company { get; set; }
|
|
|
- public int Price { get; set; }
|
|
|
+ Application.Current.Shutdown();
|
|
|
}
|
|
|
```
|
|
|
+## Привязка данных. Табличный вывод
|
|
|
```
|
|
|
-<DataGrid
|
|
|
- x:Name="phonesGrid"
|
|
|
- AutoGenerateColumns="False"
|
|
|
- HorizontalGridLinesBrush="DarkGray"
|
|
|
- RowBackground="LightGray"
|
|
|
- AlternatingRowBackground="White">
|
|
|
-
|
|
|
- <DataGrid.Items>
|
|
|
- <local:Phone
|
|
|
- Title="iPhone 6S"
|
|
|
- Company="Apple"
|
|
|
- Price="54990" />
|
|
|
- <local:Phone
|
|
|
- Title="Lumia 950"
|
|
|
- Company="Microsoft"
|
|
|
- Price="39990" />
|
|
|
- <local:Phone
|
|
|
- Title="Nexus 5X"
|
|
|
- Company="Google"
|
|
|
- Price="29990" />
|
|
|
- </DataGrid.Items>
|
|
|
+ <DataGrid
|
|
|
+ Grid.Row="1"
|
|
|
+ Grid.Column="1"
|
|
|
+ CanUserAddRows="False"
|
|
|
+ AutoGenerateColumns="False"
|
|
|
+ ItemsSource="{Binding studentList}">
|
|
|
<DataGrid.Columns>
|
|
|
- <DataGridTextColumn
|
|
|
- Header="Модель"
|
|
|
- Binding="{Binding Path=Title}"
|
|
|
- Width="90" />
|
|
|
- <DataGridHyperlinkColumn
|
|
|
- Header="Компания"
|
|
|
- Binding="{Binding Path=Company}"
|
|
|
- Width="80" />
|
|
|
- <DataGridTextColumn
|
|
|
- Header="Цена"
|
|
|
- Binding="{Binding Path=Price}"
|
|
|
- Width="50" />
|
|
|
+ <DataGridTextColumn
|
|
|
+ Header="Имя"
|
|
|
+ Binding="{Binding name}"/>
|
|
|
+ <DataGridTextColumn
|
|
|
+ Header="Возраст"
|
|
|
+ Binding="{Binding age}"/>
|
|
|
+ <DataGridTextColumn
|
|
|
+ Header="Курс"
|
|
|
+ Binding="{Binding course}"/>
|
|
|
+ <DataGridTextColumn
|
|
|
+ Header="Национальность"
|
|
|
+ Binding="{Binding nation}"/>
|
|
|
</DataGrid.Columns>
|
|
|
-
|
|
|
- <DataGrid.RowDetailsTemplate>
|
|
|
- <DataTemplate>
|
|
|
- <StackPanel Orientation="Horizontal">
|
|
|
- <TextBlock
|
|
|
- Text="{Binding Path=Price}" />
|
|
|
- <TextBlock
|
|
|
- Text=" рублей по скидке" />
|
|
|
- </StackPanel>
|
|
|
- </DataTemplate>
|
|
|
- </DataGrid.RowDetailsTemplate>
|
|
|
-
|
|
|
</DataGrid>
|
|
|
```
|
|
|
-
|
|
|
-## Работа с изображениями. Image и InkCanvas
|
|
|
-### Элемент Image
|
|
|
-```
|
|
|
- <Grid Background="Black">
|
|
|
- <Grid.ColumnDefinitions>
|
|
|
- <ColumnDefinition Width="2.5*" />
|
|
|
- <ColumnDefinition Width="*" />
|
|
|
- </Grid.ColumnDefinitions>
|
|
|
- <Image Grid.Column="0" x:Name="mainImage">
|
|
|
- <Image.Source>
|
|
|
- <FormatConvertedBitmap Source="panda.jpg"
|
|
|
- DestinationFormat="Gray32Float" />
|
|
|
- </Image.Source>
|
|
|
- </Image>
|
|
|
- <StackPanel Grid.Column="1">
|
|
|
- <Image Source="bear.jpg" />
|
|
|
- <Image Source="panda.jpg" />
|
|
|
- </StackPanel>
|
|
|
- </Grid>
|
|
|
-```
|
|
|
-
|
|
|
-### InkCanvas
|
|
|
-```
|
|
|
-<InkCanvas>
|
|
|
- <Image
|
|
|
- Source="panda.jpg"
|
|
|
- Width="300"
|
|
|
- Height="250" />
|
|
|
-</InkCanvas>
|
|
|
-```
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
+# ꒰ᐢ⸝⸝•༝•⸝⸝ᐢ꒱⸒⸒ 🧊
|
|
|
+
|
|
|
+#### студент отчислился
|
|
|
+#### зато его брат остался тут
|
|
|
+
|
|
|
+#### а таблицу забрали себе раки отшельники для своих домиков
|
|
|
+
|