|
@@ -1,242 +1,147 @@
|
|
|
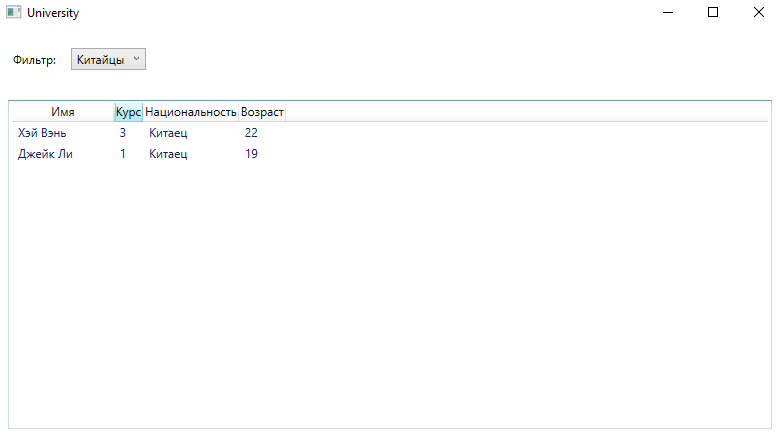
-# Фильтрация данных ("University") ₊ ⊹
|
|
|
|
|
-## Фильтрация по словарю
|
|
|
|
|
|
|
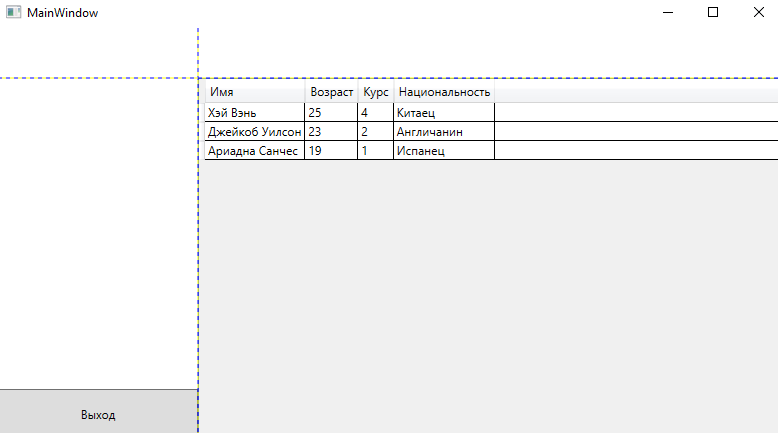
+# Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
|
|
|
|
|
+## Каркас приложения.
|
|
|
```
|
|
```
|
|
|
-using System;
|
|
|
|
|
-using System.Collections.Generic;
|
|
|
|
|
-using System.Linq;
|
|
|
|
|
-using System.Windows;
|
|
|
|
|
-using System.Windows.Controls;
|
|
|
|
|
-
|
|
|
|
|
-namespace University
|
|
|
|
|
|
|
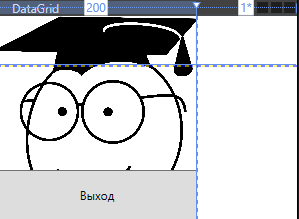
+<Grid ShowGridLines="True">
|
|
|
|
|
+ <Grid.RowDefinitions>
|
|
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
|
|
+ <RowDefinition />
|
|
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
|
|
+ </Grid.RowDefinitions>
|
|
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
|
|
+ <ColumnDefinition Width="200"/>
|
|
|
|
|
+ <ColumnDefinition/>
|
|
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
|
|
+
|
|
|
|
|
+ <!-- типа логотип компании -->
|
|
|
|
|
+ <Image
|
|
|
|
|
+ Source="/Img/simon.png"
|
|
|
|
|
+ Grid.RowSpan="2"/>
|
|
|
|
|
+
|
|
|
|
|
+ <StackPanel
|
|
|
|
|
+ Orientation="Vertical"
|
|
|
|
|
+ Grid.RowSpan="3"
|
|
|
|
|
+ VerticalAlignment="Bottom">
|
|
|
|
|
+ <Button
|
|
|
|
|
+ x:Name="ExitButton"
|
|
|
|
|
+ Content="Выход"
|
|
|
|
|
+ Click="ExitButton_Click"
|
|
|
|
|
+ Height="50"/>
|
|
|
|
|
+ </StackPanel>
|
|
|
|
|
+
|
|
|
|
|
+ <WrapPanel
|
|
|
|
|
+ Orientation="Horizontal"
|
|
|
|
|
+ Grid.Column="1"
|
|
|
|
|
+ MinHeight="50">
|
|
|
|
|
+ <!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
|
|
|
|
|
+ </WrapPanel>
|
|
|
|
|
+</Grid>
|
|
|
|
|
+```
|
|
|
|
|
+
|
|
|
|
|
+## Модель данных
|
|
|
|
|
+## 1.
|
|
|
|
|
+### Cоздадим класс "Student"
|
|
|
|
|
+```
|
|
|
|
|
+namespace WpfTemplate.Model
|
|
|
{
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
|
|
|
|
+ public class Cat
|
|
|
{
|
|
{
|
|
|
- private List<Student> students;
|
|
|
|
|
- private Dictionary<string, Func<Student, bool>> filters;
|
|
|
|
|
-
|
|
|
|
|
- public MainWindow()
|
|
|
|
|
- {
|
|
|
|
|
- InitializeComponent();
|
|
|
|
|
-
|
|
|
|
|
- // Инициализируем список студентов и словарь фильтров
|
|
|
|
|
- InitializeData();
|
|
|
|
|
-
|
|
|
|
|
- // Заполняем комбобокс с фильтрами
|
|
|
|
|
- foreach (var filter in filters.Keys)
|
|
|
|
|
- {
|
|
|
|
|
- FilterComboBox.Items.Add(filter);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- // Отображаем всех студентов в listview
|
|
|
|
|
- UpdateStudentList(students);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void InitializeData()
|
|
|
|
|
- {
|
|
|
|
|
- // Создаем список студентов
|
|
|
|
|
- students = new List<Student>
|
|
|
|
|
- {
|
|
|
|
|
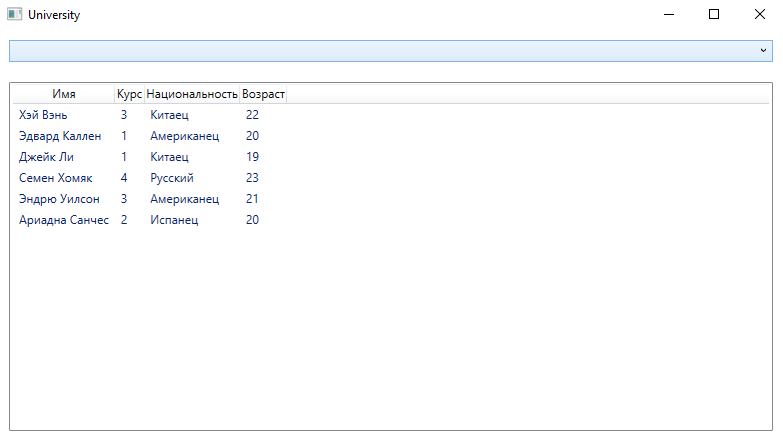
- new Student { Name = "Хэй Вэнь", Course = 3, Nationality = "Китаец", Age = 22 },
|
|
|
|
|
- new Student { Name = "Эдвард Каллен", Course = 1, Nationality = "Американец", Age = 20 },
|
|
|
|
|
- new Student { Name = "Джейк Ли", Course = 1, Nationality = "Китаец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Семен Хомяк", Course = 4, Nationality = "Русский", Age = 23 },
|
|
|
|
|
- new Student { Name = "Эндрю Уилсон", Course = 3, Nationality = "Американец", Age = 21 },
|
|
|
|
|
- new Student { Name = "Ариадна Санчес", Course = 2, Nationality = "Испанец", Age = 20 }
|
|
|
|
|
- };
|
|
|
|
|
-
|
|
|
|
|
- // Создаем словарь фильтров
|
|
|
|
|
- filters = new Dictionary<string, Func<Student, bool>>
|
|
|
|
|
- {
|
|
|
|
|
- { "Все", s => true },
|
|
|
|
|
- { "Первый курс", s => s.Course == 1 },
|
|
|
|
|
- { "Второй курс", s => s.Course == 2 },
|
|
|
|
|
- { "Третий курс", s => s.Course == 3 },
|
|
|
|
|
- { "Четвертый курс", s => s.Course == 4 },
|
|
|
|
|
- { "Русские", s => s.Nationality == "Русский" },
|
|
|
|
|
- { "Китайцы", s => s.Nationality == "Китаец" },
|
|
|
|
|
- { "Американцы", s => s.Nationality == "Американец" },
|
|
|
|
|
- { "Испанцы", s => s.Nationality == "Испанец" },
|
|
|
|
|
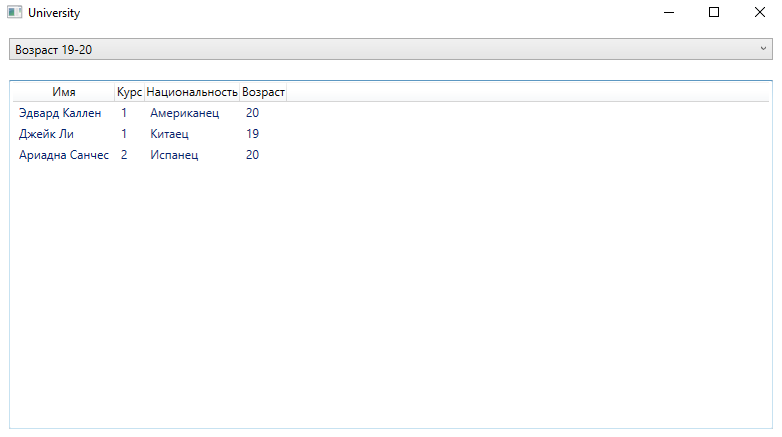
- { "Возраст 19-20", s => s.Age >= 19 && s.Age <= 20 },
|
|
|
|
|
- { "Возраст 21-23", s => s.Age >= 21 && s.Age <= 22 }
|
|
|
|
|
- };
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void FilterComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
|
|
|
|
|
- {
|
|
|
|
|
- string selectedFilter = (string)FilterComboBox.SelectedItem;
|
|
|
|
|
-
|
|
|
|
|
- if (filters.TryGetValue(selectedFilter, out Func<Student, bool> filterFunc))
|
|
|
|
|
- {
|
|
|
|
|
- List<Student> filteredStudents = students.Where(filterFunc).ToList();
|
|
|
|
|
- UpdateStudentList(filteredStudents);
|
|
|
|
|
- }
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void UpdateStudentList(List<Student> studentsToDisplay)
|
|
|
|
|
- {
|
|
|
|
|
- StudentListView.ItemsSource = studentsToDisplay;
|
|
|
|
|
- }
|
|
|
|
|
|
|
+ public string name { get; set; }
|
|
|
|
|
+ public int age{ get; set; }
|
|
|
|
|
+ public string course { get; set; }
|
|
|
|
|
+ public string nation { get; set; }
|
|
|
|
|
+ public string photo { get; set; }
|
|
|
}
|
|
}
|
|
|
-
|
|
|
|
|
- class Student
|
|
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## 2.
|
|
|
|
|
+### Cоздадим интерфейс IDataProvider
|
|
|
|
|
+```
|
|
|
|
|
+namespace WpfTemplate.Model
|
|
|
|
|
+{
|
|
|
|
|
+ interface IDataProvider
|
|
|
{
|
|
{
|
|
|
- public string Name { get; set; }
|
|
|
|
|
- public int Course { get; set; }
|
|
|
|
|
- public string Nationality { get; set; }
|
|
|
|
|
- public int Age { get; set; }
|
|
|
|
|
|
|
+ IEnumerable<Student> getStudents();
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
```
|
|
```
|
|
|
|
|
+### Создадим класс LocalDataProvider
|
|
|
```
|
|
```
|
|
|
-<Window x:Class="University.MainWindow"
|
|
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
|
|
- xmlns:local="clr-namespace:University"
|
|
|
|
|
- mc:Ignorable="d"
|
|
|
|
|
- Title="University" Height="450" Width="800">
|
|
|
|
|
- <Grid>
|
|
|
|
|
- <Grid.RowDefinitions>
|
|
|
|
|
- <RowDefinition Height="Auto" />
|
|
|
|
|
- <RowDefinition Height="*" />
|
|
|
|
|
- </Grid.RowDefinitions>
|
|
|
|
|
-
|
|
|
|
|
- <ComboBox x:Name="FilterComboBox" SelectionChanged="FilterComboBox_SelectionChanged" Margin="10" />
|
|
|
|
|
-
|
|
|
|
|
- <ListView x:Name="StudentListView" Grid.Row="1" Margin="10">
|
|
|
|
|
- <ListView.View>
|
|
|
|
|
- <GridView>
|
|
|
|
|
- <GridViewColumn Header="Имя" DisplayMemberBinding="{Binding Name}" />
|
|
|
|
|
- <GridViewColumn Header="Курс" DisplayMemberBinding="{Binding Course}" />
|
|
|
|
|
- <GridViewColumn Header="Национальность" DisplayMemberBinding="{Binding Nationality}" />
|
|
|
|
|
- <GridViewColumn Header="Возраст" DisplayMemberBinding="{Binding Age}" />
|
|
|
|
|
- </GridView>
|
|
|
|
|
- </ListView.View>
|
|
|
|
|
- </ListView>
|
|
|
|
|
- </Grid>
|
|
|
|
|
-</Window>
|
|
|
|
|
-```
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
-## Фильтрация по условию
|
|
|
|
|
-```
|
|
|
|
|
-using System;
|
|
|
|
|
-using System.Collections.Generic;
|
|
|
|
|
-using System.Linq;
|
|
|
|
|
-using System.Windows;
|
|
|
|
|
-using System.Windows.Controls;
|
|
|
|
|
-
|
|
|
|
|
-namespace University
|
|
|
|
|
|
|
+public class LocalDataProvider : IDataProvider
|
|
|
{
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
|
|
|
|
+ public IEnumerable<Student> getStudents()
|
|
|
{
|
|
{
|
|
|
- private List<Student> students;
|
|
|
|
|
-
|
|
|
|
|
- public MainWindow()
|
|
|
|
|
- {
|
|
|
|
|
- InitializeComponent();
|
|
|
|
|
-
|
|
|
|
|
- // Инициализируем список студентов
|
|
|
|
|
- InitializeData();
|
|
|
|
|
-
|
|
|
|
|
- // Заполняем комбобокс с фильтрами
|
|
|
|
|
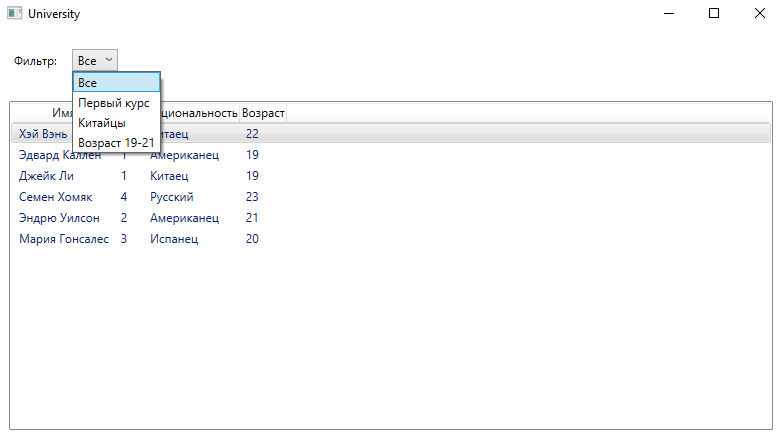
- FilterComboBox.Items.Add("Все");
|
|
|
|
|
- FilterComboBox.Items.Add("Первый курс");
|
|
|
|
|
- FilterComboBox.Items.Add("Китайцы");
|
|
|
|
|
- FilterComboBox.Items.Add("Возраст 19-21");
|
|
|
|
|
- FilterComboBox.SelectedIndex = 0;
|
|
|
|
|
-
|
|
|
|
|
- // Отображаем всех студентов в listview
|
|
|
|
|
- UpdateStudentList(students);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void InitializeData()
|
|
|
|
|
- {
|
|
|
|
|
- // Создаем список студентов
|
|
|
|
|
- students = new List<Student>
|
|
|
|
|
- {
|
|
|
|
|
- new Student { Name = "Хэй Вэнь", Course = 3, Nationality = "Китаец", Age = 22 },
|
|
|
|
|
- new Student { Name = "Эдвард Каллен", Course = 1, Nationality = "Американец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Джейк Ли", Course = 1, Nationality = "Китаец", Age = 19 },
|
|
|
|
|
- new Student { Name = "Семен Хомяк", Course = 4, Nationality = "Русский", Age = 23 },
|
|
|
|
|
- new Student { Name = "Эндрю Уилсон", Course = 2, Nationality = "Американец", Age = 21 },
|
|
|
|
|
- new Student { Name = "Мария Гонсалес", Course = 3, Nationality = "Испанец", Age = 20 }
|
|
|
|
|
- };
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void FilterComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
|
|
|
|
|
- {
|
|
|
|
|
- string selectedFilter = (string)FilterComboBox.SelectedItem;
|
|
|
|
|
- List<Student> filteredStudents = new List<Student>();
|
|
|
|
|
-
|
|
|
|
|
- switch (selectedFilter)
|
|
|
|
|
- {
|
|
|
|
|
- case "Все":
|
|
|
|
|
- filteredStudents = students;
|
|
|
|
|
- break;
|
|
|
|
|
- case "Первый курс":
|
|
|
|
|
- filteredStudents = students.Where(s => s.Course == 1).ToList();
|
|
|
|
|
- break;
|
|
|
|
|
- case "Китайцы":
|
|
|
|
|
- filteredStudents = students.Where(s => s.Nationality == "Китаец").ToList();
|
|
|
|
|
- break;
|
|
|
|
|
- case "Возраст 19-21":
|
|
|
|
|
- filteredStudents = students.Where(s => s.Age >= 19 && s.Age <= 21).ToList();
|
|
|
|
|
- break;
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- UpdateStudentList(filteredStudents);
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- private void UpdateStudentList(List<Student> studentsToDisplay)
|
|
|
|
|
- {
|
|
|
|
|
- StudentListView.ItemsSource = studentsToDisplay;
|
|
|
|
|
- }
|
|
|
|
|
- }
|
|
|
|
|
-
|
|
|
|
|
- class Student
|
|
|
|
|
- {
|
|
|
|
|
- public string Name { get; set; }
|
|
|
|
|
- public int Course { get; set; }
|
|
|
|
|
- public string Nationality { get; set; }
|
|
|
|
|
- public int Age { get; set; }
|
|
|
|
|
|
|
+ return new Student[]{
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ age=25,
|
|
|
|
|
+ nation="Китаец",
|
|
|
|
|
+ course="4",
|
|
|
|
|
+ name="Хэй Вэнь"},
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ age=23,
|
|
|
|
|
+ nation="Англичанин",
|
|
|
|
|
+ course="2",
|
|
|
|
|
+ name="Джейкоб Уилсон"},
|
|
|
|
|
+ new Student{
|
|
|
|
|
+ age=19,
|
|
|
|
|
+ nation="Испанец",
|
|
|
|
|
+ course="1",
|
|
|
|
|
+ name="Ариадна Санчес"}
|
|
|
|
|
+ };
|
|
|
}
|
|
}
|
|
|
}
|
|
}
|
|
|
```
|
|
```
|
|
|
|
|
+## 3.
|
|
|
|
|
+### Cоздадим класс Globals
|
|
|
```
|
|
```
|
|
|
-<Window x:Class="University.MainWindow"
|
|
|
|
|
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
|
|
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
|
|
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
|
|
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
|
|
- xmlns:local="clr-namespace:University"
|
|
|
|
|
- mc:Ignorable="d"
|
|
|
|
|
- Title="University" Height="450" Width="800">
|
|
|
|
|
- <Grid>
|
|
|
|
|
- <Grid.RowDefinitions>
|
|
|
|
|
- <RowDefinition Height="Auto" />
|
|
|
|
|
- <RowDefinition Height="*" />
|
|
|
|
|
- </Grid.RowDefinitions>
|
|
|
|
|
|
|
+class Globals
|
|
|
|
|
+{
|
|
|
|
|
+ public static IDataProvider dataProvider;
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## 4.
|
|
|
|
|
+### присвоим глобальной переменной dataProvider экземпляр класса LocalDataProvider
|
|
|
|
|
+```
|
|
|
|
|
+public IEnumerable<Student> studentList { get; set; }
|
|
|
|
|
|
|
|
- <StackPanel Orientation="Horizontal" Margin="10">
|
|
|
|
|
- <Label Content="Фильтр:" VerticalAlignment="Center" />
|
|
|
|
|
- <ComboBox x:Name="FilterComboBox" SelectionChanged="FilterComboBox_SelectionChanged" Margin="10" />
|
|
|
|
|
- </StackPanel>
|
|
|
|
|
|
|
+public MainWindow()
|
|
|
|
|
+{
|
|
|
|
|
+ InitializeComponent();
|
|
|
|
|
+ DataContext = this;
|
|
|
|
|
+ Globals.dataProvider = new LocalDataProvider();
|
|
|
|
|
+ StudentList = Globals.dataProvider.getStudents();
|
|
|
|
|
+}
|
|
|
|
|
|
|
|
- <ListView x:Name="StudentListView" Grid.Row="1" Margin="10">
|
|
|
|
|
- <ListView.View>
|
|
|
|
|
- <GridView>
|
|
|
|
|
- <GridViewColumn Header="Имя" DisplayMemberBinding="{Binding Name}" />
|
|
|
|
|
- <GridViewColumn Header="Курс" DisplayMemberBinding="{Binding Course}" />
|
|
|
|
|
- <GridViewColumn Header="Национальность" DisplayMemberBinding="{Binding Nationality}" />
|
|
|
|
|
- <GridViewColumn Header="Возраст" DisplayMemberBinding="{Binding Age}" />
|
|
|
|
|
- </GridView>
|
|
|
|
|
- </ListView.View>
|
|
|
|
|
- </ListView>
|
|
|
|
|
- </Grid>
|
|
|
|
|
-</Window>
|
|
|
|
|
|
|
+private void ExitButton_Click(object sender, RoutedEventArgs e)
|
|
|
|
|
+{
|
|
|
|
|
+ Application.Current.Shutdown();
|
|
|
|
|
+}
|
|
|
|
|
+```
|
|
|
|
|
+## Привязка данных. Табличный вывод
|
|
|
|
|
+```
|
|
|
|
|
+ <DataGrid
|
|
|
|
|
+Grid.Row="1"
|
|
|
|
|
+Grid.Column="1"
|
|
|
|
|
+CanUserAddRows="False"
|
|
|
|
|
+AutoGenerateColumns="False"
|
|
|
|
|
+ItemsSource="{Binding studentList}">
|
|
|
|
|
+ <DataGrid.Columns>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Имя"
|
|
|
|
|
+ Binding="{Binding Name}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Возраст"
|
|
|
|
|
+ Binding="{Binding Age}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Курс"
|
|
|
|
|
+ Binding="{Binding Course}"/>
|
|
|
|
|
+ <DataGridTextColumn
|
|
|
|
|
+ Header="Национальность"
|
|
|
|
|
+ Binding="{Binding Nation}"/>
|
|
|
|
|
+ </DataGrid.Columns>
|
|
|
|
|
+ </DataGrid>
|
|
|
```
|
|
```
|
|
|
-
|
|
|
|
|
-
|
|
|
|
|
|
|
+# ꒰ᐢ⸝⸝•༝•⸝⸝ᐢ꒱⸒⸒ 🧊
|
|
|
|
|
+
|
|
|
|
|
+#### Хэй Вэнь отчислился
|
|
|
|
|
+#### зато его брат остался тут
|
|
|
|
|
+
|