|
|
@@ -1,112 +1,411 @@
|
|
|
-## Предметная область
|
|
|
-# "University"
|
|
|
-# ૮₍ • ᴥ • ₎ა
|
|
|
-# ૮₍ • ᴥ • ₎ა
|
|
|
-# ૮₍ • ᴥ • ₎ა
|
|
|
-### OOOPS..
|
|
|
-## Создание
|
|
|
-```
|
|
|
-namespace ClassLibrary1;
|
|
|
-
|
|
|
-public class Student
|
|
|
-{
|
|
|
- public string name { get; set; }
|
|
|
- public int age { get; set; }
|
|
|
-}
|
|
|
+# Avalonia
|
|
|
+## Структура и пространства имен AXAML
|
|
|
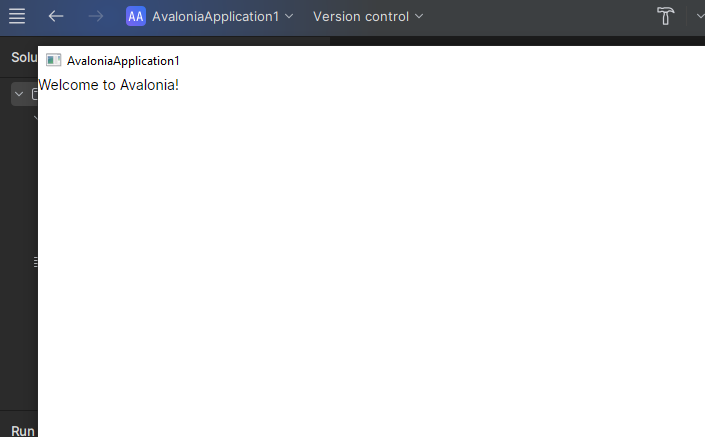
+### создаваемый по умолчанию в проекте файл MainWindow.axaml будет иметь следующую разметку:
|
|
|
```
|
|
|
-## Подключение
|
|
|
+<Window
|
|
|
+ xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ d:DesignWidth="800"
|
|
|
+ d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaFirst.MainWindow"
|
|
|
+ Title="AvaloniaFirst"
|
|
|
+>
|
|
|
+ Welcome to Avalonia!
|
|
|
+</Window>
|
|
|
```
|
|
|
-using ClassLibrary1;
|
|
|
-
|
|
|
-var gosha = new Student {
|
|
|
- name = "Гоша",
|
|
|
- age = 18 };
|
|
|
-
|
|
|
-Console.WriteLine(gosha.name);
|
|
|
+
|
|
|
+## Элементы и их атрибуты
|
|
|
+### добавим кнопку в создаваемую по умолчанию разметку окна:
|
|
|
```
|
|
|
+<Window xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaApplication1.MainWindow"
|
|
|
+ Title="AvaloniaApplication1">
|
|
|
+ <Button
|
|
|
+ x:Name="button1" Width="100" Height="30" Content="Кнопка" />
|
|
|
+</Window>
|
|
|
```
|
|
|
-Гоша
|
|
|
+
|
|
|
+## Специальные символы
|
|
|
```
|
|
|
-## Динамическая загрузка сборок и позднее связывание
|
|
|
-### исследуем сборку на наличие в ней различных типов:
|
|
|
+<Button
|
|
|
+ Content="<"Hello">"
|
|
|
+/>
|
|
|
```
|
|
|
-using System.Reflection;
|
|
|
-
|
|
|
-var asm = Assembly.LoadFrom(
|
|
|
- "ClassLibrary1.dll");
|
|
|
-
|
|
|
-Console.WriteLine(asm.FullName);
|
|
|
-
|
|
|
-var types = asm.GetTypes();
|
|
|
-
|
|
|
-foreach(Type t in types)
|
|
|
-{
|
|
|
- Console.WriteLine(t.Name);
|
|
|
-}
|
|
|
+
|
|
|
+```
|
|
|
+<Window
|
|
|
+ xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaApplication1.MainWindow"
|
|
|
+ Title="AvaloniaApplication1">
|
|
|
+ <Button
|
|
|
+ xml:space="preserve"> Hello World
|
|
|
+</Button>
|
|
|
+</Window>
|
|
|
```
|
|
|
+
|
|
|
+## Взаимодействие кода C# и XAML
|
|
|
```
|
|
|
-ClassLibrary1, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null
|
|
|
-Student
|
|
|
+<Window xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:AvaloniaApplication1"
|
|
|
+ mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaApplication1.MainWindow"
|
|
|
+ Title="AvaloniaApplication1">
|
|
|
+ <Grid>
|
|
|
+ <TextBox
|
|
|
+ x:Name="textBox1"
|
|
|
+ Width="150"
|
|
|
+ Height="30"
|
|
|
+ VerticalAlignment="Top"
|
|
|
+ Margin="20" />
|
|
|
+ <Button
|
|
|
+ x:Name="button1"
|
|
|
+ Width="100"
|
|
|
+ Height="30"
|
|
|
+ Content="Кнопка"
|
|
|
+ Click="Button_Click" />
|
|
|
+ </Grid>
|
|
|
+</Window>
|
|
|
```
|
|
|
-## Исследование типов
|
|
|
-### Получение типа через typeof:
|
|
|
```
|
|
|
-Type myType = typeof(Student);
|
|
|
+using Avalonia.Controls;
|
|
|
+using Avalonia.Interactivity;
|
|
|
|
|
|
-Console.WriteLine(myType.ToString());
|
|
|
-Console.ReadLine();
|
|
|
+namespace AvaloniaApplication1;
|
|
|
|
|
|
-public class Student
|
|
|
+public partial class MainWindow : Window
|
|
|
{
|
|
|
- public string Name { get; set; }
|
|
|
- public int Age { get; set; }
|
|
|
- public Student(string n, int a)
|
|
|
+ public MainWindow()
|
|
|
{
|
|
|
- Name = n;
|
|
|
- Age = a;
|
|
|
+ InitializeComponent();
|
|
|
}
|
|
|
- public void Display()
|
|
|
- {
|
|
|
- Console.WriteLine($"Имя: {Name} Возраст: {Age}");
|
|
|
- }
|
|
|
- public int registration (int today, int tomorrow)
|
|
|
+
|
|
|
+ private void Button_Click(
|
|
|
+ object? sender,
|
|
|
+ RoutedEventArgs e)
|
|
|
{
|
|
|
- return today * tomorrow;
|
|
|
+ string text = textBox1.Text;
|
|
|
+ if (text != "")
|
|
|
+ {
|
|
|
+ var messageWindow = new Window()
|
|
|
+ {
|
|
|
+ Title = "Message",
|
|
|
+ Content = new TextBlock() { Text = text }
|
|
|
+ };
|
|
|
+ messageWindow.ShowDialog(this);
|
|
|
+ }
|
|
|
}
|
|
|
}
|
|
|
```
|
|
|
+
|
|
|
+## Пространства имен из C# в XAML
|
|
|
```
|
|
|
-Гоша, 18 лет
|
|
|
-```
|
|
|
-## Позднее связывание
|
|
|
-```
|
|
|
-using System;
|
|
|
+using Avalonia.Controls;
|
|
|
+using Avalonia.Interactivity;
|
|
|
+using Avalonia.Markup.Xaml;
|
|
|
+using AvaloniaApplication1;
|
|
|
|
|
|
-class Program
|
|
|
+namespace AvaloniaApplication1
|
|
|
{
|
|
|
- static void Main(string[] args)
|
|
|
+ public partial class MainWindow : Window
|
|
|
{
|
|
|
- University university = new University();
|
|
|
- university.InvestInEducation(5, 1000000, 4); // Инвестиция в образование студентов на 4 года с 5% дохода в год
|
|
|
- Console.WriteLine($"Итоговый капитал университета: {university.Capital}");
|
|
|
- Console.ReadLine();
|
|
|
- }
|
|
|
-}
|
|
|
+ public MainWindow()
|
|
|
+ {
|
|
|
+ InitializeComponent();
|
|
|
+ }
|
|
|
|
|
|
-class University
|
|
|
-{
|
|
|
- public double Capital { get; set; }
|
|
|
+ private void InitializeComponent()
|
|
|
+ {
|
|
|
+ AvaloniaXamlLoader.Load(this);
|
|
|
+ Button phoneButton = this.FindControl<Button>("phoneButton");
|
|
|
+ phoneButton.Click += PhoneButton_Click;
|
|
|
+ }
|
|
|
|
|
|
- public void InvestInEducation(int percent, double initialCapital, int years)
|
|
|
- {
|
|
|
- Capital = initialCapital;
|
|
|
- for (int i = 0; i < years; i++)
|
|
|
+ private void PhoneButton_Click(object sender, RoutedEventArgs e)
|
|
|
{
|
|
|
- Capital += Capital / 100 * percent;
|
|
|
+ string text = "Смартфон Lumia 950; цена: 700";
|
|
|
+
|
|
|
+ var messageWindow = new Window()
|
|
|
+ {
|
|
|
+ Title = "Message",
|
|
|
+ Content = new TextBlock() { Text = text }
|
|
|
+ };
|
|
|
+ messageWindow.ShowDialog(this);
|
|
|
}
|
|
|
}
|
|
|
}
|
|
|
```
|
|
|
```
|
|
|
-Итоговый капитал университета: 1215506,25
|
|
|
-```
|
|
|
+<Window xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:AvaloniaApplication1;assembly=AvaloniaApplication1"
|
|
|
+ mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaApplication1.MainWindow"
|
|
|
+ Title="AvaloniaApplication1">
|
|
|
+ <Button x:Name = "phoneButton" Width="250" Height="40">
|
|
|
+ <StackPanel Orientation="Horizontal">
|
|
|
+ <TextBlock Text="Lumia 950" Margin="5"/>
|
|
|
+ <TextBlock Text="$700" Margin="5"/>
|
|
|
+ </StackPanel>
|
|
|
+ </Button>
|
|
|
+</Window>
|
|
|
+```
|
|
|
+
|
|
|
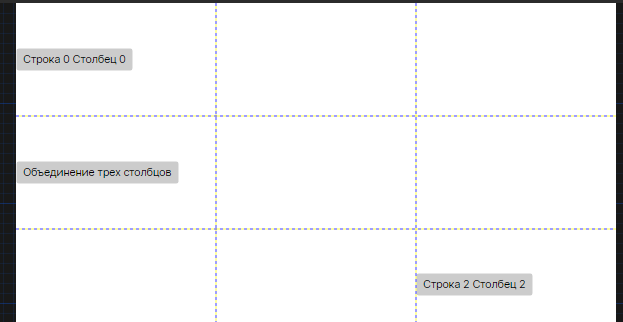
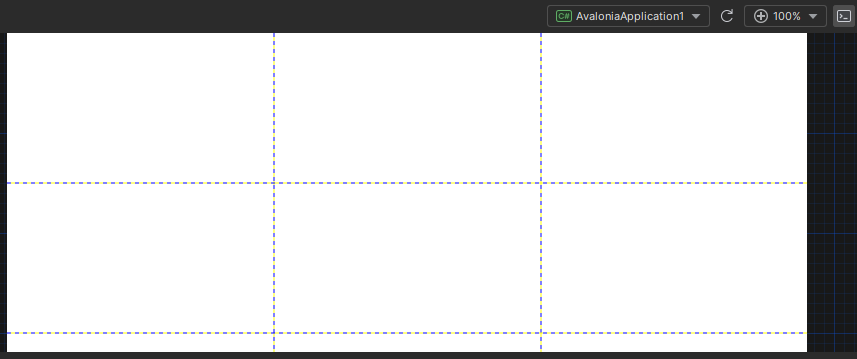
+## Компоновка
|
|
|
+```
|
|
|
+<Window xmlns="https://github.com/avaloniaui"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
|
|
|
+ x:Class="AvaloniaApplication1.MainWindow"
|
|
|
+ Title="AvaloniaApplication1">
|
|
|
+ <Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ </Grid>
|
|
|
+</Window>
|
|
|
+```
|
|
|
+
|
|
|
+```
|
|
|
+<Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ <ColumnDefinition />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <Button
|
|
|
+ Content="Строка 0 Столбец 0" />
|
|
|
+ <Button
|
|
|
+ Grid.Column="0"
|
|
|
+ Grid.Row="1"
|
|
|
+ Content="Объединение трех столбцов"
|
|
|
+ Grid.ColumnSpan="3" />
|
|
|
+ <Button
|
|
|
+ Grid.Column="2"
|
|
|
+ Grid.Row="2"
|
|
|
+ Content="Строка 2 Столбец 2" />
|
|
|
+</Grid>
|
|
|
+```
|
|
|
+
|
|
|
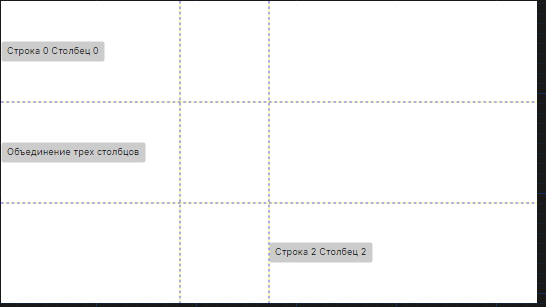
+### Установка размеров
|
|
|
+```<Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition />
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="*" />
|
|
|
+ <ColumnDefinition Width="0.5*" />
|
|
|
+ <ColumnDefinition Width="1.5*" />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <Button
|
|
|
+ Content="Строка 0 Столбец 0" />
|
|
|
+ <Button
|
|
|
+ Grid.Column="0"
|
|
|
+ Grid.Row="1"
|
|
|
+ Content="Объединение трех столбцов"
|
|
|
+ Grid.ColumnSpan="3" />
|
|
|
+ <Button
|
|
|
+ Grid.Column="2"
|
|
|
+ Grid.Row="2"
|
|
|
+ Content="Строка 2 Столбец 2" />
|
|
|
+
|
|
|
+ </Grid>
|
|
|
+```
|
|
|
+
|
|
|
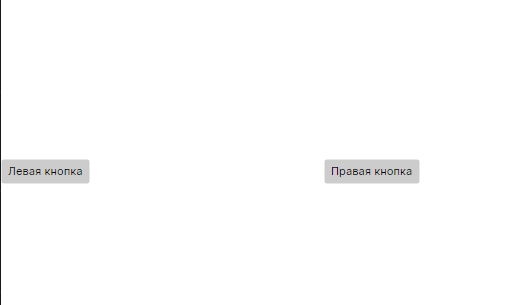
+### GridSplitter
|
|
|
+```
|
|
|
+<Grid>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="*" />
|
|
|
+ <ColumnDefinition Width="Auto" />
|
|
|
+ <ColumnDefinition Width="*" />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <Button
|
|
|
+ Grid.Column="0"
|
|
|
+ Content="Левая кнопка" />
|
|
|
+ <GridSplitter
|
|
|
+ Grid.Column="1"
|
|
|
+ Width="3" />
|
|
|
+ <Button
|
|
|
+ Grid.Column="2"
|
|
|
+ Content="Правая кнопка" />
|
|
|
+</Grid>
|
|
|
+```
|
|
|
+
|
|
|
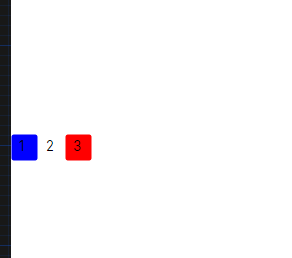
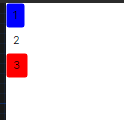
+### StackPanel
|
|
|
+```
|
|
|
+<Grid>
|
|
|
+ <StackPanel>
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ Content="1" />
|
|
|
+ <Button
|
|
|
+ Background="White"
|
|
|
+ Content="2" />
|
|
|
+ <Button
|
|
|
+ Background="Red"
|
|
|
+ Content="3" />
|
|
|
+ </StackPanel>
|
|
|
+</Grid>
|
|
|
+```
|
|
|
+
|
|
|
+```
|
|
|
+<StackPanel Orientation="Horizontal">
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ MinWidth="30"
|
|
|
+ Content="1" />
|
|
|
+ <Button
|
|
|
+ Background="White"
|
|
|
+ MinWidth="30"
|
|
|
+ Content="2" />
|
|
|
+ <Button
|
|
|
+ Background="Red"
|
|
|
+ MinWidth="30"
|
|
|
+ Content="3" />
|
|
|
+</StackPanel>
|
|
|
+```
|
|
|
+
|
|
|
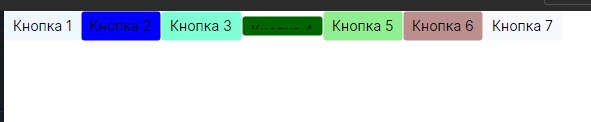
+### WrapPanel
|
|
|
+```
|
|
|
+<WrapPanel>
|
|
|
+ <Button
|
|
|
+ Background="AliceBlue"
|
|
|
+ Content="Кнопка 1" />
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ Content="Кнопка 2" />
|
|
|
+ <Button
|
|
|
+ Background="Aquamarine"
|
|
|
+ Content="Кнопка 3"
|
|
|
+ Height="30"/>
|
|
|
+ <Button
|
|
|
+ Background="DarkGreen"
|
|
|
+ Content="Кнопка 4"
|
|
|
+ Height="20"/>
|
|
|
+ <Button
|
|
|
+ Background="LightGreen"
|
|
|
+ Content="Кнопка 5"/>
|
|
|
+ <Button
|
|
|
+ Background="RosyBrown"
|
|
|
+ Content="Кнопка 6"
|
|
|
+ Width="80" />
|
|
|
+ <Button
|
|
|
+ Background="GhostWhite"
|
|
|
+ Content="Кнопка 7" />
|
|
|
+</WrapPanel>
|
|
|
+```
|
|
|
+
|
|
|
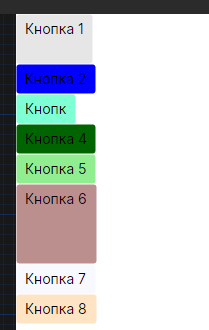
+### Вертикальный WrapPanel
|
|
|
+```
|
|
|
+<WrapPanel Orientation="Vertical">
|
|
|
+ <Button
|
|
|
+ Background="AliceBlue"
|
|
|
+ Content="Кнопка 1"
|
|
|
+ Height="50" />
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ Content="Кнопка 2" />
|
|
|
+ <Button
|
|
|
+ Background="Aquamarine"
|
|
|
+ Content="Кнопка 3"
|
|
|
+ Width="60"/>
|
|
|
+ <Button
|
|
|
+ Background="DarkGreen"
|
|
|
+ Content="Кнопка 4"
|
|
|
+ Width="80"/>
|
|
|
+ <Button
|
|
|
+ Background="LightGreen"
|
|
|
+ Content="Кнопка 5"/>
|
|
|
+ <Button
|
|
|
+ Background="RosyBrown"
|
|
|
+ Content="Кнопка 6"
|
|
|
+ Height="80" />
|
|
|
+ <Button
|
|
|
+ Background="GhostWhite"
|
|
|
+ Content="Кнопка 7" />
|
|
|
+ <Button
|
|
|
+ Background="Bisque"
|
|
|
+ Content="Кнопка 8" />
|
|
|
+</WrapPanel>
|
|
|
+```
|
|
|
+
|
|
|
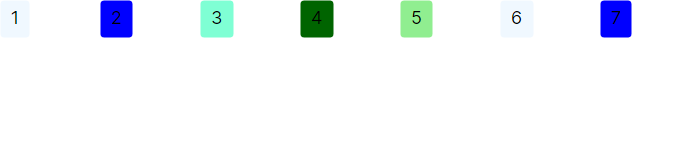
+### установить определенную ширину для всех вложенных элементов
|
|
|
+```
|
|
|
+<WrapPanel
|
|
|
+ ItemHeight="30"
|
|
|
+ ItemWidth="80"
|
|
|
+ Orientation="Horizontal"
|
|
|
+>
|
|
|
+ <Button
|
|
|
+ Background="AliceBlue"
|
|
|
+ Content="1" />
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ Content="2" />
|
|
|
+ <Button
|
|
|
+ Background="Aquamarine"
|
|
|
+ Content="3"/>
|
|
|
+ <Button
|
|
|
+ Background="DarkGreen"
|
|
|
+ Content="4"/>
|
|
|
+ <Button
|
|
|
+ Background="LightGreen"
|
|
|
+ Content="5"/>
|
|
|
+ <Button
|
|
|
+ Background="AliceBlue"
|
|
|
+ Content="6" />
|
|
|
+ <Button
|
|
|
+ Background="Blue"
|
|
|
+ Content="7" />
|
|
|
+</WrapPanel>
|
|
|
+```
|
|
|
+
|
|
|
+## Image. Ресурсы
|
|
|
+```
|
|
|
+<Grid ShowGridLines="True">
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="100"/>
|
|
|
+ <ColumnDefinition/>
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+ <StackPanel
|
|
|
+ Orientation="Vertical"
|
|
|
+ VerticalAlignment="Bottom"
|
|
|
+ >
|
|
|
+ <Image
|
|
|
+ Source="avares://AvaloniaApplication1/images/aa.jpg"/>
|
|
|
+ </StackPanel>
|
|
|
+ </Grid>
|
|
|
+```
|
|
|
+
|