|
|
@@ -1,166 +1,237 @@
|
|
|
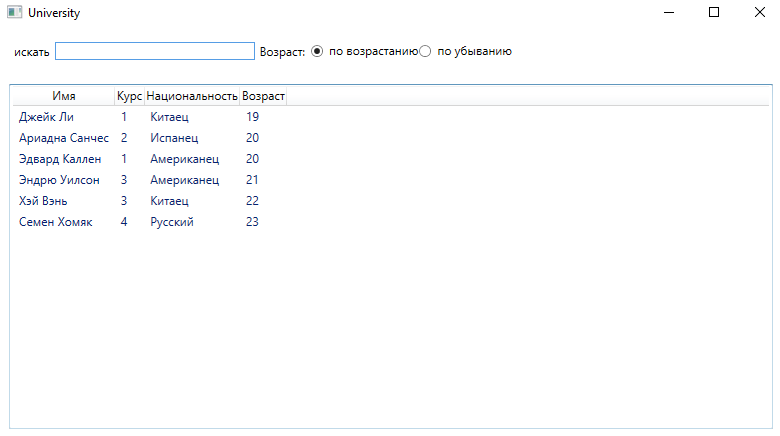
-# Поиск, сортировка ("Университет")
|
|
|
-## Поиск
|
|
|
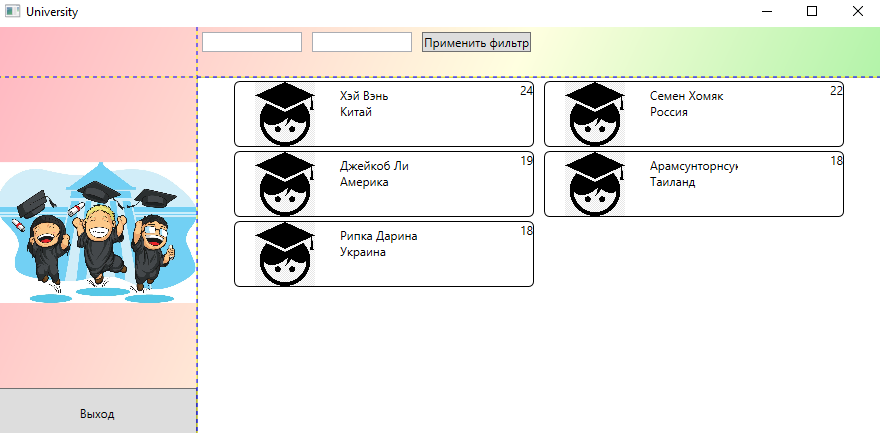
+## Вывод данных согласно макета (ListBox, Image).
|
|
|
```
|
|
|
-<Window x:Class="University.MainWindow"
|
|
|
+<Window x:Class="WpfApp3.MainWindow"
|
|
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
- xmlns:local="clr-namespace:University"
|
|
|
+ xmlns:local="clr-namespace:WpfApp3"
|
|
|
mc:Ignorable="d"
|
|
|
Title="University" Height="450" Width="800">
|
|
|
- <Grid>
|
|
|
- <Grid.RowDefinitions>
|
|
|
- <RowDefinition Height="Auto" />
|
|
|
- <RowDefinition Height="*" />
|
|
|
- </Grid.RowDefinitions>
|
|
|
-
|
|
|
- <StackPanel Orientation="Horizontal" Margin="10">
|
|
|
-
|
|
|
- <Label
|
|
|
-Content="искать"
|
|
|
-VerticalAlignment="Center"/>
|
|
|
- <TextBox
|
|
|
-Width="200"
|
|
|
-VerticalAlignment="Center"
|
|
|
-x:Name="SearchFilterTextBox"
|
|
|
-KeyUp="SearchFilter_KeyUp"/>
|
|
|
- <Label
|
|
|
- Content="Возраст:"
|
|
|
- VerticalAlignment="Center"/>
|
|
|
- <RadioButton
|
|
|
- GroupName="Age"
|
|
|
- Tag="1"
|
|
|
- Content="по возрастанию"
|
|
|
- IsChecked="True"
|
|
|
- Checked="RadioButton_Checked"
|
|
|
- VerticalAlignment="Center"/>
|
|
|
- <RadioButton
|
|
|
- GroupName="Age"
|
|
|
- Tag="2"
|
|
|
- Content="по убыванию"
|
|
|
- Checked="RadioButton_Checked"
|
|
|
- VerticalAlignment="Center"/>
|
|
|
+ <Window.Background>
|
|
|
+ <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
|
|
|
+ <GradientStop Color="LightPink" Offset="0"/>
|
|
|
+ <GradientStop Color="LightYellow" Offset="0.5"/>
|
|
|
+ <GradientStop Color="LightGreen" Offset="1"/>
|
|
|
+ </LinearGradientBrush>
|
|
|
+ </Window.Background>
|
|
|
+ <Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="200"/>
|
|
|
+ <ColumnDefinition/>
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+
|
|
|
+ <!-- типа логотип компании -->
|
|
|
+ <Image
|
|
|
+ Source="/img/student.jpg"
|
|
|
+ Grid.RowSpan="2"/>
|
|
|
+
|
|
|
+ <StackPanel
|
|
|
+ Orientation="Vertical"
|
|
|
+ Grid.RowSpan="3"
|
|
|
+ VerticalAlignment="Bottom">
|
|
|
+ <Button
|
|
|
+ x:Name="ExitButton"
|
|
|
+ Content="Выход"
|
|
|
+ Click="ExitButton_Click"
|
|
|
+ Height="50"/>
|
|
|
</StackPanel>
|
|
|
|
|
|
- <ListView x:Name="StudentListView" Grid.Row="1" Margin="10">
|
|
|
- <ListView.View>
|
|
|
- <GridView>
|
|
|
- <GridViewColumn Header="Имя" DisplayMemberBinding="{Binding Name}" />
|
|
|
- <GridViewColumn Header="Курс" DisplayMemberBinding="{Binding Course}" />
|
|
|
- <GridViewColumn Header="Национальность" DisplayMemberBinding="{Binding Nationality}" />
|
|
|
- <GridViewColumn Header="Возраст" DisplayMemberBinding="{Binding Age}" />
|
|
|
- </GridView>
|
|
|
- </ListView.View>
|
|
|
- </ListView>
|
|
|
- </Grid>
|
|
|
+ <WrapPanel
|
|
|
+ Orientation="Horizontal"
|
|
|
+ Grid.Column="1"
|
|
|
+ MinHeight="50">
|
|
|
+ <TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
|
|
|
+ <TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
|
|
|
+ <Button Content="Применить фильтр" Margin="5" />
|
|
|
+ </WrapPanel>
|
|
|
+
|
|
|
+ <ListBox
|
|
|
+ Grid.Row="1"
|
|
|
+ Grid.Column="1"
|
|
|
+ Background="White"
|
|
|
+ ItemsSource="{Binding StudentList}">
|
|
|
+ <ListBox.ItemContainerStyle>
|
|
|
+ <Style TargetType="ListBoxItem">
|
|
|
+ <Setter Property="HorizontalContentAlignment" Value="Stretch" />
|
|
|
+ </Style>
|
|
|
+ </ListBox.ItemContainerStyle>
|
|
|
+ <ListBox.ItemTemplate>
|
|
|
+ <DataTemplate>
|
|
|
+ <Border
|
|
|
+ BorderThickness="1"
|
|
|
+ BorderBrush="Black"
|
|
|
+ CornerRadius="5">
|
|
|
+
|
|
|
+ <Grid>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="Auto" />
|
|
|
+ <ColumnDefinition Width="*" />
|
|
|
+ <ColumnDefinition Width="Auto" />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+
|
|
|
+ <Image
|
|
|
+ Width="64"
|
|
|
+ Height="64"
|
|
|
+ Source="/img/студент.png" />
|
|
|
+
|
|
|
+ <StackPanel
|
|
|
+ Grid.Column="1"
|
|
|
+ Margin="5"
|
|
|
+ Orientation="Vertical">
|
|
|
+
|
|
|
+ <TextBlock Text="{Binding Name}"/>
|
|
|
+ <TextBlock Text="{Binding Country}"/>
|
|
|
+ </StackPanel>
|
|
|
+
|
|
|
+ <TextBlock
|
|
|
+
|
|
|
+ Grid.Column="2"
|
|
|
+ Text="{Binding Age}"/>
|
|
|
+
|
|
|
+ </Grid>
|
|
|
+
|
|
|
+ </Border>
|
|
|
+ </DataTemplate>
|
|
|
+ </ListBox.ItemTemplate>
|
|
|
+ </ListBox>
|
|
|
+ </Grid>
|
|
|
</Window>
|
|
|
```
|
|
|
```
|
|
|
using System;
|
|
|
using System.Collections.Generic;
|
|
|
using System.Linq;
|
|
|
-using System.Windows;
|
|
|
-using System.Windows.Controls;
|
|
|
-using System.Windows.Input;
|
|
|
+using System.Text;
|
|
|
+using System.Threading.Tasks;
|
|
|
|
|
|
-namespace University
|
|
|
+namespace WpfApp3.model
|
|
|
{
|
|
|
- public partial class MainWindow : Window
|
|
|
+ public class Student
|
|
|
{
|
|
|
- private List<Student> students;
|
|
|
- private string searchFilter = "";
|
|
|
- private bool sortAsc = true;
|
|
|
+ private string photo;
|
|
|
|
|
|
- public MainWindow()
|
|
|
+ public Uri GetImageBitmap()
|
|
|
{
|
|
|
- InitializeComponent();
|
|
|
-
|
|
|
- // Инициализируем список студентов
|
|
|
- InitializeData();
|
|
|
-
|
|
|
- // Отображаем всех студентов в listview
|
|
|
- UpdateStudentList(students);
|
|
|
- }
|
|
|
- private void SearchFilter_KeyUp(object sender, KeyEventArgs e)
|
|
|
- {
|
|
|
- searchFilter = SearchFilterTextBox.Text;
|
|
|
- Invalidate();
|
|
|
- }
|
|
|
-
|
|
|
- private void Invalidate()
|
|
|
- {
|
|
|
- throw new NotImplementedException();
|
|
|
- }
|
|
|
-
|
|
|
- private void InitializeData()
|
|
|
- {
|
|
|
- // Создаем список студентов
|
|
|
- students = new List<Student>
|
|
|
- {
|
|
|
- new Student { Name = "Джейк Ли", Course = 1, Nationality = "Китаец", Age = 19 },
|
|
|
- new Student { Name = "Ариадна Санчес", Course = 2, Nationality = "Испанец", Age = 20 },
|
|
|
- new Student { Name = "Эдвард Каллен", Course = 1, Nationality = "Американец", Age = 20 },
|
|
|
- new Student { Name = "Эндрю Уилсон", Course = 3, Nationality = "Американец", Age = 21 },
|
|
|
- new Student { Name = "Хэй Вэнь", Course = 3, Nationality = "Китаец", Age = 22 },
|
|
|
- new Student { Name = "Семен Хомяк", Course = 4, Nationality = "Русский", Age = 23 },
|
|
|
- };
|
|
|
- }
|
|
|
-
|
|
|
- private void FilterComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
|
|
|
- {
|
|
|
- List<Student> filteredStudents = new List<Student>();
|
|
|
-
|
|
|
- // Фильтруем список студентов по выбранному критерию
|
|
|
-
|
|
|
- UpdateStudentList(filteredStudents);
|
|
|
+ var imageName = Environment.CurrentDirectory + "/img/" + (photo ?? "");
|
|
|
+ return System.IO.File.Exists(imageName) ? new Uri(imageName) : null;
|
|
|
}
|
|
|
-
|
|
|
- private void UpdateStudentList(List<Student> studentsToDisplay)
|
|
|
- {
|
|
|
- StudentListView.ItemsSource = studentsToDisplay;
|
|
|
- }
|
|
|
-
|
|
|
- private void RadioButton_Checked(object sender, RoutedEventArgs e)
|
|
|
- {
|
|
|
- sortAsc = (sender as RadioButton).Tag.ToString() == "1";
|
|
|
- InvalidateVisual(); // Исправлено имя метода
|
|
|
- }
|
|
|
-
|
|
|
- private void SortByAgeButton_Click(object sender, RoutedEventArgs e)
|
|
|
- {
|
|
|
- // Сортируем список студентов по возрасту
|
|
|
- List<Student> sortedStudents = students.OrderBy(student => student.Age).ToList();
|
|
|
-
|
|
|
- // Если нужно отсортировать по убыванию, разворачиваем список
|
|
|
- if (!sortAsc)
|
|
|
- {
|
|
|
- sortedStudents.Reverse();
|
|
|
- }
|
|
|
-
|
|
|
- // Обновляем список студентов в ListView
|
|
|
- UpdateStudentList(sortedStudents);
|
|
|
- }
|
|
|
-
|
|
|
- private IEnumerable<Student> FilteredStudentList
|
|
|
- {
|
|
|
- get
|
|
|
- {
|
|
|
- // сохраняем во временную переменную полный список
|
|
|
- var res = students;
|
|
|
-
|
|
|
- return res;
|
|
|
- }
|
|
|
- }
|
|
|
- }
|
|
|
-
|
|
|
- class Student
|
|
|
- {
|
|
|
- public string Name { get; set; }
|
|
|
- public int Course { get; set; }
|
|
|
- public string Nationality { get; set; }
|
|
|
- public int Age { get; set; }
|
|
|
}
|
|
|
}
|
|
|
```
|
|
|
-
|
|
|
+
|
|
|
+## Вывод данных "плиткой"
|
|
|
+```
|
|
|
+<Window x:Class="WpfApp3.MainWindow"
|
|
|
+ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
|
+ xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
|
+ xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
|
+ xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
|
+ xmlns:local="clr-namespace:WpfApp3"
|
|
|
+ mc:Ignorable="d"
|
|
|
+ Title="University" Height="450" Width="900">
|
|
|
+ <Window.Background>
|
|
|
+ <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
|
|
|
+ <GradientStop Color="LightPink" Offset="0"/>
|
|
|
+ <GradientStop Color="LightYellow" Offset="0.5"/>
|
|
|
+ <GradientStop Color="LightGreen" Offset="1"/>
|
|
|
+ </LinearGradientBrush>
|
|
|
+ </Window.Background>
|
|
|
+ <Grid ShowGridLines="True">
|
|
|
+ <Grid.RowDefinitions>
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ <RowDefinition />
|
|
|
+ <RowDefinition Height="auto"/>
|
|
|
+ </Grid.RowDefinitions>
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="200"/>
|
|
|
+ <ColumnDefinition/>
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+
|
|
|
+ <!-- типа логотип компании -->
|
|
|
+ <Image
|
|
|
+ Source="/img/student.jpg"
|
|
|
+ Grid.RowSpan="2"/>
|
|
|
+
|
|
|
+ <StackPanel
|
|
|
+ Orientation="Vertical"
|
|
|
+ Grid.RowSpan="3"
|
|
|
+ VerticalAlignment="Bottom">
|
|
|
+ <Button
|
|
|
+ x:Name="ExitButton"
|
|
|
+ Content="Выход"
|
|
|
+ Click="ExitButton_Click"
|
|
|
+ Height="50"/>
|
|
|
+ </StackPanel>
|
|
|
+
|
|
|
+ <WrapPanel
|
|
|
+ Orientation="Horizontal"
|
|
|
+ Grid.Column="1"
|
|
|
+ MinHeight="50">
|
|
|
+ <TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
|
|
|
+ <TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
|
|
|
+ <Button Content="Применить фильтр" Margin="5" />
|
|
|
+ </WrapPanel>
|
|
|
+
|
|
|
+ <ListBox
|
|
|
+ Grid.Row="1"
|
|
|
+ Grid.Column="1"
|
|
|
+ Background="White"
|
|
|
+ ItemsSource="{Binding StudentList}"
|
|
|
+ ScrollViewer.HorizontalScrollBarVisibility="Disabled">
|
|
|
+ <ListBox.ItemsPanel>
|
|
|
+ <ItemsPanelTemplate>
|
|
|
+ <WrapPanel
|
|
|
+ HorizontalAlignment="Center" />
|
|
|
+ </ItemsPanelTemplate>
|
|
|
+ </ListBox.ItemsPanel>
|
|
|
+ <ListBox.ItemTemplate>
|
|
|
+ <DataTemplate>
|
|
|
+ <Border
|
|
|
+ BorderThickness="1"
|
|
|
+ BorderBrush="Black"
|
|
|
+ CornerRadius="5"
|
|
|
+ Width="300">
|
|
|
+ <Grid>
|
|
|
+
|
|
|
+ <Grid.ColumnDefinitions>
|
|
|
+ <ColumnDefinition Width="100" />
|
|
|
+ <ColumnDefinition Width="*" />
|
|
|
+ <ColumnDefinition Width="100" />
|
|
|
+ </Grid.ColumnDefinitions>
|
|
|
+
|
|
|
+ <Image
|
|
|
+ Width="64"
|
|
|
+ Height="64"
|
|
|
+ Source="/img/студент.png" />
|
|
|
+
|
|
|
+ <StackPanel
|
|
|
+ Grid.Column="1"
|
|
|
+ Margin="5"
|
|
|
+ Orientation="Vertical">
|
|
|
+
|
|
|
+ <TextBlock Text="{Binding Name}"/>
|
|
|
+ <TextBlock Text="{Binding Country}"/>
|
|
|
+ </StackPanel>
|
|
|
+
|
|
|
+ <TextBlock
|
|
|
+
|
|
|
+ Grid.Column="2"
|
|
|
+ Text="{Binding Age}"
|
|
|
+ HorizontalAlignment="Right" />
|
|
|
+
|
|
|
+ </Grid>
|
|
|
+
|
|
|
+ </Border>
|
|
|
+ </DataTemplate>
|
|
|
+ </ListBox.ItemTemplate>
|
|
|
+ </ListBox>
|
|
|
+ </Grid>
|
|
|
+</Window>
|
|
|
+```
|
|
|
+
|