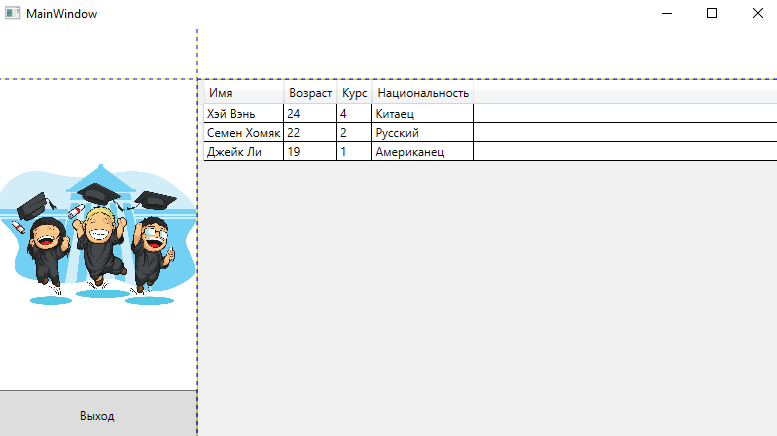
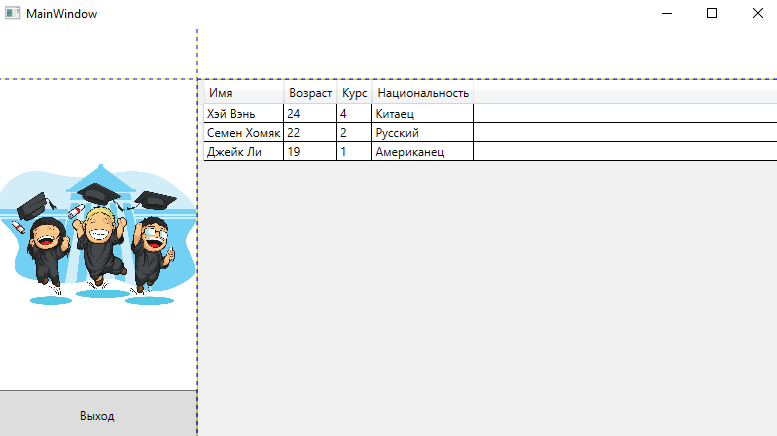
Каркас приложения. Модель данных. Привязка данных. Табличный вывод. ("Университет")
Создадим класс Студент
namespace WpfApp3.model
{
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
public int Course { get; set; }
public string Nation { get; set; }
public string Photo { get; set; }
}
}
создадим интерфейс IDataProvider
namespace WpfApp3.model
{
internal interface IDataProvider
{
}
}
класс LocalDataProvider
namespace WpfApp3.model
{
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> GetStudents()
{
return new Student[]{
new Student{
Age=24,
Nation="Китаец",
Course=4,
Name="Хэй Вэнь"},
new Student{
Age=22,
Nation="Русский",
Course=2,
Name="Семен Хомяк"},
new Student{
Age=19,
Nation="Американец",
Course=1,
Name="Джейк Ли"}
};
}
}
}
создадим класс Globals
namespace WpfApp3
{
internal class Glocals
{
}
class Globals
{
public static IDataProvider dataProvider;
}
}
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
</WrapPanel>
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding StudentList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Имя"
Binding="{Binding Name}"/>
<DataGridTextColumn
Header="Возраст"
Binding="{Binding Age}"/>
<DataGridTextColumn
Header="Курс"
Binding="{Binding Course}"/>
<DataGridTextColumn
Header="Национальность"
Binding="{Binding Nation}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using WpfApp3.model;
namespace WpfApp3
{
public partial class MainWindow : Window
{
public ObservableCollection<Student> StudentList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
StudentList = new ObservableCollection<Student>(Globals.dataProvider.GetStudents());
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
internal interface IDataProvider
{
IEnumerable<Student> GetStudents();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> GetStudents()
{
return new List<Student>
{
new Student { Name = "Хэй Вэнь", Age = 24, Course = 4, Nation = "Китаец" },
new Student { Name = "Семен Хомяк", Age = 22, Course = 2, Nation = "Русский" },
new Student { Name = "Джейк Ли", Age = 19, Course = 1, Nation = "Американец" },
};
}
}
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
public int Course { get; set; }
public string Nation { get; set; }
}
}