Каркас приложения. Модель данных. Привязка данных. Табличный вывод.
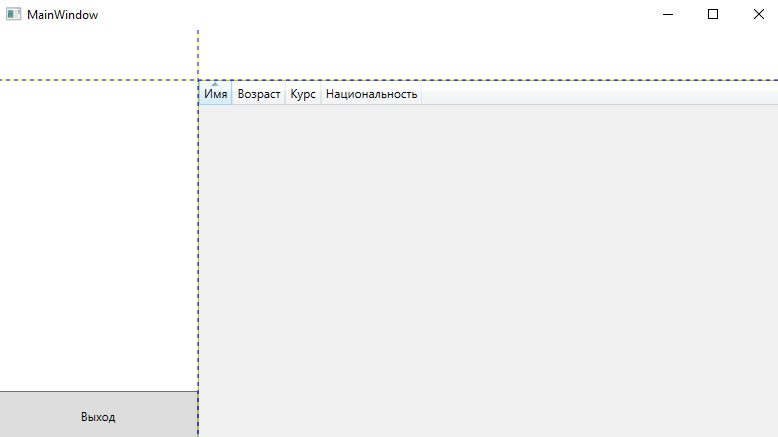
Каркас приложения.
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
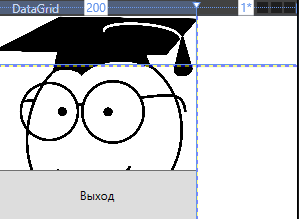
<!-- типа логотип компании -->
<Image
Source="/Img/simon.png"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<!-- минимальную высоту я тут поставил, чтобы верхнюю строку сетки было видно. В реальном приложении она не нужна -->
</WrapPanel>
</Grid>

Модель данных
1.
Cоздадим класс "Student"
namespace WpfTemplate.Model
{
public class Cat
{
public string name { get; set; }
public int age{ get; set; }
public string course { get; set; }
// национальность
public string nation { get; set; }
public string photo { get; set; }
}
}
2.
Cоздадим интерфейс IDataProvider
namespace WpfTemplate.Model
{
interface IDataProvider
{
IEnumerable<Student> getStudents();
}
}
Создадим класс LocalDataProvider
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> getStudents()
{
return new Student[]{
new Student{
age=25,
nation="Китаец",
course="4",
name="Хэй Вэнь"},
new Student{
age=23,
nation="Англичанин",
course="2",
name="Джейкоб Уилсон"},
new Student{
age=19,
nation="Египтянка",
course="1",
name="Талиба Бадави"}
};
}
}
3.
Cоздадим класс Globals
class Globals
{
public static IDataProvider dataProvider;
}
4.
присвоим глобальной переменной dataProvider экземпляр класса LocalDataProvider
public IEnumerable<Student> studentList { get; set; }
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
StudentList = Globals.dataProvider.getStudents();
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
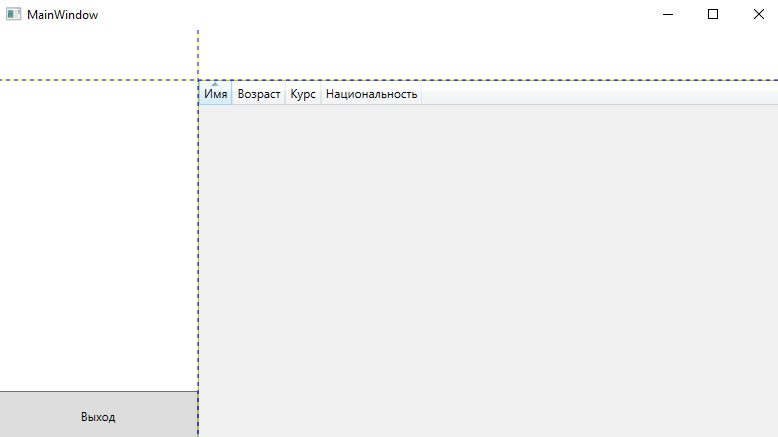
Привязка данных. Табличный вывод
<DataGrid
Grid.Row="1"
Grid.Column="1"
CanUserAddRows="False"
AutoGenerateColumns="False"
ItemsSource="{Binding studentList}">
<DataGrid.Columns>
<DataGridTextColumn
Header="Имя"
Binding="{Binding name}"/>
<DataGridTextColumn
Header="Возраст"
Binding="{Binding age}"/>
<DataGridTextColumn
Header="Курс"
Binding="{Binding course}"/>
<DataGridTextColumn
Header="Национальность"
Binding="{Binding nation}"/>
</DataGrid.Columns>
</DataGrid>
꒰ᐢ⸝⸝•༝•⸝⸝ᐢ꒱⸒⸒ 🧊

студент отчислился
зато его брат остался тут

а таблицу забрали себе раки отшельники для своих домиков