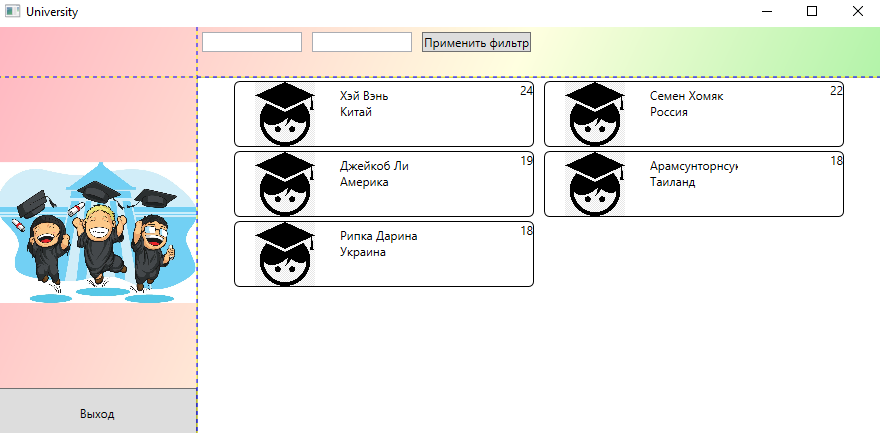
Вывод данных согласно макета (ListBox, Image).
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="University" Height="450" Width="800">
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
</WrapPanel>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}">
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="/img/студент.png" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"/>
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp3.model
{
public class Student
{
private string photo;
public Uri GetImageBitmap()
{
var imageName = Environment.CurrentDirectory + "/img/" + (photo ?? "");
return System.IO.File.Exists(imageName) ? new Uri(imageName) : null;
}
}
}

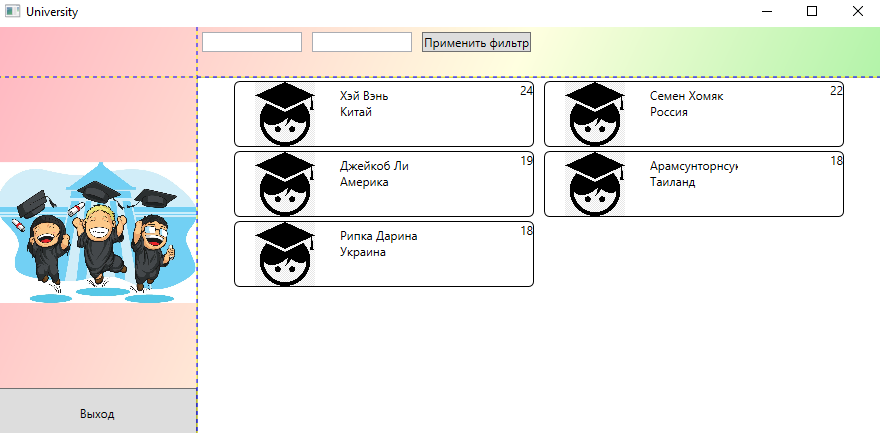
Вывод данных "плиткой"
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="University" Height="450" Width="900">
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
</WrapPanel>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5"
Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="/img/студент.png" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"
HorizontalAlignment="Right" />
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>