Avalonia
Структура и пространства имен AXAML
создаваемый по умолчанию в проекте файл MainWindow.axaml будет иметь следующую разметку:
<Window
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignWidth="800"
d:DesignHeight="450"
x:Class="AvaloniaFirst.MainWindow"
Title="AvaloniaFirst"
>
Welcome to Avalonia!
</Window>

Элементы и их атрибуты
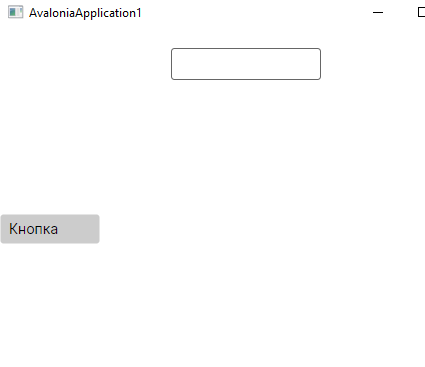
добавим кнопку в создаваемую по умолчанию разметку окна:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="AvaloniaApplication1">
<Button
x:Name="button1" Width="100" Height="30" Content="Кнопка" />
</Window>

Специальные символы
<Button
Content="<"Hello">"
/>

<Window
xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="AvaloniaApplication1">
<Button
xml:space="preserve"> Hello World
</Button>
</Window>

Взаимодействие кода C# и XAML
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AvaloniaApplication1"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="AvaloniaApplication1">
<Grid>
<TextBox
x:Name="textBox1"
Width="150"
Height="30"
VerticalAlignment="Top"
Margin="20" />
<Button
x:Name="button1"
Width="100"
Height="30"
Content="Кнопка"
Click="Button_Click" />
</Grid>
</Window>
using Avalonia.Controls;
using Avalonia.Interactivity;
namespace AvaloniaApplication1;
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(
object? sender,
RoutedEventArgs e)
{
string text = textBox1.Text;
if (text != "")
{
var messageWindow = new Window()
{
Title = "Message",
Content = new TextBlock() { Text = text }
};
messageWindow.ShowDialog(this);
}
}
}

Пространства имен из C# в XAML
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using AvaloniaApplication1;
namespace AvaloniaApplication1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void InitializeComponent()
{
AvaloniaXamlLoader.Load(this);
Button phoneButton = this.FindControl<Button>("phoneButton");
phoneButton.Click += PhoneButton_Click;
}
private void PhoneButton_Click(object sender, RoutedEventArgs e)
{
string text = "Смартфон Lumia 950; цена: 700";
var messageWindow = new Window()
{
Title = "Message",
Content = new TextBlock() { Text = text }
};
messageWindow.ShowDialog(this);
}
}
}
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AvaloniaApplication1;assembly=AvaloniaApplication1"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="AvaloniaApplication1">
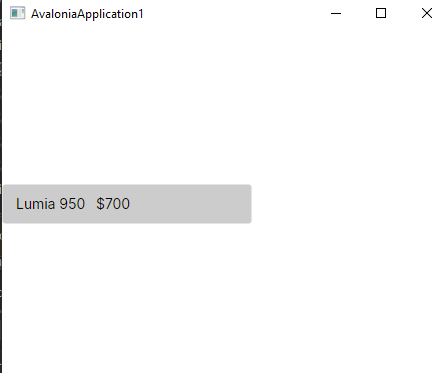
<Button x:Name = "phoneButton" Width="250" Height="40">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lumia 950" Margin="5"/>
<TextBlock Text="$700" Margin="5"/>
</StackPanel>
</Button>
</Window>

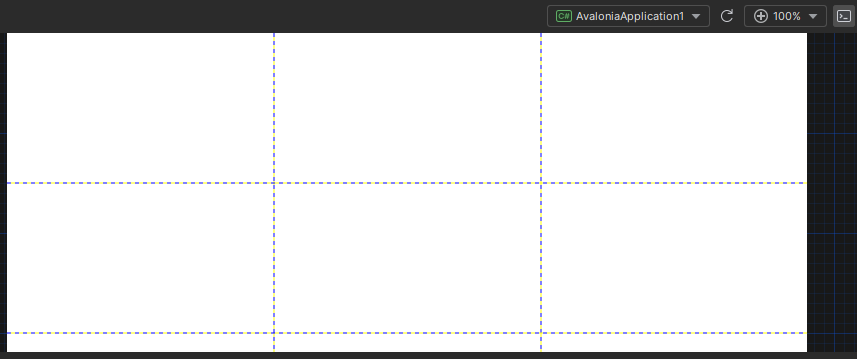
Компоновка
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="AvaloniaApplication1.MainWindow"
Title="AvaloniaApplication1">
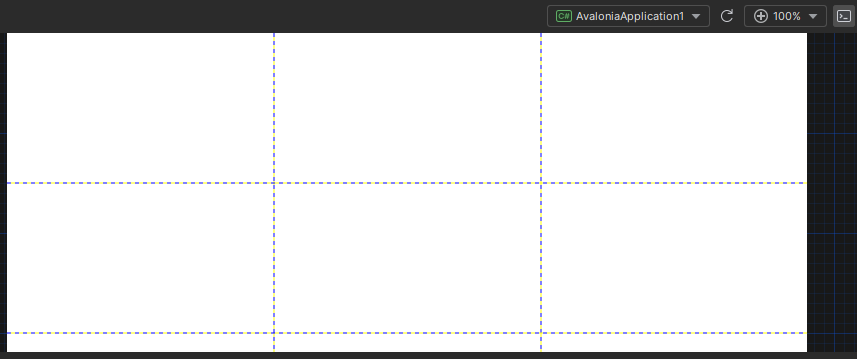
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
</Window>

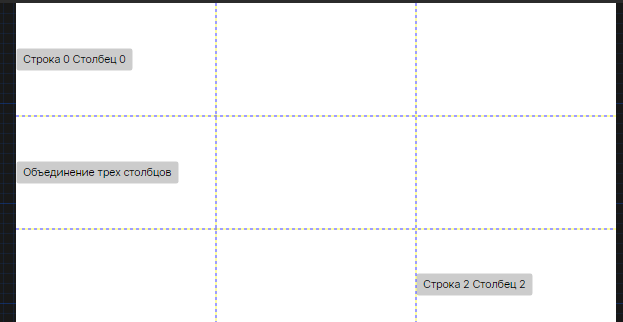
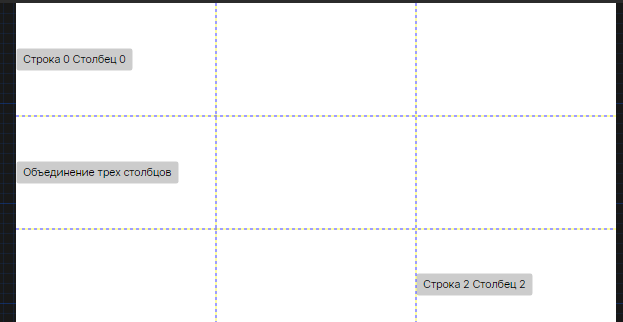
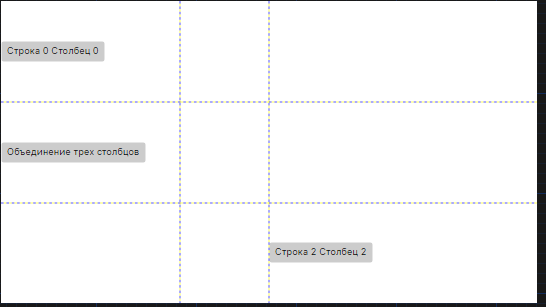
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>

Установка размеров
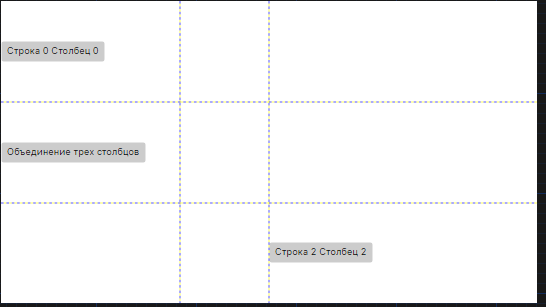
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="1.5*" />
</Grid.ColumnDefinitions>
<Button
Content="Строка 0 Столбец 0" />
<Button
Grid.Column="0"
Grid.Row="1"
Content="Объединение трех столбцов"
Grid.ColumnSpan="3" />
<Button
Grid.Column="2"
Grid.Row="2"
Content="Строка 2 Столбец 2" />
</Grid>

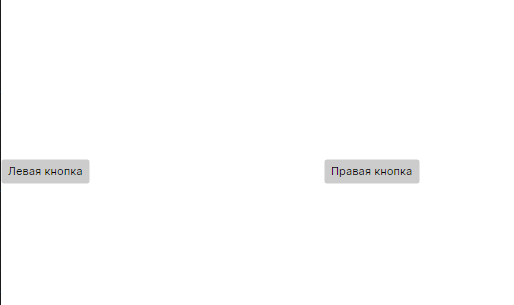
GridSplitter
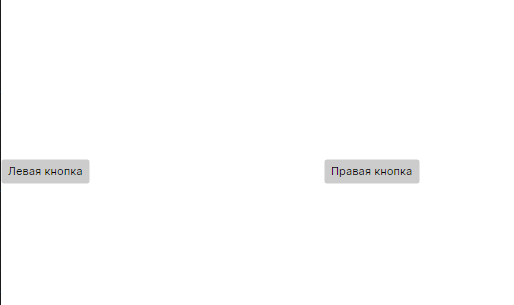
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Content="Левая кнопка" />
<GridSplitter
Grid.Column="1"
Width="3" />
<Button
Grid.Column="2"
Content="Правая кнопка" />
</Grid>

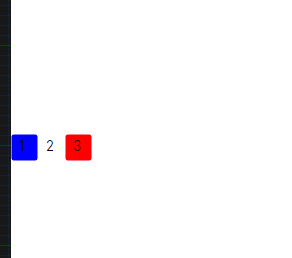
StackPanel
<Grid>
<StackPanel>
<Button
Background="Blue"
Content="1" />
<Button
Background="White"
Content="2" />
<Button
Background="Red"
Content="3" />
</StackPanel>
</Grid>

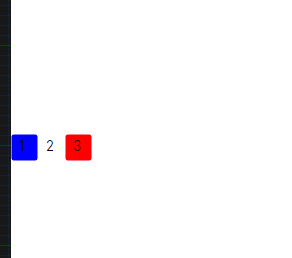
<StackPanel Orientation="Horizontal">
<Button
Background="Blue"
MinWidth="30"
Content="1" />
<Button
Background="White"
MinWidth="30"
Content="2" />
<Button
Background="Red"
MinWidth="30"
Content="3" />
</StackPanel>

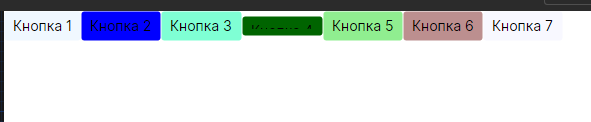
WrapPanel
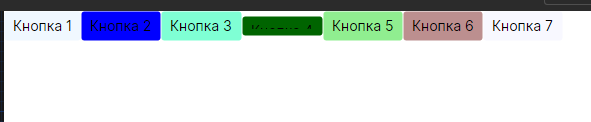
<WrapPanel>
<Button
Background="AliceBlue"
Content="Кнопка 1" />
<Button
Background="Blue"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Height="30"/>
<Button
Background="DarkGreen"
Content="Кнопка 4"
Height="20"/>
<Button
Background="LightGreen"
Content="Кнопка 5"/>
<Button
Background="RosyBrown"
Content="Кнопка 6"
Width="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
</WrapPanel>

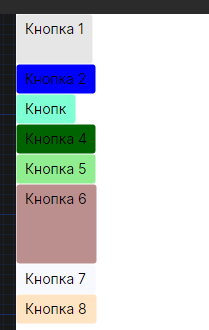
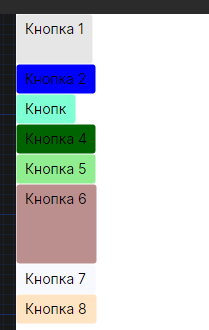
Вертикальный WrapPanel
<WrapPanel Orientation="Vertical">
<Button
Background="AliceBlue"
Content="Кнопка 1"
Height="50" />
<Button
Background="Blue"
Content="Кнопка 2" />
<Button
Background="Aquamarine"
Content="Кнопка 3"
Width="60"/>
<Button
Background="DarkGreen"
Content="Кнопка 4"
Width="80"/>
<Button
Background="LightGreen"
Content="Кнопка 5"/>
<Button
Background="RosyBrown"
Content="Кнопка 6"
Height="80" />
<Button
Background="GhostWhite"
Content="Кнопка 7" />
<Button
Background="Bisque"
Content="Кнопка 8" />
</WrapPanel>

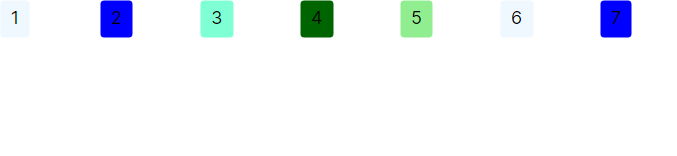
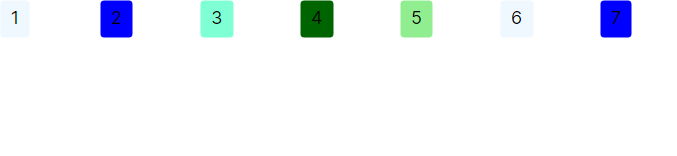
установить определенную ширину для всех вложенных элементов
<WrapPanel
ItemHeight="30"
ItemWidth="80"
Orientation="Horizontal"
>
<Button
Background="AliceBlue"
Content="1" />
<Button
Background="Blue"
Content="2" />
<Button
Background="Aquamarine"
Content="3"/>
<Button
Background="DarkGreen"
Content="4"/>
<Button
Background="LightGreen"
Content="5"/>
<Button
Background="AliceBlue"
Content="6" />
<Button
Background="Blue"
Content="7" />
</WrapPanel>

Image. Ресурсы
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel
Orientation="Vertical"
VerticalAlignment="Bottom"
>
<Image
Source="avares://AvaloniaApplication1/images/aa.jpg"/>
</StackPanel>
</Grid>