Стили и темы
СТИЛИ
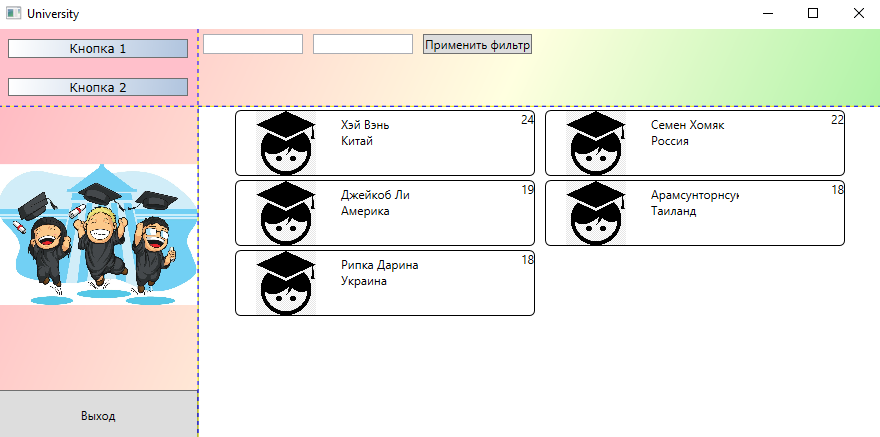
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="University" Height="450" Width="900">
<Window.Resources>
<Style x:Key="BlackAndWhite">
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Background"
Value="Pink" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
<Setter
Property="Button.FontFamily"
Value="Arial" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="LightPink"
>
<Button
x:Name="button1"
Margin="10"
Content="Кнопка 1"
FontFamily="Verdana"
Foreground="Black"
Background="LightSteelBlue" />
<Button
x:Name="button2"
Margin="10"
Content="Кнопка 2"
FontFamily="Verdana"
Foreground="Black"
Background="PeachPuff"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
</WrapPanel>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5"
Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="/img/студент.png" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"
HorizontalAlignment="Right" />
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>

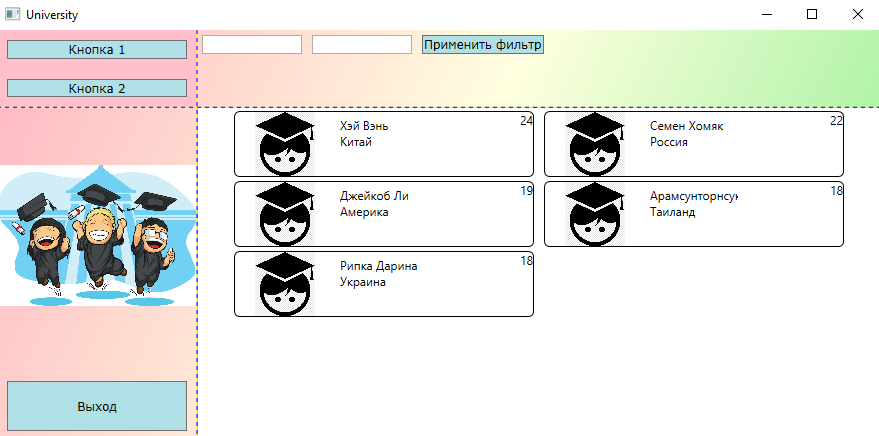
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="University" Height="450" Width="900">
<Window.Resources>
<Style
x:Key="BlackAndWhite">
<Setter
Property="Control.Background">
<Setter.Value>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop
Color="White"
Offset="0" />
<GradientStop
Color="LightSteelBlue"
Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter
Property="Control.FontFamily"
Value="Verdana" />
<Setter
Property="Control.Foreground"
Value="Black" />
<Setter
Property="Control.Margin"
Value="10" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="Pink" >
<Button
x:Name="button1"
Content="Кнопка 1"
Style="{StaticResource BlackAndWhite}" />
<Button
x:Name="button2"
Content="Кнопка 2"
Style="{StaticResource BlackAndWhite}"/>
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
</WrapPanel>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5"
Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="/img/студент.png" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"
HorizontalAlignment="Right" />
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>

TargetType
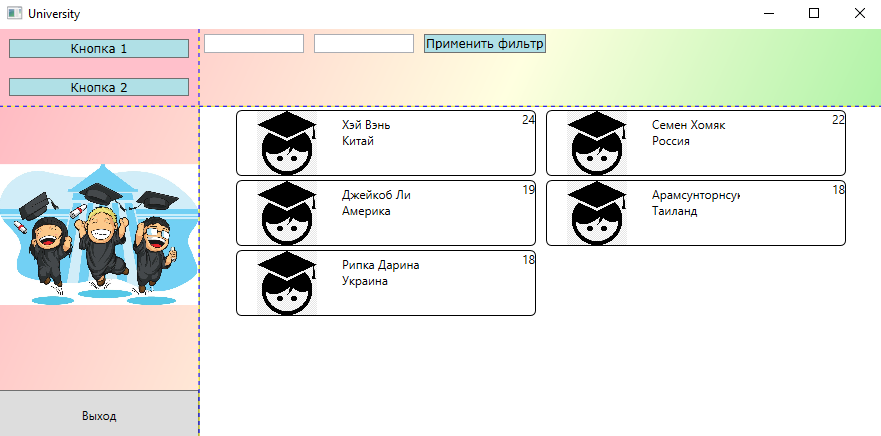
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="University" Height="450" Width="900">
<Window.Resources>
<Style
TargetType="Button">
<Setter
Property="FontFamily"
Value="Verdana" />
<Setter
Property="Background"
Value="PowderBlue" />
<Setter
Property="Foreground"
Value="Black" />
<Setter
Property="Margin"
Value="10" />
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image
Source="/img/student.jpg"
Grid.RowSpan="2"/>
<StackPanel
Orientation="Vertical"
Grid.RowSpan="3"
VerticalAlignment="Bottom">
<Button
x:Name="ExitButton"
Content="Выход"
Click="ExitButton_Click"
Height="50"/>
</StackPanel>
<StackPanel
x:Name="buttonsStack"
Background="Pink" >
<Button
x:Name="button1"
Content="Кнопка 1" />
<Button
x:Name="button2"
Content="Кнопка 2" />
</StackPanel>
<WrapPanel
Orientation="Horizontal"
Grid.Column="1"
MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
</WrapPanel>
<ListBox
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel
HorizontalAlignment="Center" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<Border
BorderThickness="1"
BorderBrush="Black"
CornerRadius="5"
Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Image
Width="64"
Height="64"
Source="/img/студент.png" />
<StackPanel
Grid.Column="1"
Margin="5"
Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock
Grid.Column="2"
Text="{Binding Age}"
HorizontalAlignment="Right" />
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>

<Button
x:Name="ExitButton"
Content="Выход"
Style="{x:Null}"
Click="ExitButton_Click"
Height="50"/>

Определение обработчиков событий с помощью стилей
<Style
TargetType="Button">
...
<EventSetter
Event="Button.Click"
Handler="Button_Click" />
</Style>
private void Button_Click(object sender, RoutedEventArgs e)
{
Button clickedButton = (Button)sender;
MessageBox.Show(clickedButton.Content.ToString());
}

Наследование стилей и свойство BasedOn
<Window.Resources>
<Style x:Key="ButtonParentStyle">
<Setter Property="Button.FontFamily" Value="Andy" />
</Style>
<Style
x:Key="ButtonChildStyle"
BasedOn="{StaticResource ButtonParentStyle}">
<Setter
Property="Button.BorderBrush"
Value="Red" />
<Setter
Property="Button.FontFamily"
Value="Verdana" />
</Style>
</Window.Resources>

Стили в C
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Media;
namespace WpfApp3
{
public partial class MainWindow : Window
{
public ObservableCollection<Student> StudentList { get; set; }
private Dictionary<string, object> filters = new Dictionary<string, object>();
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
StudentList = new ObservableCollection<Student>(Globals.dataProvider.GetStudents());
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.PowderBlue)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.Black)
});
button1.Style = buttonStyle;
button2.Style = buttonStyle;
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void NameFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Name"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void NationFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Nation"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void ApplyFilter()
{
var filteredStudents = Globals.dataProvider.GetStudents();
foreach (var filter in filters)
{
filteredStudents = filteredStudents.Where(s => s.GetType().GetProperty(filter.Key).GetValue(s, null).ToString().Contains(filter.Value.ToString()));
}
filteredStudents = filteredStudents.Where(s => s.Age >= 20 && s.Course > 2);
StudentList = new ObservableCollection<Student>(filteredStudents);
}
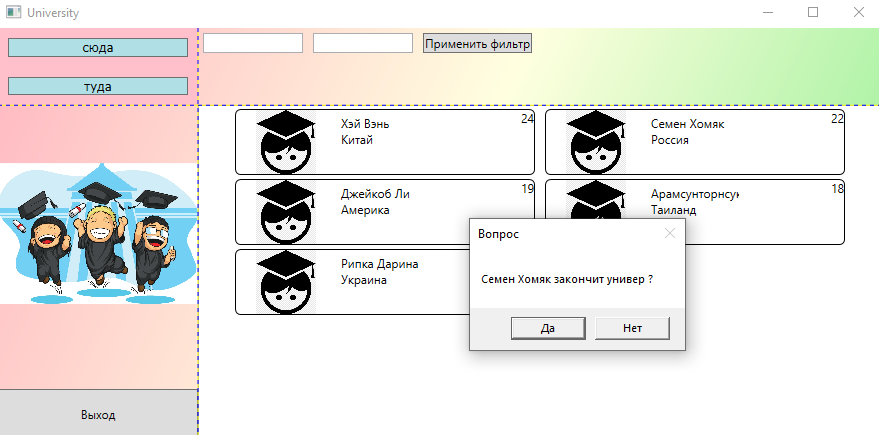
private void Button1_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("Семен Хомяк закончит универ ?", "Вопрос", MessageBoxButton.YesNo);
if (result == MessageBoxResult.Yes)
{
}
else
{
}
}
private void Button2_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("Сколько живет пингвин ?", "Вопрос", MessageBoxButton.YesNo);
if (result == MessageBoxResult.Yes)
{
}
else
{
}
}
}
internal interface IDataProvider
{
IEnumerable<Student> GetStudents();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> GetStudents()
{
return new List<Student>
{
new Student { Id = 1, Name = "Хэй Вэнь", Age = 24, Country = "Китай", GPA = 5.0, Speciality = "Программирование", Grant = 25000.0, Course = 4, EnrollmentDate = new DateTime(2020, 9, 1), IsFullTime = true },
new Student { Id = 2, Name = "Семен Хомяк", Age = 22, Country = "Россия", GPA = 3.7, Speciality = "Инженерия", Grant = 10000.0, Course = 2, EnrollmentDate = new DateTime(2022, 1, 15), IsFullTime = false },
new Student { Id = 3, Name = "Джейкоб Ли", Age = 19, Country = "Америка", GPA = 4.4, Speciality = "Лингвистика", Grant = 20000.0, Course = 1, EnrollmentDate = new DateTime(2023, 8, 20), IsFullTime = true },
new Student { Id = 4, Name = "Арамсунторнсук Пирапонг", Age = 18, Country = "Таиланд", GPA = 4.1, Speciality = "Логистика", Grant = 15000.0, Course = 1, EnrollmentDate = new DateTime(2023, 4, 6), IsFullTime = false },
new Student { Id = 5, Name = "Рипка Дарина", Age = 18, Country = "Украина", GPA = 4.8, Speciality = "Дизайн", Grant = 23000.0, Course = 1, EnrollmentDate = new DateTime(2023, 5, 15), IsFullTime = true },
};
}
}
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Speciality { get; set; }
public string Country { get; set; }
public double GPA { get; set; }
public double Grant { get; set; }
public DateTime EnrollmentDate { get; set; }
public bool IsFullTime { get; set; }
public int Age { get; internal set; }
public int Course { get; internal set; }
}
}

ТЕМЫ
<Window
...
Style="{DynamicResource WindowStyle}"
>
<StackPanel>
<ComboBox
x:Name="styleBox" />
<Button
Content="Hello WPF"
Style="{DynamicResource ButtonStyle}" />
<TextBlock
Text="Windows Presentation Foundation"
Style="{DynamicResource TextBlockStyle}" />
</StackPanel>
</Window>
light.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp3">
<Style
x:Key="TextBlockStyle"
TargetType="TextBlock">
<Setter
Property="Background"
Value="White" />
<Setter
Property="Foreground"
Value="Gray" />
</Style>
<Style
x:Key="WindowStyle"
TargetType="Window">
<Setter
Property="Background"
Value="White" />
</Style>
<Style
x:Key="ButtonStyle"
TargetType="Button">
<Setter
Property="Background"
Value="White" />
<Setter
Property="Foreground"
Value="Gray" />
<Setter
Property="BorderBrush"
Value="Gray" />
</Style>
</ResourceDictionary>
dark.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp3">
<Style
x:Key="TextBlockStyle"
TargetType="TextBlock">
<Setter
Property="Background"
Value="Gray" />
<Setter
Property="Foreground"
Value="White" />
</Style>
<Style
x:Key="WindowStyle"
TargetType="Window">
<Setter
Property="Background"
Value="Gray" />
</Style>
<Style
x:Key="ButtonStyle"
TargetType="Button">
<Setter
Property="Background"
Value="Gray" />
<Setter
Property="Foreground"
Value="White" />
<Setter
Property="BorderBrush"
Value="White" />
</Style>
</ResourceDictionary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
List<string> styles = new List<string> { "light", "dark" };
styleBox.SelectionChanged += ThemeChange;
styleBox.ItemsSource = styles;
styleBox.SelectedItem = "dark";
}
private void ThemeChange(object sender, SelectionChangedEventArgs e)
{
string style = styleBox.SelectedItem as string;
var uri = new Uri(style + ".xaml", UriKind.Relative);
ResourceDictionary resourceDict =
Application.LoadComponent(uri) as ResourceDictionary;
Application.Current.Resources.Clear();
Application.Current.Resources.MergedDictionaries.Add(resourceDict);
}
}

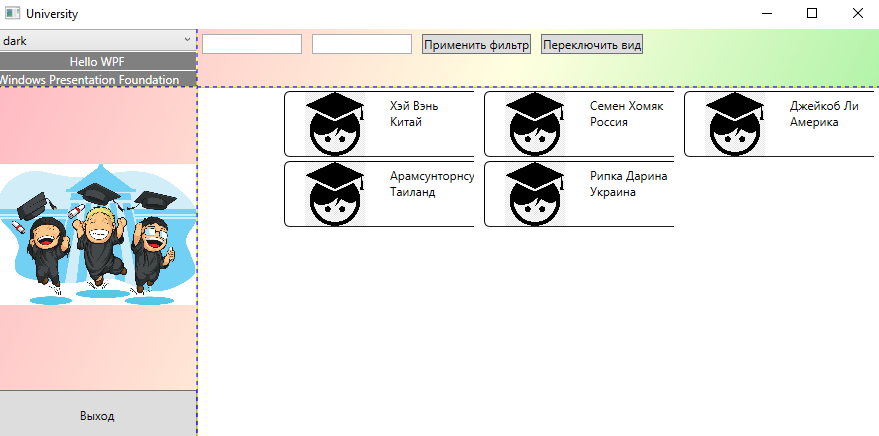
Переключение вида списка
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Media;
namespace WpfApp3
{
public partial class MainWindow : Window
{
public ObservableCollection<Student> StudentList { get; set; }
private Dictionary<string, object> filters = new Dictionary<string, object>();
private string currentStyle = "StackStyle";
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
StudentList = new ObservableCollection<Student>(Globals.dataProvider.GetStudents());
List<string> styles = new List<string> { "light", "dark" };
styleBox.SelectionChanged += ThemeChange;
styleBox.ItemsSource = styles;
styleBox.SelectedItem = "dark";
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.PowderBlue)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.Black)
});
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void NameFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Name"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void NationFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Nation"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void ApplyFilter()
{
var filteredStudents = Globals.dataProvider.GetStudents();
foreach (var filter in filters)
{
filteredStudents = filteredStudents.Where(s => s.GetType().GetProperty(filter.Key).GetValue(s, null).ToString().Contains(filter.Value.ToString()));
}
filteredStudents = filteredStudents.Where(s => s.Age >= 20 && s.Course > 2);
StudentList = new ObservableCollection<Student>(filteredStudents);
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("Семен Хомяк закончит универ ?", "Вопрос", MessageBoxButton.YesNo);
if (result == MessageBoxResult.Yes)
{
}
else
{
}
}
private void Button2_Click(object sender, RoutedEventArgs e)
{
MessageBoxResult result = MessageBox.Show("Сколько живет пингвин ?", "Вопрос", MessageBoxButton.YesNo);
if (result == MessageBoxResult.Yes)
{
}
else
{
}
}
private void ThemeChange(object sender, SelectionChangedEventArgs e)
{
string style = styleBox.SelectedItem as string;
var uri = new Uri(style + ".xaml", UriKind.Relative);
ResourceDictionary resourceDict =
Application.LoadComponent(uri) as ResourceDictionary;
Application.Current.Resources.Clear();
Application.Current.Resources.MergedDictionaries.Add(resourceDict);
}
private void ToggleViewButton_Click(object sender, RoutedEventArgs e)
{
currentStyle = currentStyle == "StackStyle" ? "WrapStyle" : "StackStyle";
var newStyle = (Style)TryFindResource(currentStyle);
if (newStyle != null)
StudentListBox.Style = newStyle;
}
}
internal interface IDataProvider
{
IEnumerable<Student> GetStudents();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> GetStudents()
{
return new List<Student>
{
new Student { Id = 1, Name = "Хэй Вэнь", Age = 24, Country = "Китай", GPA = 5.0, Speciality = "Программирование", Grant = 25000.0, Course = 4, EnrollmentDate = new DateTime(2020, 9, 1), IsFullTime = true },
new Student { Id = 2, Name = "Семен Хомяк", Age = 22, Country = "Россия", GPA = 3.7, Speciality = "Инженерия", Grant = 10000.0, Course = 2, EnrollmentDate = new DateTime(2022, 1, 15), IsFullTime = false },
new Student { Id = 3, Name = "Джейкоб Ли", Age = 19, Country = "Америка", GPA = 4.4, Speciality = "Лингвистика", Grant = 20000.0, Course = 1, EnrollmentDate = new DateTime(2023, 8, 20), IsFullTime = true },
new Student { Id = 4, Name = "Арамсунторнсук Пирапонг", Age = 18, Country = "Таиланд", GPA = 4.1, Speciality = "Логистика", Grant = 15000.0, Course = 1, EnrollmentDate = new DateTime(2023, 4, 6), IsFullTime = false },
new Student { Id = 5, Name = "Рипка Дарина", Age = 18, Country = "Украина", GPA = 4.8, Speciality = "Дизайн", Grant = 23000.0, Course = 1, EnrollmentDate = new DateTime(2023, 5, 15), IsFullTime = true },
};
}
}
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Speciality { get; set; }
public string Country { get; set; }
public double GPA { get; set; }
public double Grant { get; set; }
public DateTime EnrollmentDate { get; set; }
public bool IsFullTime { get; set; }
public int Age { get; internal set; }
public int Course { get; internal set; }
}
}