Создание окна
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Input;
using System.Windows.Media;
namespace WpfApp3
{
public partial class MainWindow : Window
{
public ObservableCollection<Student> StudentList { get; set; }
private Dictionary<string, object> filters = new Dictionary<string, object>();
private string currentStyle = "StackStyle";
public MainWindow()
{
InitializeComponent();
DataContext = this;
Globals.dataProvider = new LocalDataProvider();
StudentList = new ObservableCollection<Student>(Globals.dataProvider.GetStudents());
List<string> styles = new List<string> { "light", "dark" };
styleBox.SelectionChanged += ThemeChange;
styleBox.ItemsSource = styles;
styleBox.SelectedItem = "dark";
Style buttonStyle = new Style();
buttonStyle.Setters.Add(
new Setter
{
Property = Control.FontFamilyProperty,
Value = new FontFamily("Verdana")
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.MarginProperty,
Value = new Thickness(10)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.BackgroundProperty,
Value = new SolidColorBrush(Colors.PowderBlue)
});
buttonStyle.Setters.Add(
new Setter
{
Property = Control.ForegroundProperty,
Value = new SolidColorBrush(Colors.Black)
});
}
private void ExitButton_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void NameFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Name"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void NationFilter_TextChanged(object sender, TextChangedEventArgs e)
{
filters["Nation"] = ((TextBox)sender).Text;
ApplyFilter();
}
private void ApplyFilter()
{
var filteredStudents = Globals.dataProvider.GetStudents();
foreach (var filter in filters)
{
filteredStudents = filteredStudents.Where(s => s.GetType().GetProperty(filter.Key).GetValue(s, null).ToString().Contains(filter.Value.ToString()));
}
filteredStudents = filteredStudents.Where(s => s.Age >= 20 && s.Course > 2);
StudentList = new ObservableCollection<Student>(filteredStudents);
}
private void ThemeChange(object sender, SelectionChangedEventArgs e)
{
string style = styleBox.SelectedItem as string;
var uri = new Uri(style + ".xaml", UriKind.Relative);
ResourceDictionary resourceDict =
Application.LoadComponent(uri) as ResourceDictionary;
Application.Current.Resources.Clear();
Application.Current.Resources.MergedDictionaries.Add(resourceDict);
}
private void ToggleViewButton_Click(object sender, RoutedEventArgs e) {
currentStyle = currentStyle == "StackStyle" ? "WrapStyle" : "StackStyle";
var newStyle = (Style)TryFindResource(currentStyle);
if (newStyle != null)
StudentListBox.Style = newStyle;
}
private void StudentListBox_MouseDoubleClick(
object sender,
MouseButtonEventArgs e)
{
// в создаваемое окно передаем выбранного котика
var detailsWindow = new Windows.StudentDetailsWindow(
StudentListBox.SelectedItem as Student);
detailsWindow.ShowDialog();
}
}
internal interface IDataProvider
{
IEnumerable<Student> GetStudents();
}
public class LocalDataProvider : IDataProvider
{
public IEnumerable<Student> GetStudents()
{
return new List<Student>
{
new Student { Id = 1, Name = "Хэй Вэнь", Age = 24, Country = "Китай", GPA = 5.0, Speciality = "Программирование", Grant = 25000.0, Course = 4, EnrollmentDate = new DateTime(2020, 9, 1), IsFullTime = true },
new Student { Id = 2, Name = "Семен Хомяк", Age = 22, Country = "Россия", GPA = 3.7, Speciality = "Инженерия", Grant = 10000.0, Course = 2, EnrollmentDate = new DateTime(2022, 1, 15), IsFullTime = false },
new Student { Id = 3, Name = "Джейкоб Ли", Age = 19, Country = "Америка", GPA = 4.4, Speciality = "Лингвистика", Grant = 20000.0, Course = 1, EnrollmentDate = new DateTime(2023, 8, 20), IsFullTime = true },
new Student { Id = 4, Name = "Арамсунторнсук Пирапонг", Age = 18, Country = "Таиланд", GPA = 4.1, Speciality = "Логистика", Grant = 15000.0, Course = 1, EnrollmentDate = new DateTime(2023, 4, 6), IsFullTime = false },
new Student { Id = 5, Name = "Рипка Дарина", Age = 18, Country = "Украина", GPA = 4.8, Speciality = "Дизайн", Grant = 23000.0, Course = 1, EnrollmentDate = new DateTime(2023, 5, 15), IsFullTime = true },
};
}
}
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Speciality { get; set; }
public string Country { get; set; }
public double GPA { get; set; }
public double Grant { get; set; }
public DateTime EnrollmentDate { get; set; }
public bool IsFullTime { get; set; }
public int Age { get; internal set; }
public int Course { get; internal set; }
}
}
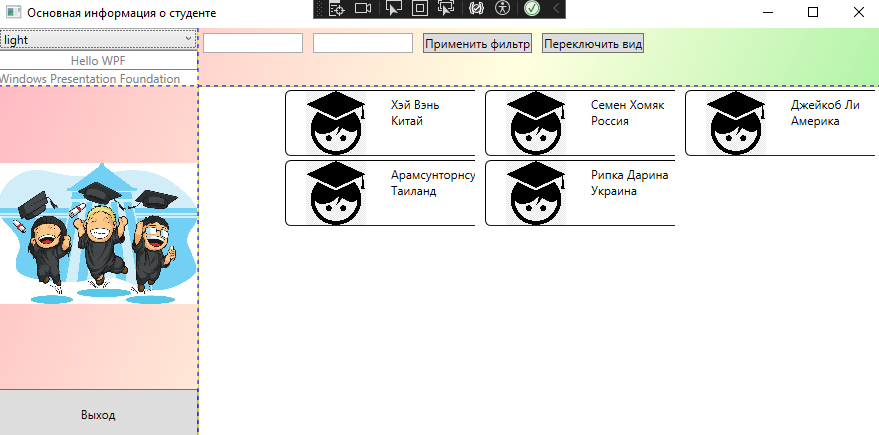
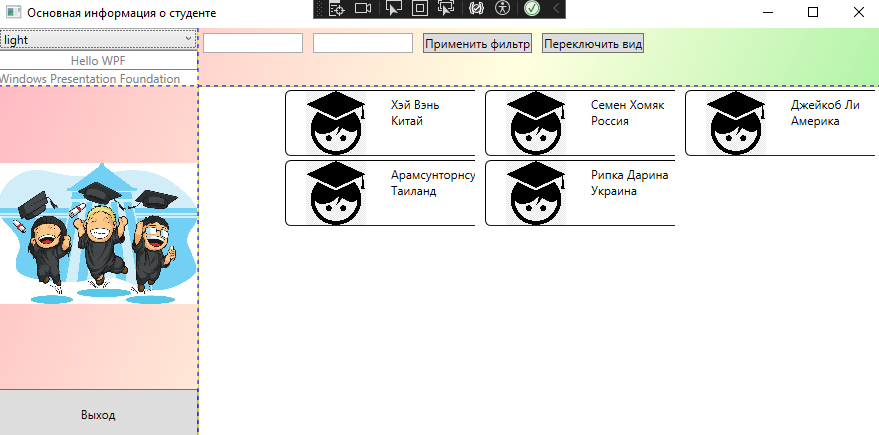
MainWindow.xaml
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
mc:Ignorable="d"
Title="Основная информация о студенте" Height="450" Width="900">
<Window.Resources>
<Style x:Key="StackStyle" TargetType="ListBox">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="WrapStyle" TargetType="ListBox">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<WrapPanel HorizontalAlignment="Right" ItemWidth="200"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<!-- типа логотип компании -->
<Image Source="/img/student.jpg" Grid.RowSpan="2"/>
<StackPanel Orientation="Vertical" Grid.RowSpan="3" VerticalAlignment="Bottom">
<Button x:Name="ExitButton" Content="Выход" Style="{x:Null}" Click="ExitButton_Click" Height="50"/>
</StackPanel>
<StackPanel>
<ComboBox x:Name="styleBox" />
<Button Content="Hello WPF" Style="{DynamicResource ButtonStyle}" />
<TextBlock Text="Windows Presentation Foundation" Style="{DynamicResource TextBlockStyle}" />
</StackPanel>
<WrapPanel Orientation="Horizontal" Grid.Column="1" MinHeight="50">
<TextBox x:Name="NameFilter" Width="100" Margin="5" TextChanged="NameFilter_TextChanged" />
<TextBox x:Name="NationFilter" Width="100" Margin="5" TextChanged="NationFilter_TextChanged" />
<Button Content="Применить фильтр" Margin="5" />
<Button x:Name="ToggleViewButton" Content="Переключить вид" Click="ToggleViewButton_Click" Margin="5" />
</WrapPanel>
<ListBox x:Name="StudentListBox"
Grid.Row="1"
Grid.Column="1"
Background="White"
ItemsSource="{Binding StudentList}"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
MouseDoubleClick="StudentListBox_MouseDoubleClick"
Style="{StaticResource WrapStyle}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border BorderThickness="1" BorderBrush="Black" CornerRadius="5" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Image Width="64" Height="64" Source="/img/студент.png" />
<StackPanel Grid.Column="1" Margin="5" Orientation="Vertical">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="{Binding Country}"/>
</StackPanel>
<TextBlock Grid.Column="2" Text="{Binding Age}" HorizontalAlignment="Right" />
</Grid>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>
StudentDetailsWindow.xaml.cs
using System.Windows;
using System.Windows.Input;
namespace WpfApp3.Windows
{
public partial class StudentDetailsWindow : Window
{
public Student CurrentStudent { get; set; }
public StudentDetailsWindow(Student currentStudent)
{
InitializeComponent();
CurrentStudent = currentStudent;
DataContext = CurrentStudent;
}
private void Window_KeyDown(object sender, KeyEventArgs e)
{
if (e.Key == Key.Escape)
{
Close();
}
}
private void OKButton_Click(object sender, RoutedEventArgs e)
{
Close();
}
}
}
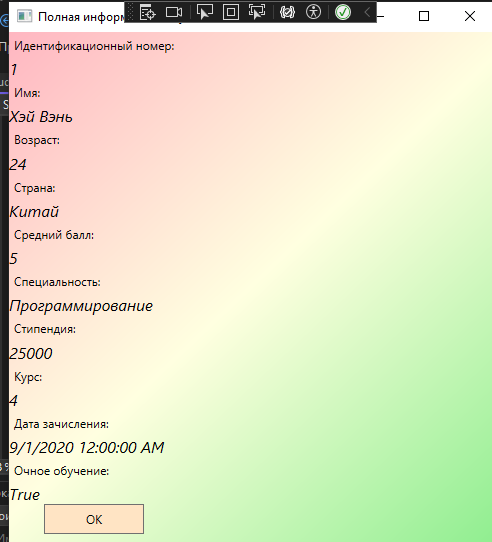
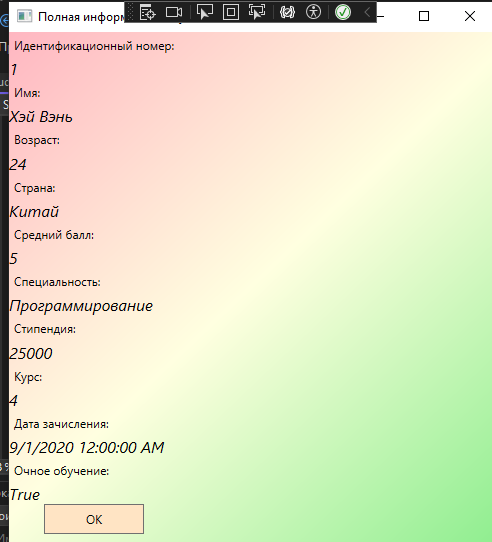
StudentDetailsWindow.xaml
<Window x:Class="WpfApp3.Windows.StudentDetailsWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3.Windows"
mc:Ignorable="d"
Title="Полная информация о студенте" Height="550" Width="500">
<Window.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="LightPink" Offset="0"/>
<GradientStop Color="LightYellow" Offset="0.5"/>
<GradientStop Color="LightGreen" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel>
<Label Grid.Row="0" Grid.Column="0" Content="Идентификационный номер:" />
<TextBlock Text="{Binding Id}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="1" Grid.Column="0" Content="Имя:" />
<TextBlock Text="{Binding Name}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="2" Grid.Column="0" Content="Возраст:" />
<TextBlock Text="{Binding Age}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="3" Grid.Column="0" Content="Страна:" />
<TextBlock Text="{Binding Country}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="4" Grid.Column="0" Content="Средний балл:" />
<TextBlock Text="{Binding GPA}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="5" Grid.Column="0" Content="Специальность:" />
<TextBlock Text="{Binding Speciality}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="6" Grid.Column="0" Content="Стипендия:" />
<TextBlock Text="{Binding Grant}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="7" Grid.Column="0" Content="Курс:" />
<TextBlock Text="{Binding Course}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="8" Grid.Column="0" Content="Дата зачисления:" />
<TextBlock Text="{Binding EnrollmentDate}" FontStyle="Italic" FontSize="16" />
<Label Grid.Row="9" Grid.Column="0" Content="Очное обучение:" />
<TextBlock Text="{Binding IsFullTime}" FontStyle="Italic" FontSize="16" />
</StackPanel>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Bottom">
<Button Width="100" Height="30" Background="Bisque" Content="OK" IsCancel="True" Click="OKButton_Click" />
</StackPanel>
</Grid>
</Window>