|
|
2 months ago | |
|---|---|---|
| WpfApp2 | 2 months ago | |
| img | 2 months ago | |
| WpfApp2.sln | 2 months ago | |
| readme.md | 2 months ago |
readme.md
Элементы управления
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<StackPanel
Grid.Column="0"
Background="Lavender">
<Button
Visibility="Collapsed"
Content="Панель Collapsed" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
<StackPanel
Grid.Column="1"
Background="LightGreen">
<Button
Visibility="Hidden"
Content="Панель Hidden" />
<Button
Height="20"
Content="Visible Button" />
</StackPanel>
</Grid>
<StackPanel>
<TextBlock FlowDirection="RightToLeft">
RightToLeft
</TextBlock>
<TextBlock FlowDirection="LeftToRight">
LeftToRight
</TextBlock>
</StackPanel>
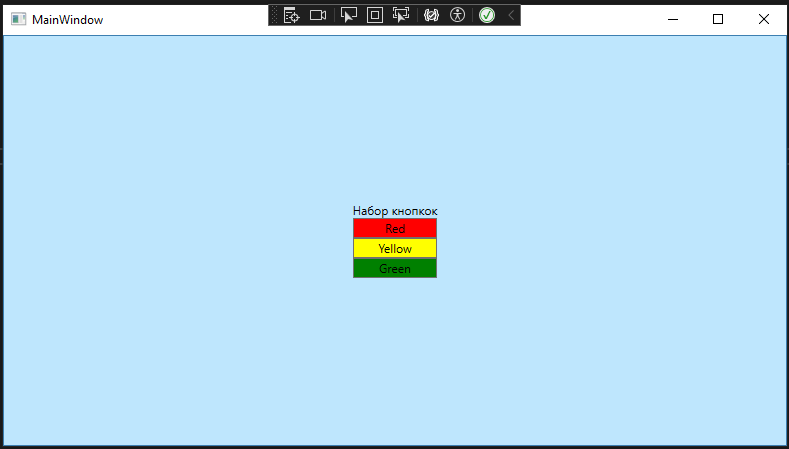
<Button x:Name="button1">
<StackPanel>
<TextBlock Text="Набор кнопок" />
<Button
Background="Red"
Height="20"
Content="Red" />
<Button
Background="Yellow"
Height="20"
Content="Yellow" />
<Button
Background="Green"
Height="20"
Content="Green" />
</StackPanel>
</Button>
<StackPanel>
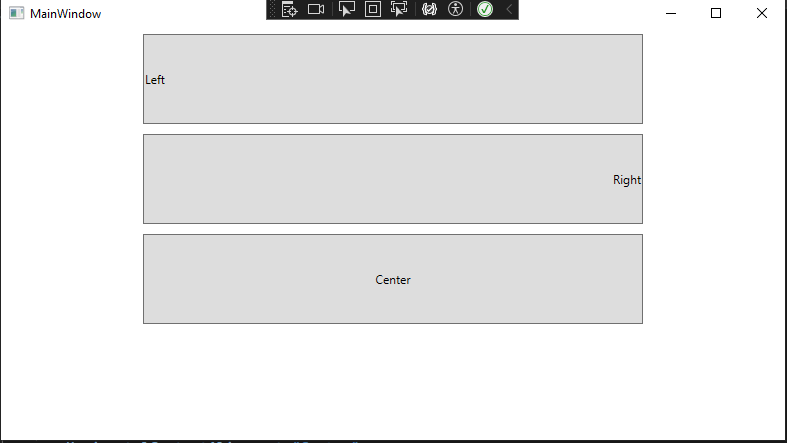
<Button
Margin="5"
HorizontalContentAlignment="Left"
Content="Left"
Height="90"
Width="500" />
<Button
Margin="5"
HorizontalContentAlignment="Right"
Content="Right"
Height="90"
Width="500" />
<Button
Margin="5"
HorizontalContentAlignment="Center"
Content="Center"
Height="90"
Width="500" />
</StackPanel>
<StackPanel>
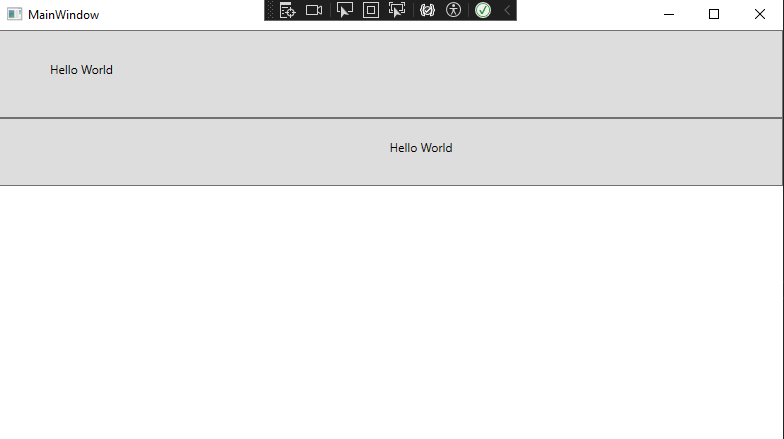
<Button
x:Name="button1"
Padding="50 30 0 40"
HorizontalContentAlignment="Left">
Hello World
</Button>
<Button
x:Name="button2"
Padding="60 20 0 30"
HorizontalContentAlignment="Center">
Hello World
</Button>
</StackPanel>
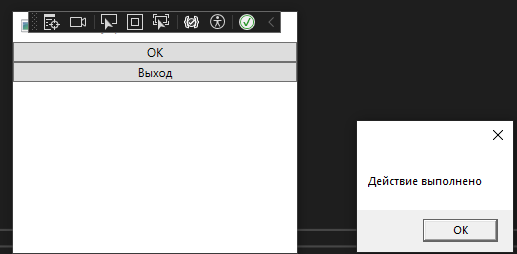
<StackPanel>
<Button
x:Name="acceptButton"
Content="Ок"
IsDefault="True"
Click="acceptButton_Click" />
<Button
x:Name="escButton"
Content="Выход"
IsCancel="True"
Click="escButton_Click" />
</StackPanel>
using System.Windows;
namespace ControlsApp
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void acceptButton_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Действие выполнено");
}
private void escButton_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
}
}
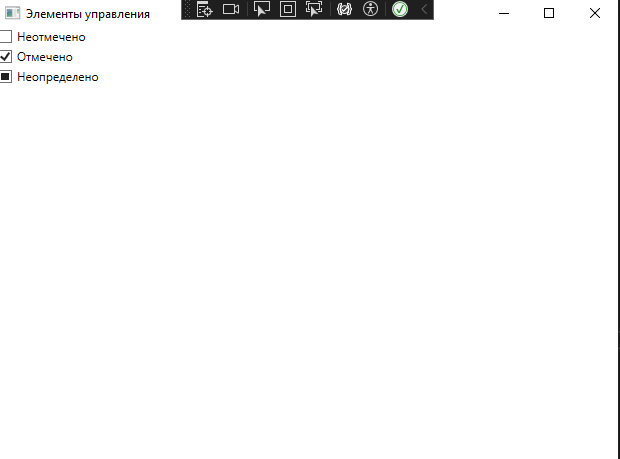
<StackPanel x:Name="stackPanel">
<CheckBox
x:Name="checkBox1"
IsThreeState="True"
IsChecked="False"
Height="20"
Content="Неотмечено" />
<CheckBox
x:Name="checkBox2"
IsThreeState="True"
IsChecked="True"
Height="20"
Content="Отмечено" />
<CheckBox
x:Name="checkBox3"
IsThreeState="True"
IsChecked="{x:Null}"
Height="20"
Content="Неопределено"/>
</StackPanel>
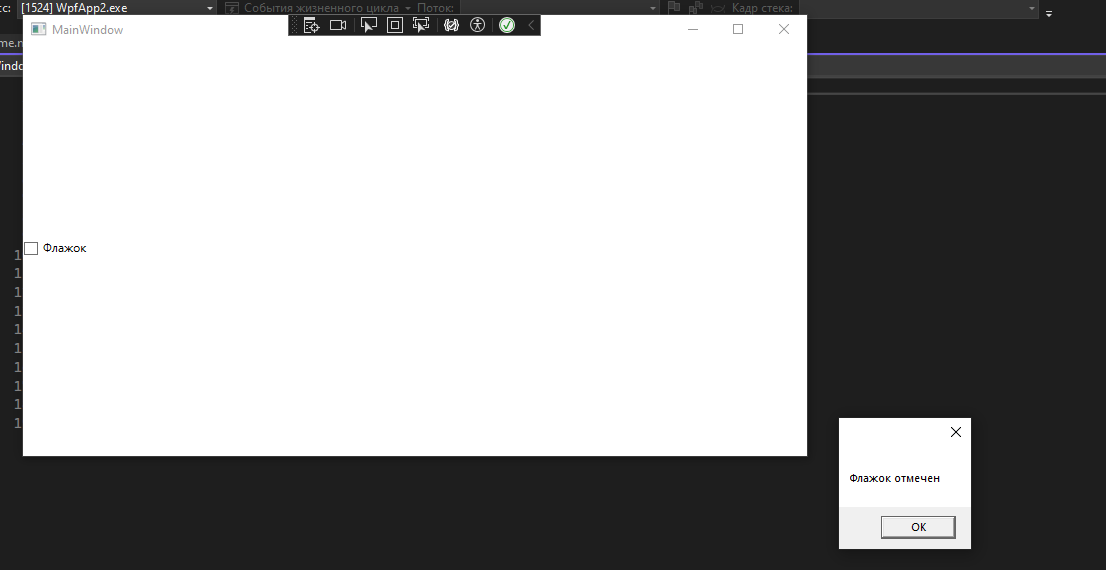
<CheckBox
x:Name="checkBox"
IsChecked="False"
Height="20"
Content="Флажок"
IsThreeState="True"
Unchecked="checkBox_Unchecked"
Indeterminate="checkBox_Indeterminate"
Checked="checkBox_Checked" />
private void checkBox_Checked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " Отмечен");
}
private void checkBox_Unchecked(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + " не отмечен");
}
private void checkBox_Indeterminate(object sender, RoutedEventArgs e)
{
MessageBox.Show(checkBox.Content.ToString() + "В неопределённом состоянии");
}
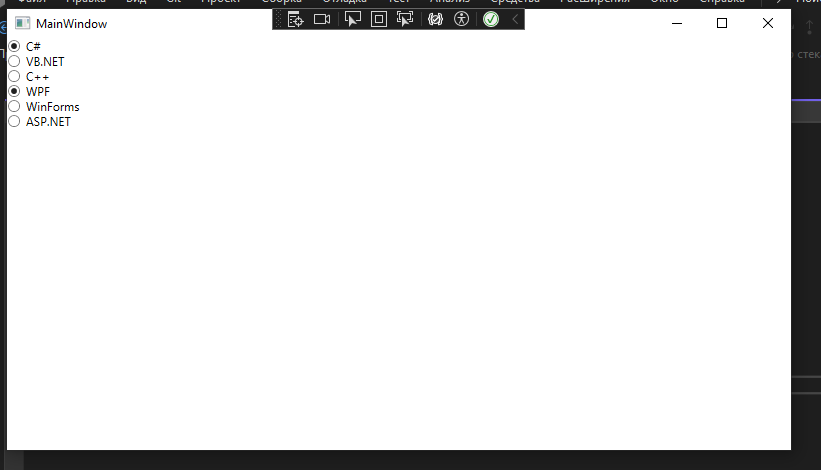
<StackPanel x:Name="stackPanel">
<RadioButton
GroupName="Languages"
Content="C#"
IsChecked="True" />
<RadioButton
GroupName="Languages"
Content="VB.NET" />
<RadioButton
GroupName="Languages"
Content="C++" />
<RadioButton
GroupName="Technologies"
Content="WPF"
IsChecked="True" />
<RadioButton
GroupName="Technologies"
Content="WinForms" />
<RadioButton
GroupName="Technologies"
Content="ASP.NET" />
</StackPanel>
<StackPanel>
<PasswordBox
PasswordChar="*"
MinHeight="30" />
<PasswordBox
MinHeight="30" />
</StackPanel>
<ComboBox
Name="phonesList"
Height="30"
VerticalAlignment="Top">
<TextBlock>LG Nexus 5X</TextBlock>
<TextBlock>Huawai Nexus 6P</TextBlock>
<TextBlock>iPhone 6S</TextBlock>
<TextBlock>iPhone 6S Plus</TextBlock>
<TextBlock>Microsoft Lumia 950</TextBlock>
</ComboBox>
<ComboBox
Height="50"
Width="150"
VerticalAlignment="Top"
>
<ComboBoxItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image
Source="cats.jpg"
Width="60" />
<TextBlock>cats.jpg</TextBlock>
</StackPanel>
</ComboBoxItem>
<StackPanel Orientation="Horizontal">
<Image
Source="windowcat.jpg"
Width="60" />
<TextBlock>windowcat.jpg</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image
Source="234.jpg"
Width="60" />
<TextBlock>234.jpg</TextBlock>
</StackPanel>
</ComboBox>